ページの重さ

序章
過去10年間でモバイルページの重量が594%増加したことを示します。この期間に、影響を緩和するためのパフォーマンス向上技術が登場しました。最近のパフォーマンス測定方法であるCore Web Vitalsは、ページの重さを要因として除外しています。
Googleが推進するCore Web Vitalsイニシアチブは、上の折り返しのコンテンツがどれだけ早く見え、使えるかにパフォーマンスの認識をシフトしている一方で、大きなネットワークペイロードは依然として長いロード時間と相関しています。
多くのウェブサイトの構築者は、高速のデスクトップ接続の利点を享受しており、限られた、しばしば高価なモバイルネットワークアクセスを経験していません。
国際電気通信連合のグローバル・コネクティビティ・レポートによると、世界の世帯の66%がインターネットアクセスを持っています。低所得国では、高所得国の91%に比べて22%しかアクセスがありません。途上国の農村地域では、4Gが有意義な接続の最低限であるにもかかわらず、3Gしか利用できないことが多いです。
世界の低所得国と中所得国の半数以上で、住民は月平均収入の2%以上を1GBのモバイルブロードバンドデータに支払っています。
ページの重さは依然として重要です。不運なタイミングで弱いネットワーク接続を経験している場合でも、インターネットアクセスがメガバイト単位で課金される市場に住んでいる場合でも、ページの重さが増加すると情報の利用可能性が低下します。
ページの重さとは何か?
ページの重さとは、ウェブページのバイトサイズを指します。もはや1994年ではないため、ウェブページはブラウザのアドレスバーで表示されるURLのHTMLだけではまれです。むしろ、ブラウザで表示されレンダリングされたウェブページは、特定の要素とアセットを使用します。
これが、ページの重さがページの作成に使用されるすべてのアセットを含む理由です。これには以下が含まれます。
- ページ自体を構成するHTML
- ページに埋め込まれた画像やその他のメディア(ビデオ、オーディオなど)
- ページのスタイリングに使用されるカスケーディングスタイルシート(CSS)
- インタラクティビティを提供するJavaScript
- 上記の1つ以上を含むサードパーティリソース
各リソースはページのバイトと、ページの転送、処理、レンダリングに関わる計算リソースに追加されます。スクリプトのようなリソースは、ダウンロード、解析、コンパイル、および実行が必要なため、CPU使用量の形で追加のオーバーヘッドがあります。
ページの重さが膨れ上がるにつれて、影響を軽減するための勇敢な努力や方法が提案されています。それでも、リソース割り当てとページの重さの複雑な関係のからくりは、ほとんどのユーザーには見えません。
リソースのページの重さの影響をさらに詳しく調査しましょう:ストレージ、転送、およびレンダリング。
ストレージ
最終的にウェブページを構成するすべてのリソースはどこかに保存する必要があります。ウェブサイトの場合、それはしばしば複数の場所を意味し、それぞれが自身のコストとオーバーヘッドを持っています。
ウェブサーバー上のストレージは、ディスクストレージ上では比較的低コストで、比較的スケーラブルです。もしウェブサーバーがメモリから提供している場合は少し高価かもしれません。これらのリソースは、中間キャッシュやCDNで複製される場合もあります。
それがソースですが、最終的にはリソースはクライアント側にも何らかの形で保存する必要があります。そこでは、とくにモバイルデバイスの場合、ストレージがより限定されている可能性があります。巨大で膨れ上がったファイルを提供することは、ユーザーのキャッシュを満たし、他の有用なリソースを押し出す可能性があります。
解像度がプリントメディアに適している未最適化の画像や、複数のメガバイトに及ぶ巨大なビデオファイルが依然として定期的に見られます。
これの多くは、メディアの適切なフォーマットとコーデックを選び、サイズと品質の両方に注意を払うことで軽減できます。Squooshのようなサービスは、可能な限り小さなサイズで画像を最大限に活用するのに役立ち、画像CDNの専門家がこれの多くを自動化できます。
メディアは定期的にもっとも重い要素ですが、節約できるのはメディアだけではありません。テキストリソースも圧縮して最小化できます。
リソースをダイエットにすることは、これまでになく簡単になりました!
転送
はじめてウェブページを訪問するとき、そのページが要求するすべてのリソースは、サーバーからあなたのデバイスへインターネットを介して転送される必要があります。
これは超高速で高月間使用量のブロードバンド接続を介して行われることがありますが、遅くて高価でキャップされたモバイル接続や、衛星を介して行われることもあります。
ページの重さが大きいほど、これにかかる時間は長くなります。また、データプランが低いユーザーにとってはより高価になることもあります。
preconnect、preload、Priority Hintsなどロードされるものの順序を管理し、知覚されるロード時間を助ける最適化がありますが、最終的にはリソースはまだ転送され受信される必要があり、最良の最適化はより小さなリソースを提供することです。
レンダリング
リソースの取得は、ウェブサイトを画面上に描画し、ユーザーに表示するための最初のステップに過ぎません。それを行うために、ウェブブラウザはページをレンダリングするためにすべての関連リソースを使用する必要があります。
ここでページの重さは重要な役割を果たします。まず、転送が遅い場合(ファイルが大きいため)、ブラウザがこれらをレンダリングするために作業を開始するまでの時間が長くなります。
大きなファイルは、ネットワーク上で受信された後も影響を及ぼします。大きなファイルは読み取り、処理、およびレンダリングのためにより多くの処理能力とメモリを必要とします。これにより、コンテンツの一部、またはすべてがユーザーに表示されるまでの遅延が長くなることにつながります。遅延が長ければ長いほど、ユーザーがページを放棄してより応答性の高いサイトから情報を求める可能性が高くなります。
ここでのJavaScriptはとくに懸念されます。ダウンロードする必要があるだけでなく、解析して実行する必要もあります。
巨大なファイルは、ユーザーが最初にダウンロードするのを待つ場合でも、継続的なパフォーマンスのペナルティを持つことがあります。これらはブラウザに利用可能なすべてのクライアントサイドリソースを消費し、パフォーマンスを遅くするか、ブラウザを完全にクラッシュさせる可能性があります。
最新の高性能スマートフォン、ラップトップ、タブレットでは、これらの大きなファイルを処理するパワーがあり、顕著なパフォーマンスの問題なく処理できるかもしれませんが、古いまたは低パワーのデバイスはうまく処理できない可能性があります。これらは、遅くておそらく高価なモバイル接続を持つデバイスでもあり、もっとも単純で信頼性の高いアクセスを必要とする人々にとって「二重のペナルティ」になる可能性があります。
私たちは何を配信しているのか?
