SEO

序章
検索エンジン最適化(SEO)は、ウェブサイトやページの可視性を向上させ、検索エンジンの検索結果で上位に表示されるようにするためのデジタル技術です。多くの場合、技術的な設定、コンテンツの作成、リンクの獲得を組み合わせ、検索者のクエリと意図に対する関連性を向上させることを目的としています。SEOの人気は高まり続け、もっとも普及しているデジタルマーケティングチャネルのひとつとなっています。
私たちはこれまでにない新しい洞察を明らかにするカスタムメトリクスを使用して、ウェブ上の800万以上のホームページを分析し、2021や、場合によっては2020の結果と比較しました。注:私たちのデータ、とくにLighthouseとHTTP Archiveからのデータは、サイト全体のクロールではなく、ウェブサイトのホームページだけに限定されています。これらの制限については、Methodologyをご覧ください。
検索エンジンにやさしいウェブとは?
クローラビリティと索引性
クロールとインデックスは、Googleや他の検索エンジンが最終的に検索結果ページに表示する内容のバックボーンです。クロールとインデックスがなければ、ランキングは成り立ちません。
プロセスの最初のステップは、クロールによるウェブページの発見です。数多くのページがクロールされますが、実際にインデックスされるページは少なく、基本的に検索エンジンのデータベースに保存され、分類されます。そして、検索者のクエリに基づいて、インデックスに登録されたページの中からマッチするページが提供されます。