1995年にHTML 2.0が導入される前、ページの重さは予測可能で管理しやすかったです。唯一のアセットはHTMLでした。RFC1866は<img>タグを導入しました。画像がウェブページに含まれるようになると、ページの重さは劇的に増加しました。
HTML仕様のさらなるバージョンでは、ページの重さを増加させる可能性のあるさらに多くの機能が追加されました。たとえば外部CSSを使ってページ間で一貫したスタイリングを可能にしました。
1996年にはJavaScriptがはじめて登場し、2005年にはXHRが登場し、2006年にはjQueryのようなライブラリが誕生し、Angular、React、Vueなどのフレームワークに続き待ち構えていたリバイアサンであるJavaScriptを完全に解き放ちました。
ページの重さの増加は、機能を維持しながらパフォーマンスを向上させることを目的としたファイルタイプの増加をもたらしました。資産タイプ別にそれらを検討することで、トレードオフが強調されます。
画像
画像は、パフォーマンス向上技術とアセットのバイトサイズのバランスをとる代表例です。これらの静的ファイルは、ウェブページを構築し、レンダリングするためのリソースとして機能します。ウェブの視覚的な性質が高まるにつれて、このメディアタイプはもっとも普及しているアセットとしての地位を保持するでしょう。
PNG、JPEG、GIFなどの古い形式は、より広い「歴史的な」ブラウザサポートの遺産を楽しんでいます。パフォーマンスに焦点を当てたファイルタイプWebPは顕著なブラウザサポートを獲得し、現在全世界のユーザーの97%が利用可能です。
ウェブ上の画像の使用とその影響についての調査と考察については、メディア章を参照してください。
JavaScript
JavaScriptはウェブ上でもっとも人気のあるクライアントサイドスクリプト言語です。98%のウェブサイトがインタラクティブなオンラインコンテンツを作成するために使用しており、他のソースもそれが非常に高いと同意しています。適度に使用された場合は素晴らしいですが、JavaScriptの魅力は、パフォーマンス、検索エンジン最適化、ユーザーエクスペリエンスの問題にもつながる可能性があります。
インターネットでもっとも好まれる問題を引き起こす魔法のアイテムについての詳細な洞察については、JavaScript章を参照してください。
サードパーティサービス
ページの重さは、元のホストのアセットに限定されません。ページによって要求されるサードパーティリソースが、分析、チャットボット、フォーム、埋め込み、分析、A/Bテストツール、データ収集の形で重さに追加されます。
サードパーティ章によると、モバイルデバイスのウェブサイトの94%が少なくとも1つのサードパーティリソースを使用しています!それぞれがページ重さのバイトサイズに貢献しています。
その他のアセット
ウェブの基本的な構成要素は25年以上にわたって比較的変わらずに残っています。ウェブ体験の豊かさが増すにつれて、フォントとビデオの使用も増えています。
これらの増加は他のファイル重量の増加と同様に、とくに100パーセンタイルに顕著です。
2021年には、モバイルサイトの100パーセンタイルがフォントファイルとして20,452キロバイトを使用しました。2022年には、これらの外れ値は110メガバイトに膨らみました。この540%の成長は、デスクトップの前年比で見られませんでした。デスクトップは2021年に66,257キロバイト、2022年に68,285キロバイトでした。
しかし、100パーセンタイルはおもしろい調査対象ではありますが、常にウェブの最悪の部分を示します。90パーセンタイルでは、モバイルフォントの重さはそれほど極端ではありませんでしたが、それでも大きく401キロバイトでした。
ウェブのタイポグラフィ的な性質に関するさらなる洞察は、フォント章で見つけることができます。
数字によるページの重さ
これで、ページの重さを考慮する際に何に主に興味があるかがわかりました。詳細について詳しく見ていきましょう。
リクエストの量
リクエストされたバイト数の合計だけでなく、ページを作成するために行われたリクエストの数もページのパフォーマンスに影響を与えることがあります。したがって、これもページの重さの一部として考慮します。
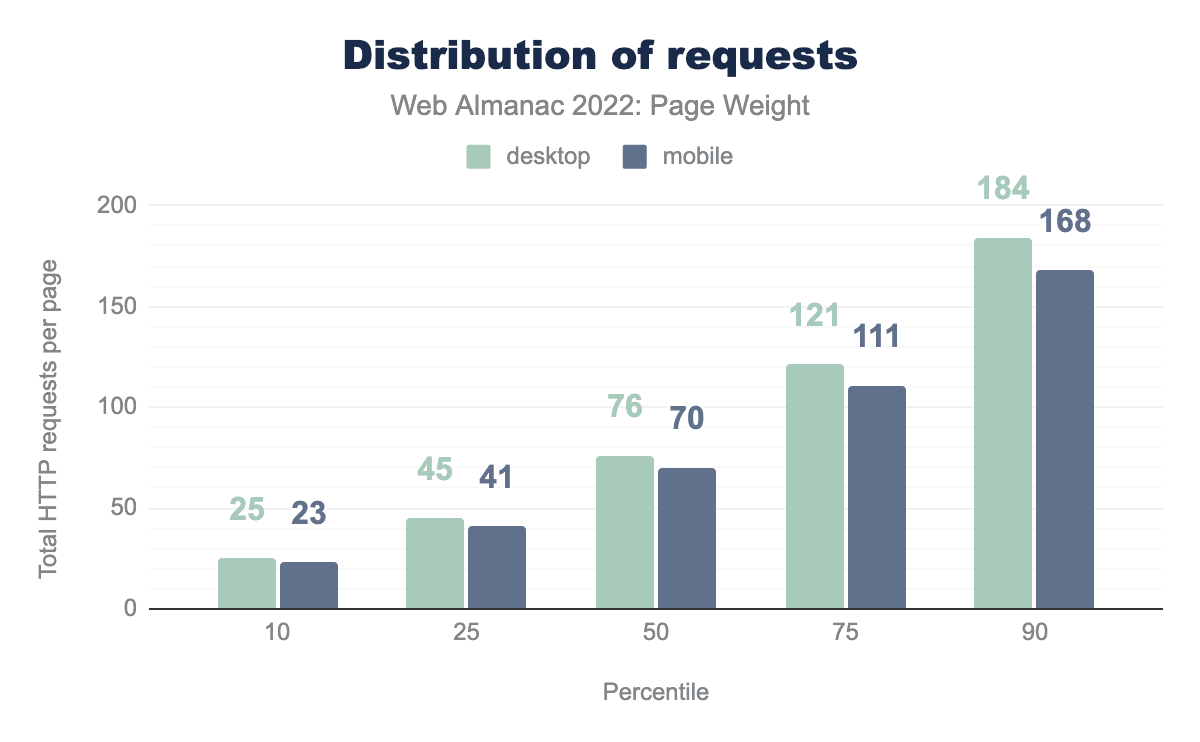
中央値(50パーセンタイル)のページでは、デスクトップページのロードには76のリクエストがあり、モバイルでは70のリクエストがあります。すべてのパーセンタイルでデスクトップとモバイルの差はほとんどありません。
昨年の中央値のデスクトップリクエストは74でしたので、昨年との大きな違いはありません。
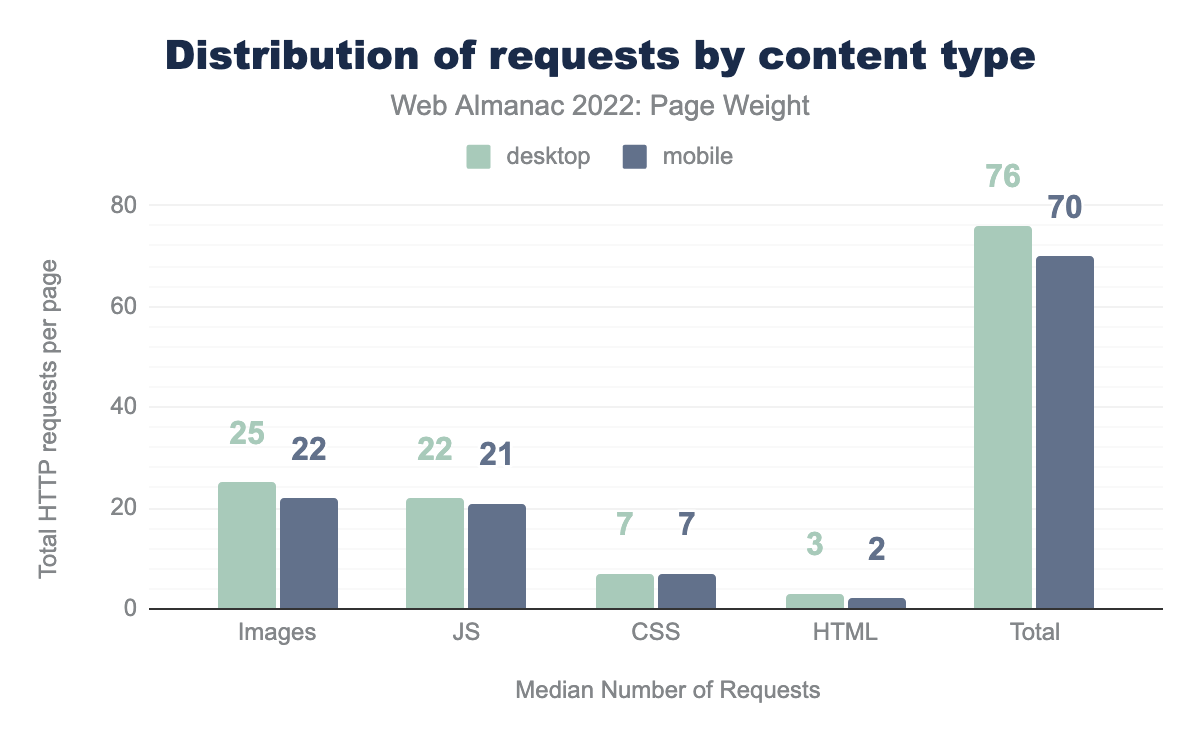
タイプ別にリクエストを分析すると、画像がもっとも多いリソースリクエストで、中央値のページではデスクトップページのロード時に25枚の画像、モバイルでは22枚の画像をリクエストします。これは昨年のデスクトップ23枚、モバイル25枚とほぼ同じです。
JavaScriptはリクエスト数が次に多く、デスクトップで22リクエスト、モバイルで21リクエストです。これも2021年のデスクトップ21、モバイル20と非常に近い数値です。