このセクションでは、ウェブサイトをクロールしインデックスを作成するボットに関連するウェブの状態について説明します。サイトは検索エンジンのボットにどのような指示を与えているのでしょうか?Googleが正しいページを検索結果に表示するために、また重複したページを検索結果に表示しないために、サイトは何をしているのでしょうか?
クローラビリティとインデクサビリティに影響を与えるウェブとそのいくつかの側面を探ってみましょう。
Robots.txt
robots.txtファイルは検索エンジンのクローラーを含むボットに対して、どこに行くことができどこに行くことができないか、つまり何をクロールすることができ、何をクロールすることができないかを指示します。
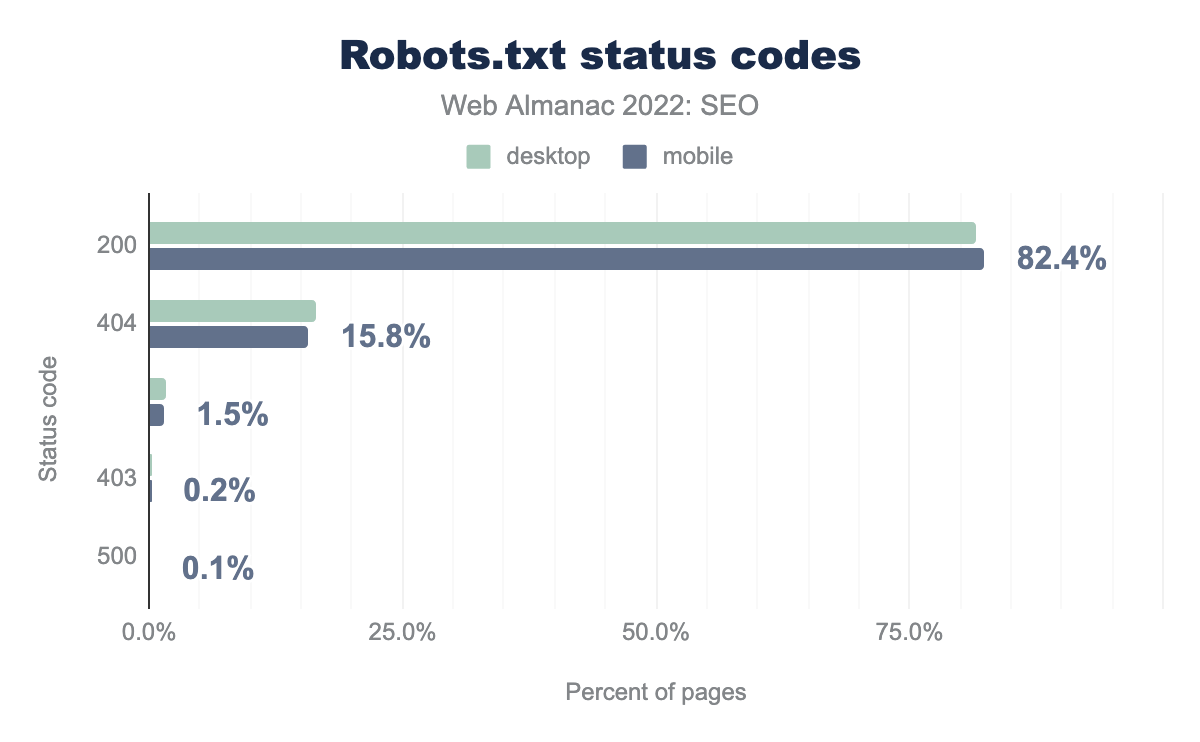
Robots.txtのステータスコード
2021年と比較して、2022年にはrobots.txtファイルが200ステータスコードを返すサイトの割合がわずかに増加しています。2022年には、デスクトップサイトのrobots.txtファイルの81.5%が200のステータスコードを返し、モバイルサイトの82.4%が同じコードを返しました。これは、2021年にデスクトップサイトとモバイルサイトのrobots.txtファイルがそれぞれ81%と81.9%で200のステータスコードを返したことと比較しています。
同時に、2022年には、404ステータスコードを返すrobots.txtファイルの割合が、2021年に比べてわずかに減少しました。昨年は、デスクトップサイトのrobots.txtファイルの17.3%が404を返し、モバイルサイトのrobots.txtファイルの16.5%が404を返していました。2022年、404ステータスコードを返すのは、デスクトップサイトのrobots.txtファイルの16.5%、モバイルサイトのrobots.txtファイルの15.8%です。
2021年同様、残りのステータスコードは、最小限の数のrobots.txtファイルに関連付けられています。
注:上記のデータは、robots.txtファイルがどれだけ最適化されているかを示すものではありません。200のステータスコードを返すファイルであっても、おそらくサイト全体の健全性にとって最善ではないディレクティブが含まれている可能性があります。
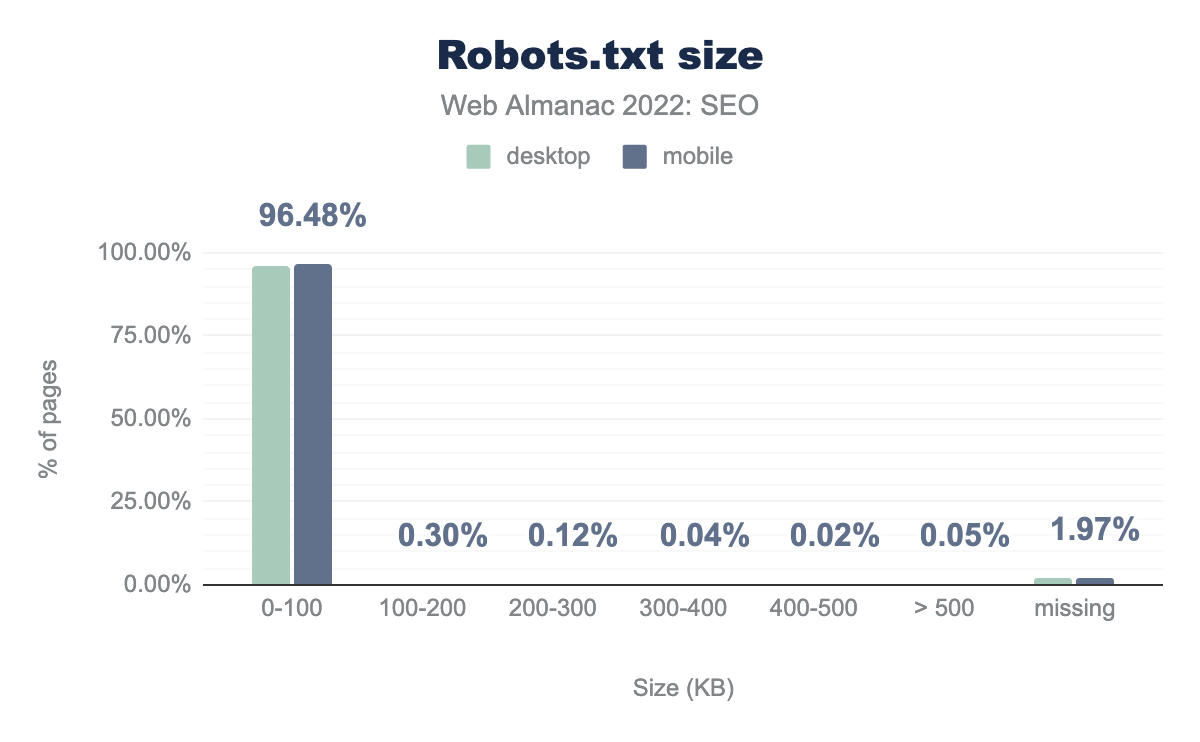
Robots.txtのサイズ
予想通り、robots.txtファイルの圧倒的多数は0~100KBと非常に小さいものでした。
Googleのrobots.txtファイルの上限は500KiBです。ファイルがこの制限に達した後に見つかったディレクティブは、検索エンジンによって無視されます。このカテゴリーに分類されるrobots.txtファイルはごく少数です。とくに、デスクトップとモバイルの両方のサイトのわずか0.005%が、Googleの最大制限を超えるrobots.txtファイルを含んでいます(これは2021年のデータと一致しています)。ファイルサイズが制限を超える場合、Googleはディレクティブを統合することを推奨しています。