一般的に、デスクトップとモバイルの違いはほとんどなく、モバイルで画像がわずかに少ないことがありますが、これは初期ビューポートが小さいために遅延ロードが発火しないことが原因かもしれません。
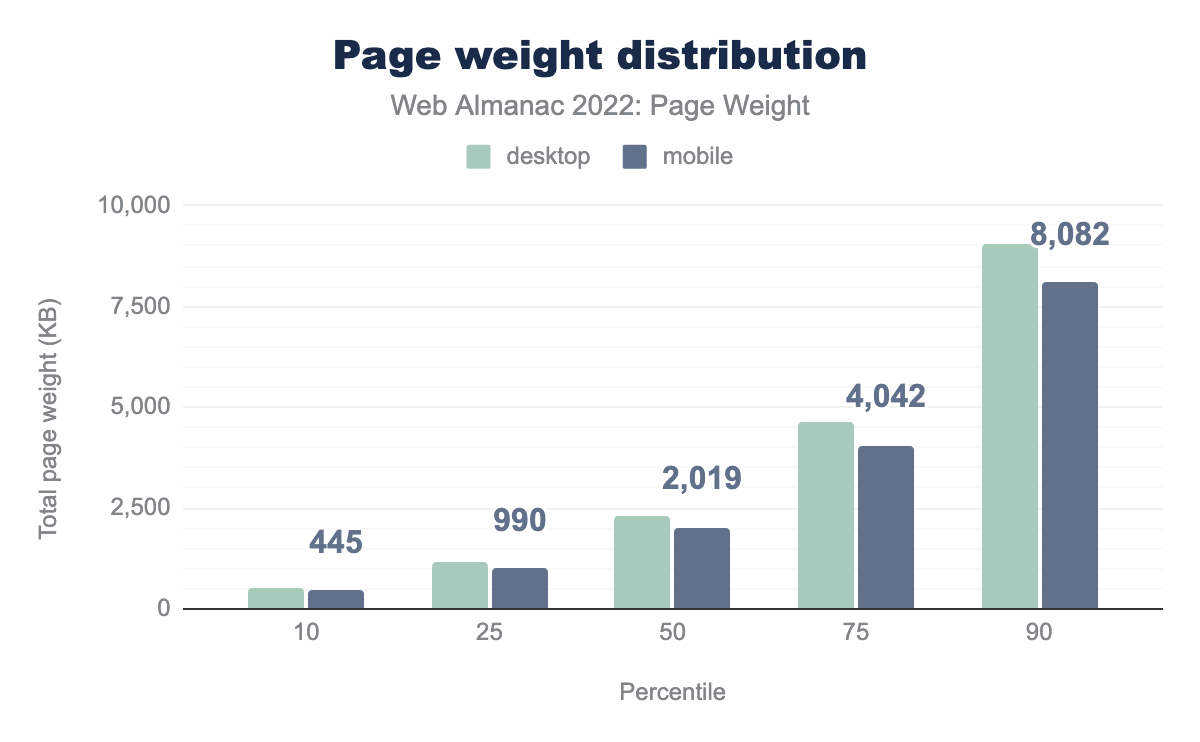
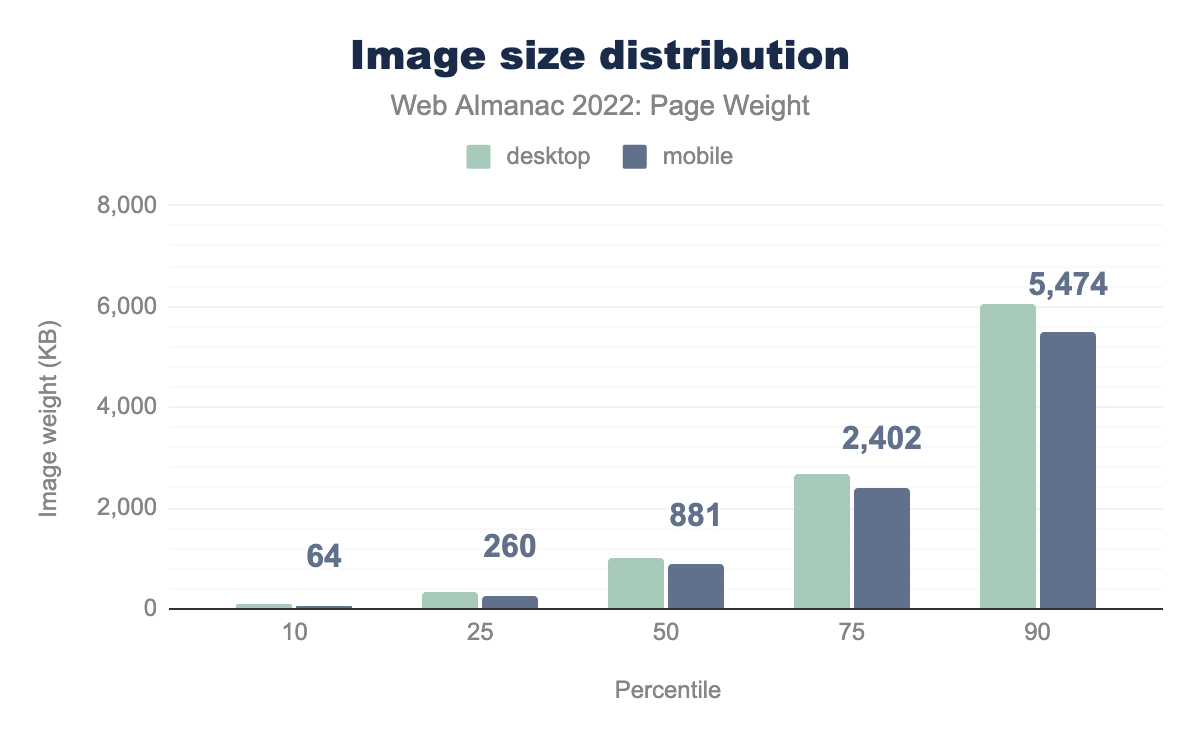
50パーセンタイルでは、デスクトップページは2MBを超え、モバイルページはそれ未満です。90パーセンタイルでは、デスクトップは約9.0MBに、モバイルは約8.0MBに成長しています。
全体的なページ重さは、デスクトップとモバイルのユーザーエージェントで提供されるものを見ると非常に近いですが、より高いパーセンタイル(大きなページ)ではギャップがわずかに広がっています。モバイルデバイスはローカルリソースが少なく、ネットワーク機能が制限されている傾向があるため、これは懸念されます。
100パーセンタイルでは、検出された最大のページで、デスクトップユーザーは678MBのページに直面し、モバイルユーザーは390MBでした。
これらの大きなサイズを構成するものをもう少し詳しく掘り下げてみましょう。
リクエストバイト
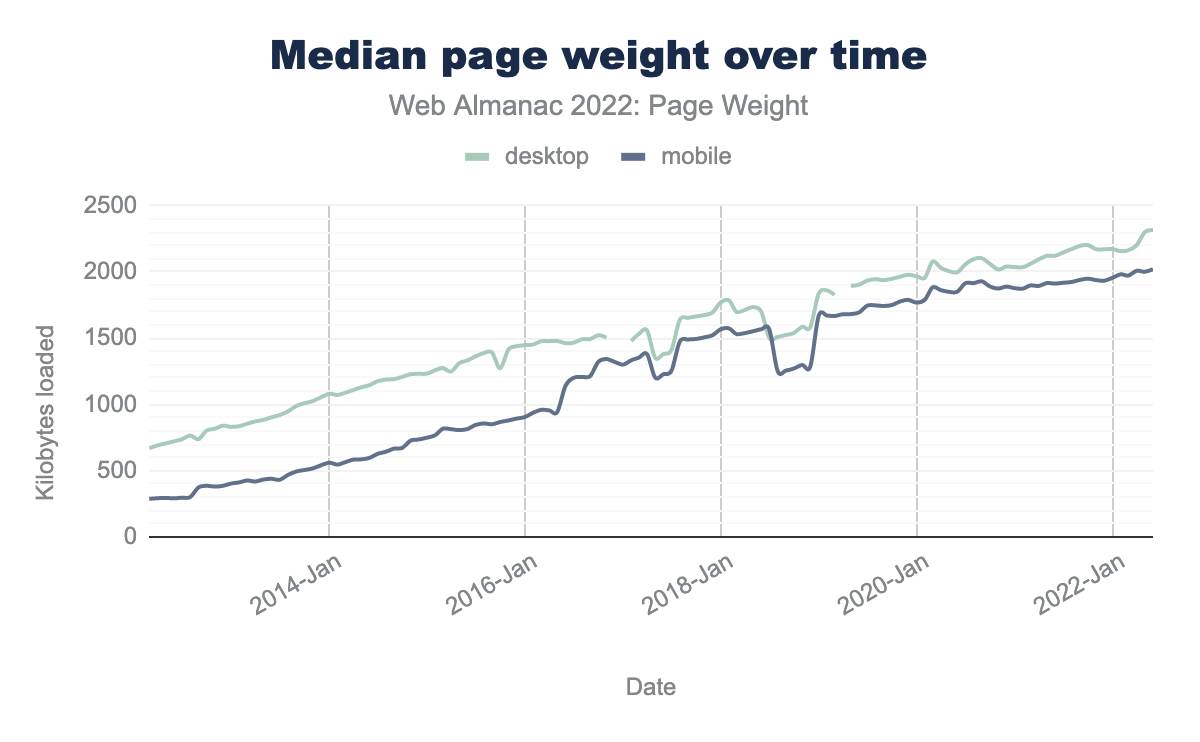
時間経過とともに中央値のページ重量を見ると、傾向は一貫してがっかりさせるものであり、中央値の重量は時間とともに増加しています。
2012年6月から2022年6月の10年間で、デスクトップページロードの中央値のページ重量は221%、または1.6 MB増加し、モバイルページロードでは594%、または1.7 MB増加しました。
年間比較(2022年6月対2021年6月)では、デスクトップは2,121 KBから2,315 KBに、モバイルは1,912 KBから2,020 KBに増加しました。
コンテンツタイプとファイル形式
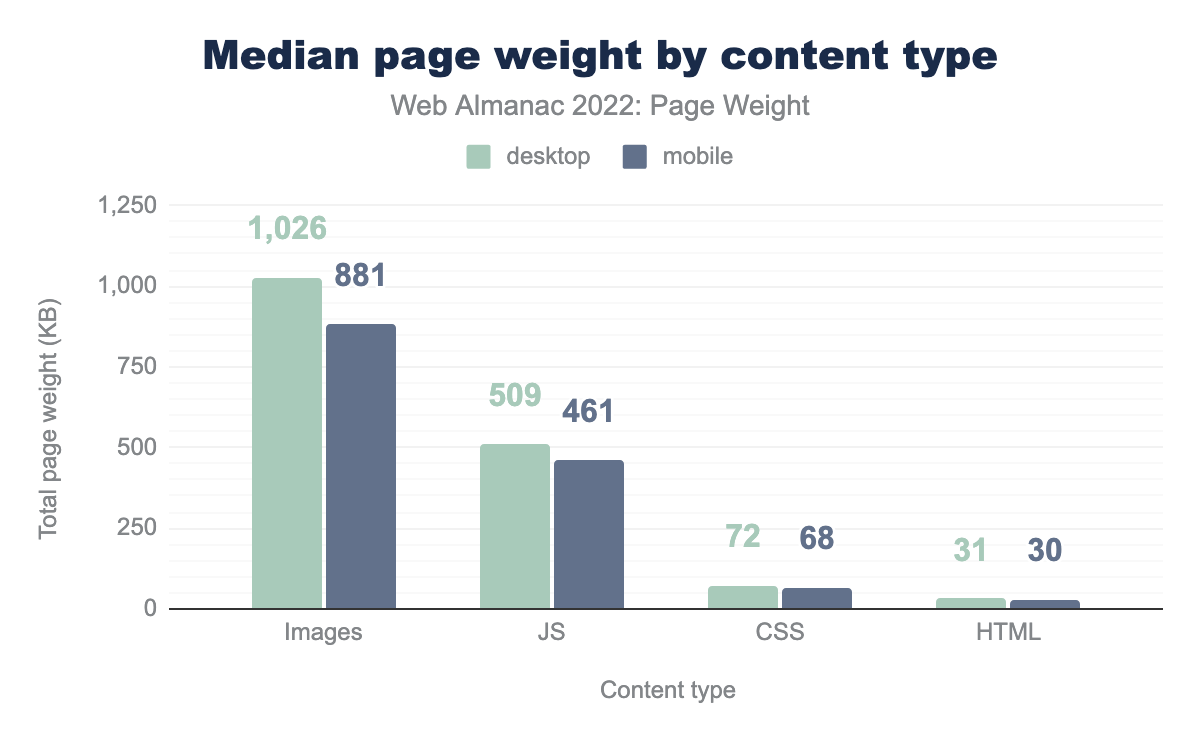
ページの重さを構成するもっとも一般的なリソースコンテンツタイプの中央値の重量を見ると、画像が最大の貢献者であり、デスクトップページでは1,026 KB、モバイルでは811 KBです。次に大きな貢献者は、デスクトップとモバイルの両方のページロードでJavaScriptです。
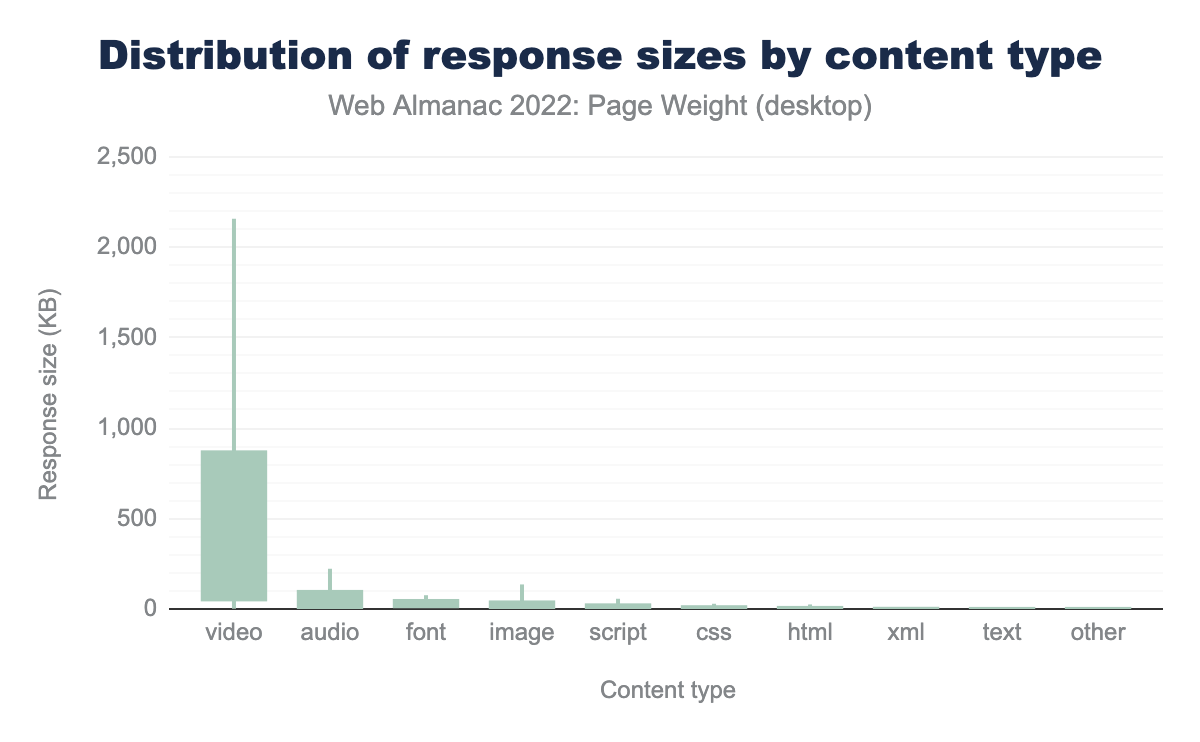