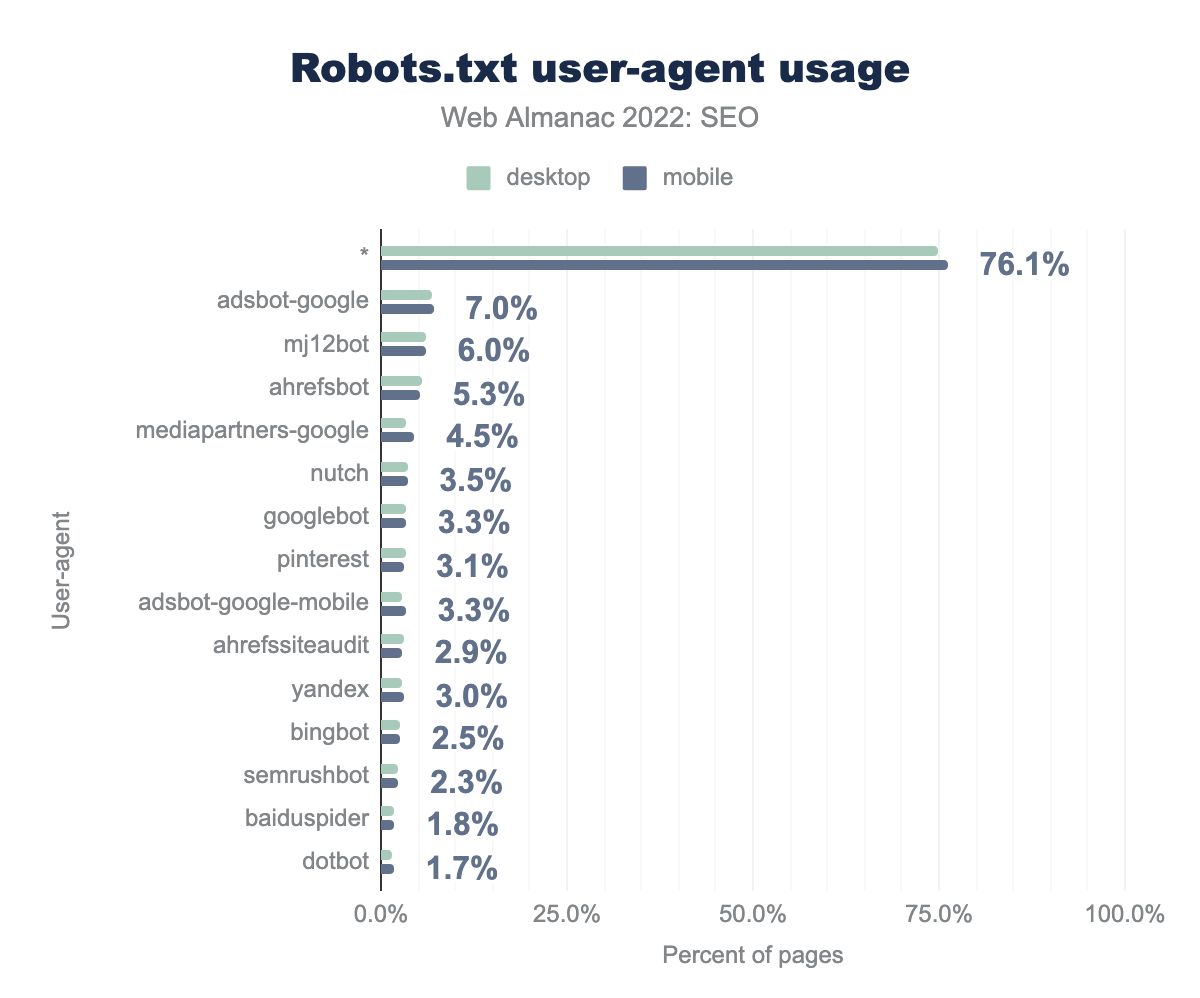
Robots.txtのユーザーエージェントの使い方
* が74.9%、adsbot-google が6.8%、mj12bot が6.0%、ahrefsbot が5.4%、mediapartners-google が3.4%、nutch が3.7%、googlebot が3.3%、pinterest が3.3%、adsbot-google-mobile が2.8%、ahrefssiteaudit が3.2%、yandexが2.9%、bingbotが2.6%、semrushbotが2.2%、baiduspiderが1.8%、最後にdotbotが1.5%。モバイルは76.1%、7.0%、6.0%、5.3%、4.5%、3.5%、3.3%、3.1%、3.3%、2.9%、3.0%、2.5%、2.3%、1.8%、1.7%とほぼ同じ。現在もっとも多くのウェブサイト(デスクトップ74.9%、モバイル76.1%)が、robots.txtファイル内で特定のユーザーエージェントを指定しておらず、これはファイル内のディレクティブがすべてのユーザーエージェントに適用されることを意味します。これは、デスクトップのrobots.txtファイルの74%、モバイルのrobots.txtファイルの75.2% が特定のユーザーエージェントを指定していなかった2020年のデータと一致しています。