インターネット全体でページ重量にもっとも大きく貢献しているのは画像ですが、リクエストごとの純粋なサイズでもっとも大きな貢献者はビデオ、オーディオ、フォントです。90パーセンタイルで、ビデオリクエストは2,158 KBで、他のすべての90パーセンタイルタイプを合わせたものの4倍の重さがあります。
画像と同様に、より現代的なフォーマットや、より良いエンコーディング、サイズ設定、圧縮を活用することで、この重さを減らす機会があります。ただし、ビデオはその性質上重くなりがちであり、許容できる品質とサイズの間のバランスが必要です。詳細はメディア章のビデオセクションを参照してください。
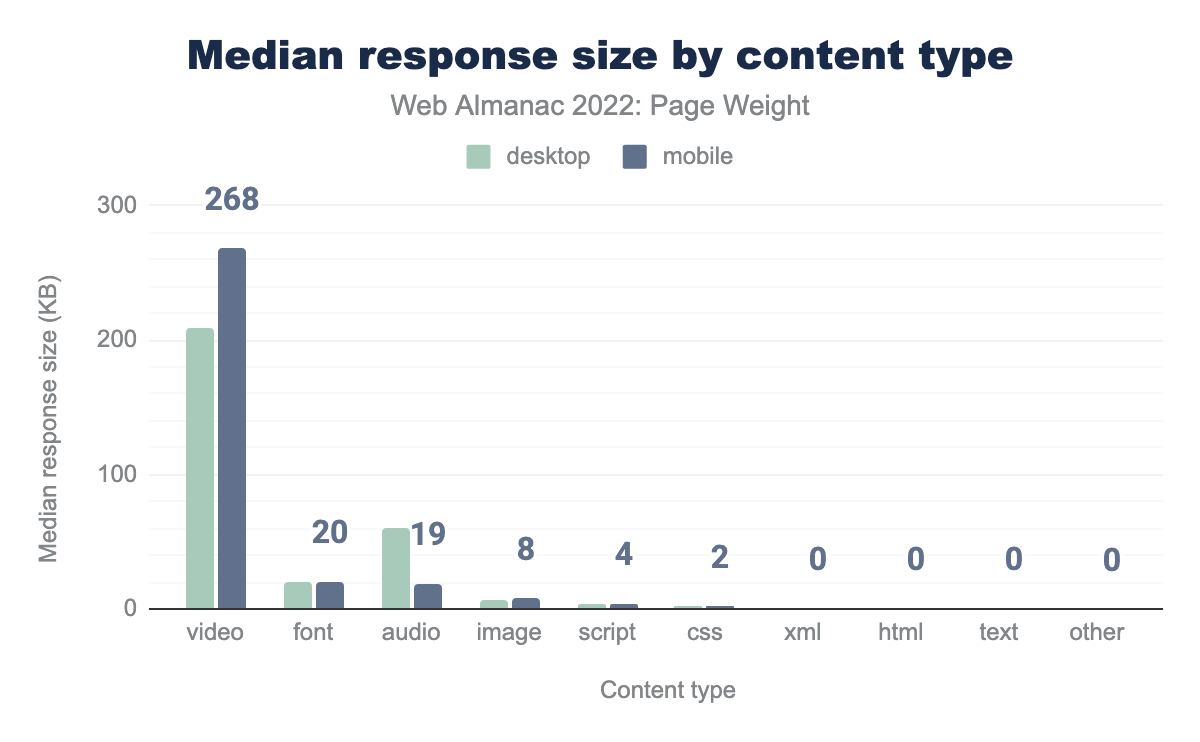
各コンテンツタイプの中央値応答サイズを見ると、モバイルページロードでビデオコンテンツがデスクトップよりも大きい268 KBであることが意外です。デスクトップでは208 KBです。フォントの中央値重量が画像よりも高く、モバイルで20 KB対8 KBと2倍以上になっていることも驚きです。
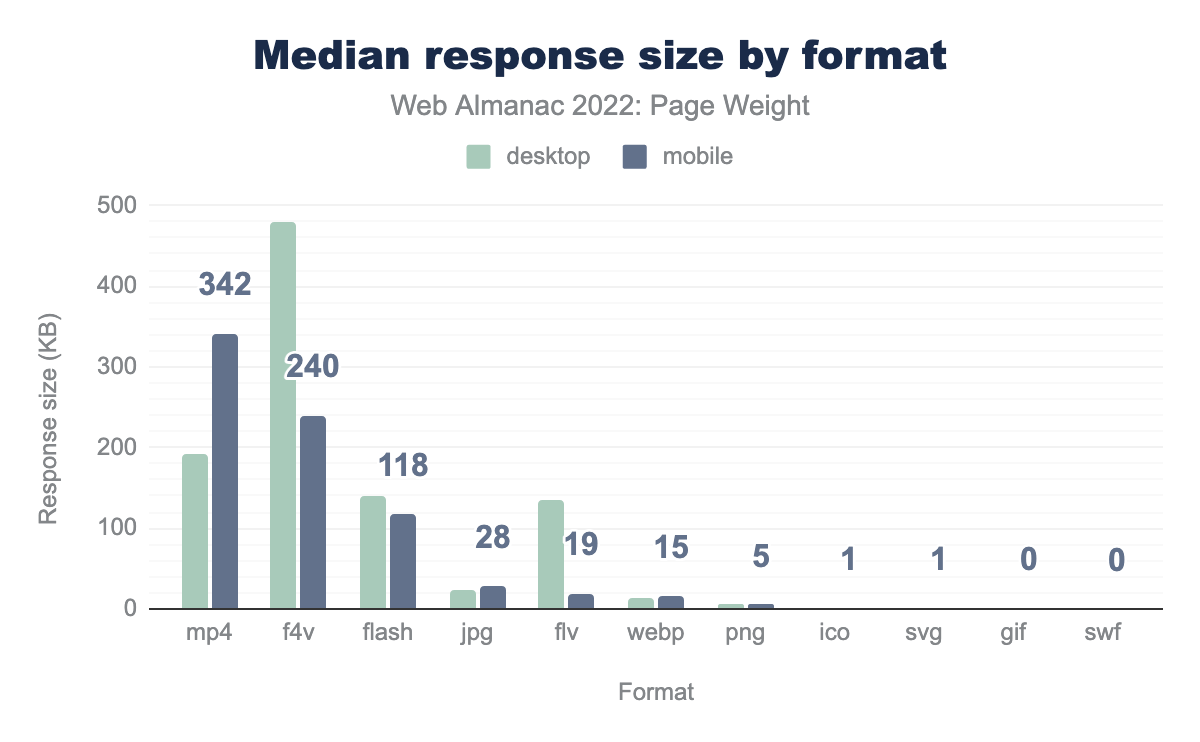
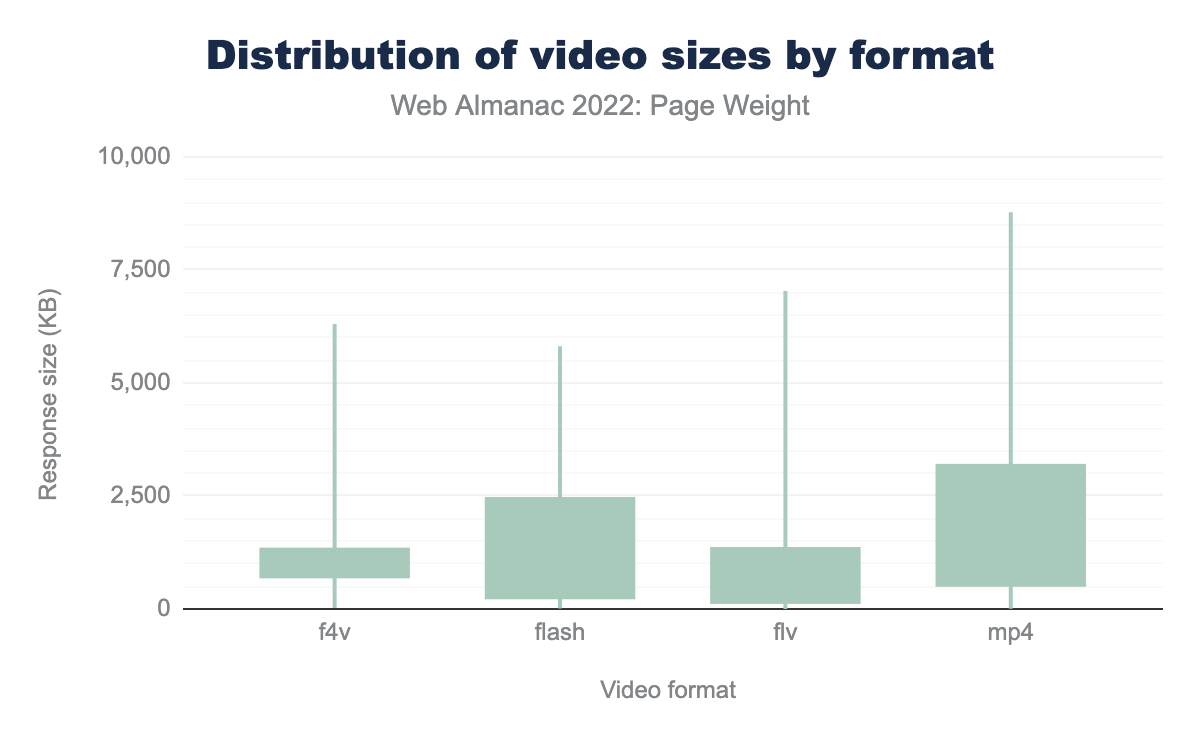
ファイル形式に焦点を当てると、f4v、フラッシュ、flvがページにかなりの重さを加えていることが残念です。フラッシュプレイヤープラグインは2021年に廃止され、Chromeのような主要なブラウザから削除されましたので、これらのバイトはおそらく完全にムダです。
画像バイト
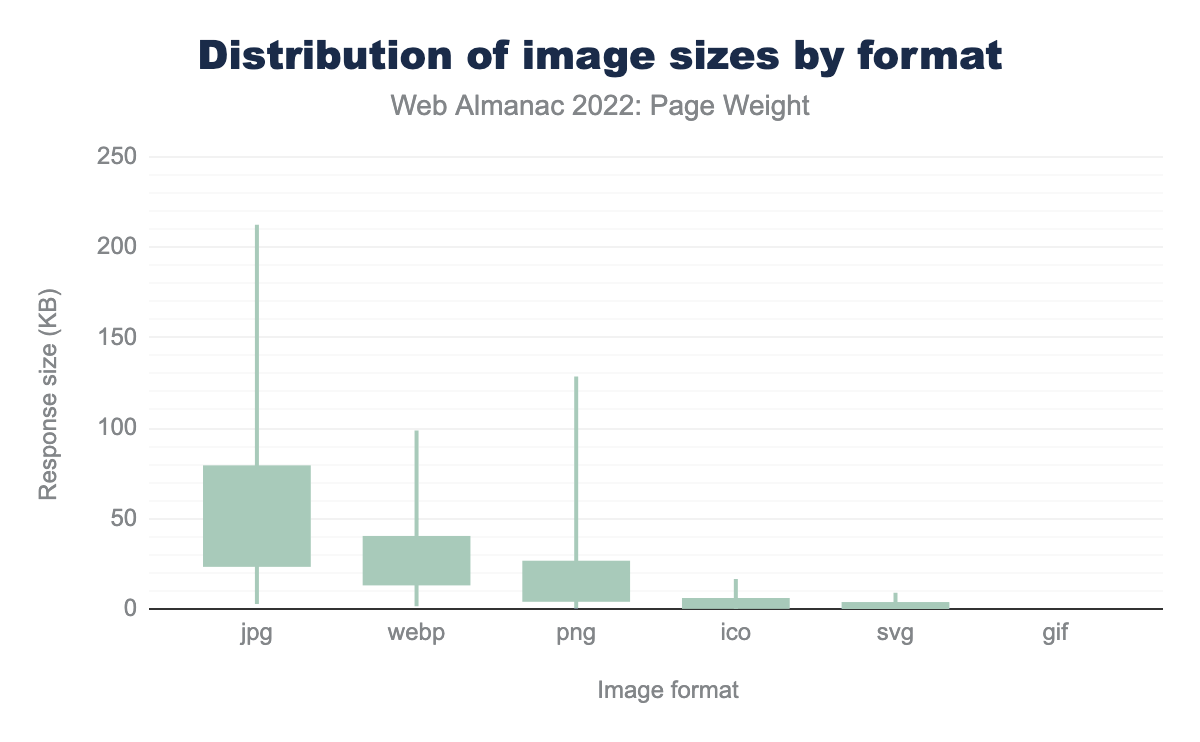
Web Almanacの開始以来、画像はページ重量の最大の割合を占めていますので、どのフォーマットが使用されているかを見る価値があります。
フォーマット別の画像サイズの分布は、JPG、WebP、PNGファイル形式が2021年の状態を維持し、画像重量の主要なソースであることを示しています。
2022年のデスクトップの画像の中央値重量は1,026キロバイトで、2021年からわずか44キロバイトの増加でした。モバイルは881キロバイトでほとんど変わりませんでした。
年次の一貫性は、100パーセンタイルの極端な部分によってのみ崩れます。最大のデスクトップページには672MBの画像が含まれており、2021年の186MBという重い最大値から大幅に増加しました。同様に、モバイルの100パーセンタイルは959%増の385MBを見ました。
ビデオバイト
モバイルウェブのメディア章によると、モバイルページの5%にvideo要素が含まれています。この情報は、ビデオファイルがセットにグループ化されている全体的なページ重量の他のファイルタイプの100パーセンタイルと一致しています。ビデオ体験を提供するページは、それに応じて重量が増加します。
ウェブ上のビデオの51.5%を占めるMP4は、最大の応答サイズの可能性も表しています。50パーセンタイルで、mp4の応答サイズは534キロバイトになります。
バイト節約技術の採用率
では、送信しているこれらのバイトについて何ができるでしょうか?明らかに、ただ送信を停止することもできますが、理由があって送信されているはずです!したがって、内容を保持しつつ、ただキロバイトをパイプに詰め込むよりも効率的な方法で送信する方法を見てみましょう。
ビデオとその他の埋め込みのためのファサード
ビデオやその他のインタラクティブな埋め込みは、ページの全体的な重量を大幅に増加させる可能性があります。ビデオはその性質上バイト数が多いことがありますが、ソーシャルメディアの埋め込みなど他のコンテンツも、たとえばツイートを埋め込むために多くのJavaScriptやその他のデータを取り込むことがあります。
良いデザインパターンは、ファサードの使用、つまり遅延ローディングの形態です。これは基本的に要素のグラフィカル表現を表示し、必要になるまで完全なものをロードしないというものです。たとえば、YouTubeビデオの場合、初期ロードはビデオのポスター画像だけであることがあります。これは人気のあるlite-youtube-embedライブラリによって採用されており、クリック時に実際の完全なYouTube埋め込みに変わります。また、従来の画像の遅延ロードのように振る舞い、ビューポート内または近くに変更することもできます。
このアプローチには欠点がありますが、web.devのサードパーティファサードに関する記事で詳述されているように、ワイヤー上で送信されるデータの観点からユーザーにとっての利点は明らかです。彼らはビデオを見たい、またはライブチャットアプリと対話したい場合にのみ、そのコストを支払う必要があります。
実際には、ここでの採用は追跡が難しいです。Lighthouseは限られたサードパーティリソースの使用を見て、これらがリクエストされている場合、ファサードが利用可能かもしれないと指摘します。
サイトがファサードをうまく使用している場合、これらのリソースはリクエストされず、したがってLighthouseではテストできません。
ファサードパターンはサードパーティリソースに限定される必要はなく、これらは追加のルックアップや接続のデメリットがありますが、大きな自己ホストリソースにもうまく機能する可能性があります。