興味深いことに、Bingbotはもっとも多く指定されたユーザーエージェントのトップ10には入っていません。SEOツールに関しては、2021年と同様、MajesticのボットとAhrefsのボットがもっとも多く指定されたユーザーエージェントのトップ5に入り、Semrushのボットがもっとも指定されたユーザーエージェントのトップ15に入りました。
検索エンジン別では、Googlebotがrobots.txtファイルの3.3%でトップ、Bingbotは2.5%でした。興味深いことに、モバイルサイトのrobots.txtファイルとBingbotを指定するデスクトップファイルの間には、2021年にはほぼ完全なパーセンテージポイントの差がありました。2022年にはこのような差はなく、基本的に一様です。
注目すべきは、2021年にはrobots.txtファイルのわずか0.5%にYandexbotが指定されていたことです。2022年には6倍に増加し、3%のファイルがYandexbotを指定しています。
IndexIfEmbeddedタグ
2022年1月、Googleは indexifembedded という新しいロボットタグを導入しました。このタグは、noindexタグが適用されている場合でも、ページ上のiframeにコンテンツが埋め込まれている場合にインデックスを制御できます。
まず、この新しいタグが適用される可能性のあるページの割合を決定することから始めましょう。
<iframe>を含むページ。
ページの4%強が <iframe> 要素を含んでいます。 この要素を含むページの4.1%のうち、76%はiframeがnoindexされており、新しいindexifembeddedタグの潜在的な使用例となっています。