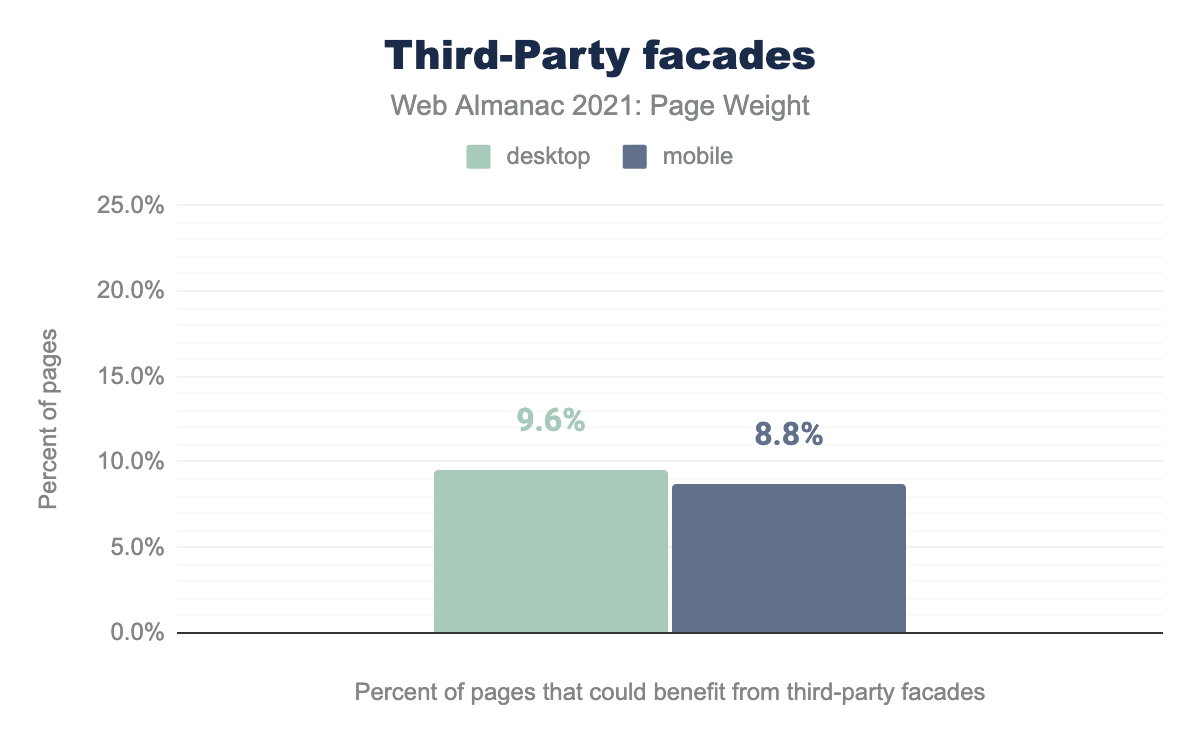
分析によると、Lighthouseがファサードが有益である可能性があることを検出できたサイトがいくつかあります。
テストされたデスクトップページの9.6%がファサードの実装から恩恵を受ける可能性があり、モバイル訪問ではやや良好な8.8%です。
圧縮
クライアントにリソースを提供する前に圧縮することでネットワークを介して送信する必要があるバイトを節約でき、理論上、そして通常は実際にも、より速いロードが可能になります。
HTML、CSS、JavaScript、JSON、SVGのようなテキスト非メディアファイルや、ttf、icoファイルに対して、HTTP圧縮は強力なツールで、gzipやBrotli圧縮を使用してファイルサイズを小さくできます。画像やビデオのようなメディアはすでに圧縮されているため、恩恵はほとんどありません。
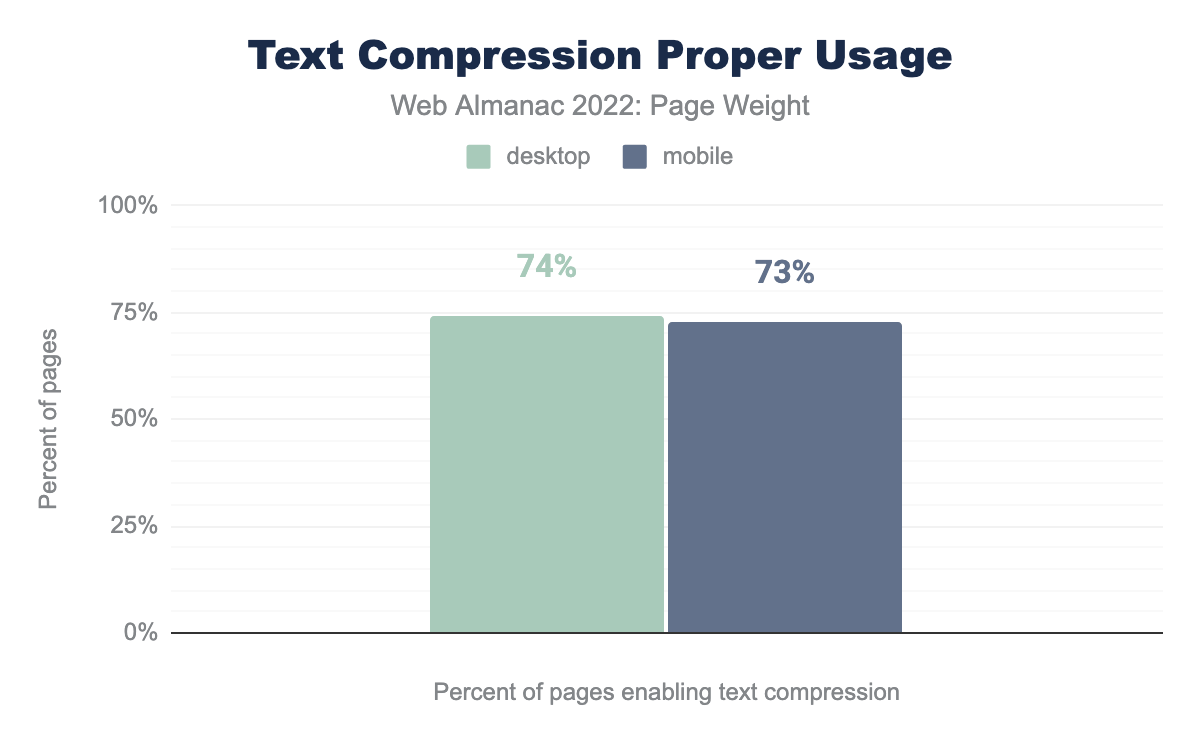
デスクトップのページロードの74%、モバイルのページロードの73%で圧縮が検出されました。
モバイルの使用率がやや低いのは、モバイルが遅くて高価なネットワーク接続を持つ可能性が高いため、失望する結果です。
最終的に圧縮はページの重さの全体的な影響を減らすわけではありません。なぜなら、これらのリソースは使用前にクライアントで解凍されなければならないからです。
また、圧縮は完全に無料のプロセスではありません。静的リソースに対してキャッシュ可能であるとしても、サーバーには圧縮のための処理オーバーヘッドがあり、クライアント側にはこれらのリソースを使用する前に解凍するコストがあります。
これはトレードオフについてであり、しばしばネットワークが最悪のボトルネックとなります。圧縮技術は驚くほど効率的であり、通常、その正味の利益はそれだけの価値があります。
縮小化
縮小化は、不要な文字(空白、コードコメントなど)を削除することで、テキストベースのリソースの全体的なサイズを減らすのに役立ちます。これらはブラウザがこれらのリソースをどのように解釈し使用するかには関係ありません。
CSSとJavaScriptは縮小化のための素晴らしい候補です。私たちはLighthouseのテストを使用して両方を調べました。
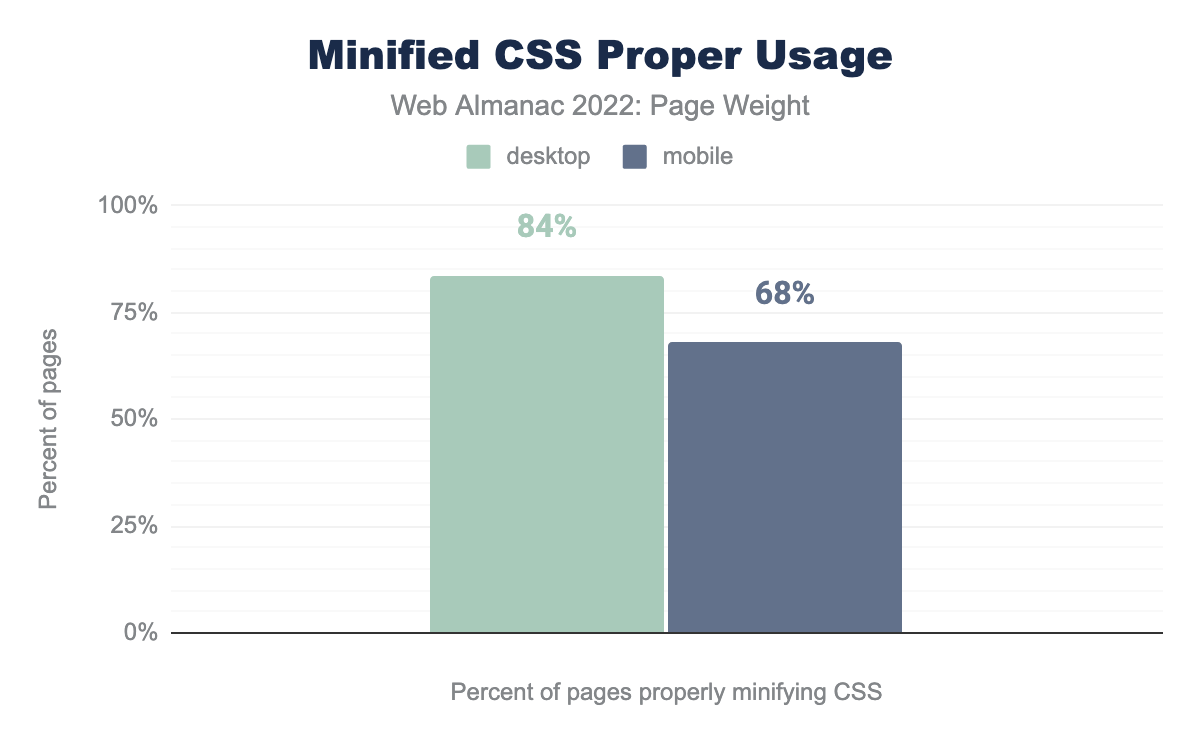
デスクトップページロードの84%が提供されたCSSを正しく縮小化し、モバイルページロードの68%がより少ない割合でした。
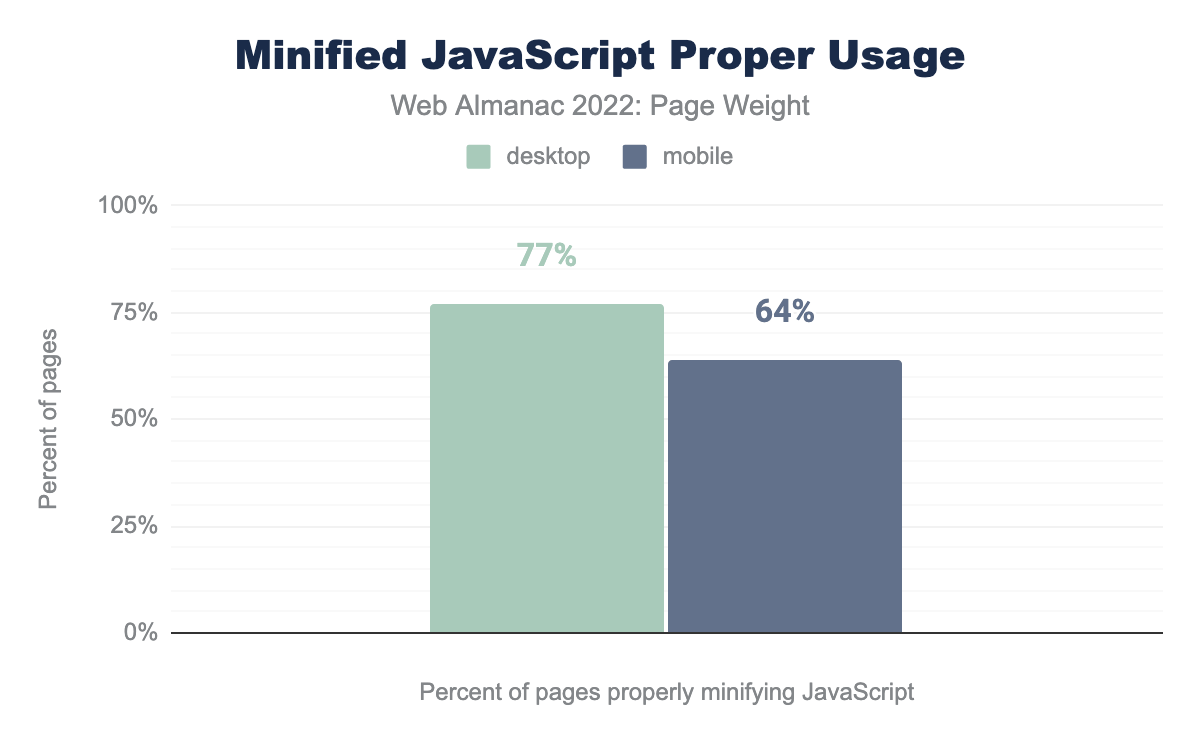
デスクトップページロードの77%が提供されたJavaScriptリソースを正しく縮小化し、モバイルページロードの64%がより少ない割合でした。
CSSとJavaScriptの縮小化はありがたいことに人気があり、多くのサイトが正しく行っていますが、まだ改善の余地があります。
圧縮と同様に、モバイルユーザーのための縮小化がデスクトップよりも遅れているのは残念です。圧縮と同様に、モバイルデバイスではバイトを節約することがとくに役立ちます。
圧縮とは異なり、クライアント側に縮小化のオーバーヘッドはありません。リソースを使用するために「非縮小化」する必要はありません。サーバー側には提供時にリアルタイムで縮小化が行われる場合にオーバーヘッドが発生する可能性がありますが、CSSとJavaScriptは静的ファイルである可能性が高く、縮小化はビルド時またはリソースを公開する前に行うべきで、それ以上のオーバーヘッドはありません。
キャッシュとCDN
キャッシュを使用すると、リソースを指定された有効期限まで再利用できます。キャッシュはブラウザやサーバーで使用されます。
CDNは人気のある例です。これら相互接続されたサーバーは地理的に分散されており、ユーザーにもっとも近いネットワーク位置からキャッシュされたコンテンツを送信することで、遅延を減らします。CDNはページの重さを減らすわけではなく、リクエスターとリソース間の距離を短縮することで遅延を減らします。
そのため、この章ではこの点については調査していませんが、CDN章ではこれについて詳しく取り上げており、昨年のキャッシング章ではそれについてさらに詳しく説明しています。
結論
重たいページの重さは、ユーザーの待ち時間を長くします。ウェブページの増大するコストは、データアクセスのコスト、技術要件を満たすためのデバイスのコスト、および時間のコストで支払われます。
画像とJavaScriptは依然としてバイトサイズの最大の貢献者である一方で、2022年はモバイル上でのバイト重視のビデオの増加や、画像のカウンターパートよりも中央値のフォントバイトサイズが高いといった驚くべき増加が明らかになりました。
ほとんどのウェブと比べて幸いにも極端であるとはいえ、100パーセンタイルで見られる荒唐無稽な外れ値は、新しいファイルタイプや機能がデジタル体験に導入されると、制御されていない膨張の可能性を示しています。
バイト節約技術はいくつかの圧力を軽減していますが、モバイルユーザーにとってより影響が大きいにもかかわらず、デスクトップでの採用率が高いままです。このまま放置されると、デジタルの不平等の格差はさらに拡大するでしょう。