しかし、indexifembeddedロボットタグを採用しているサイトはごくわずかです。このタグは、調査対象となったページのわずか0.015%にしか見当たりません。
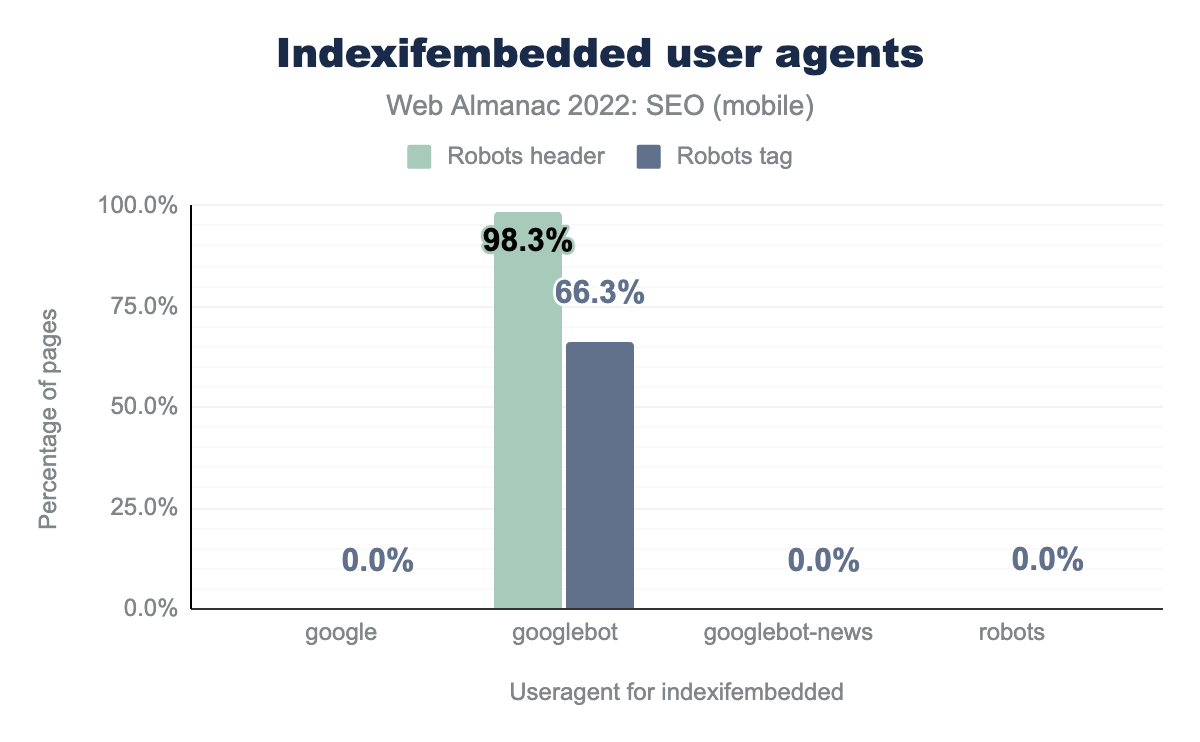
indexifembeddedタグを採用しているページのうち、98.3%はヘッダーに実装しており、66.3%はHTMLを使用しています。
indexifembeddedの実装の大部分がrobotsヘッダーを98.3%使用しており、googlebotユーザーエージェントをターゲットにしていることを示す棒グラフです。他の3つのユーザーエージェント(google、gogglebot-news、robots)の使用率は0%です。Indexifembeddedユーザーエージェント。
無効なヘッド要素
<head>要素はページのメタデータのコンテナーとして機能します。SEOの観点からは、ページのタイトルタグとメタディスクリプションは <head> 要素の中にあり、ロボットメタタグも同様です。
しかし、すべての要素が <head> 要素に属するわけではありません。Googleはページの <head> 内で無効な要素に出くわした場合、<head> の最後に到達したとみなし、残りのコンテンツを発見することはありません。
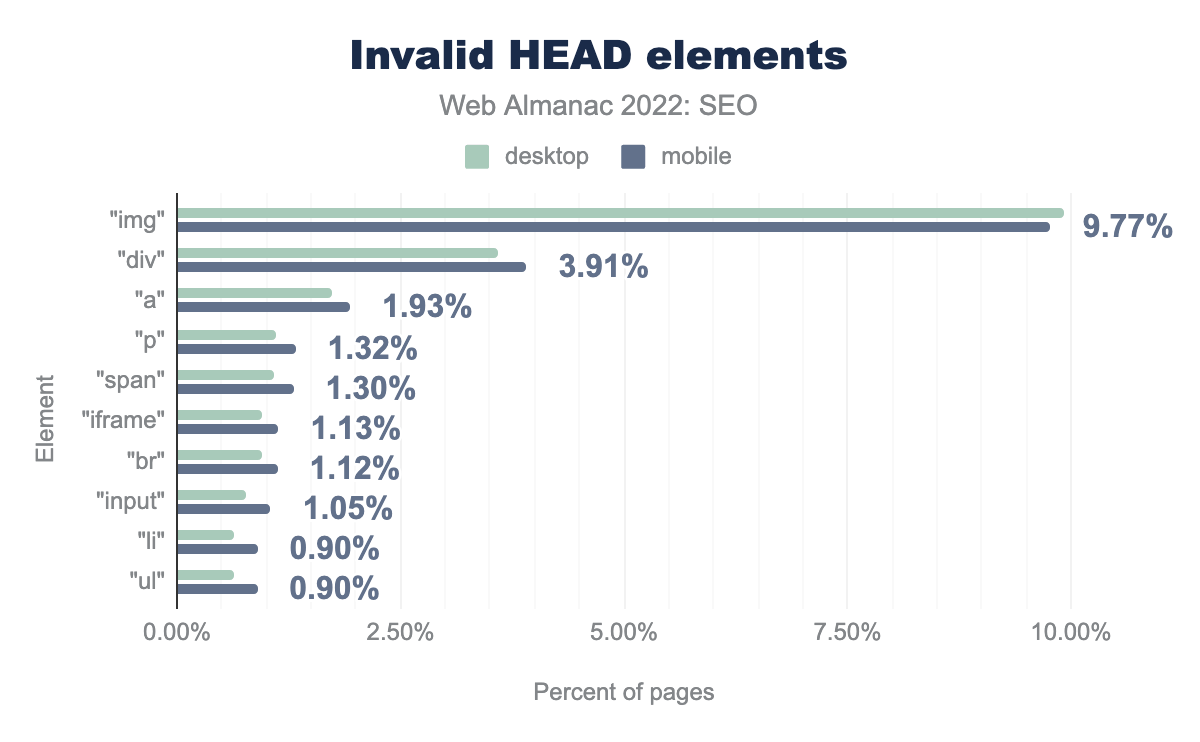
2022年のデータでは、デスクトップページの12.7%、モバイルページの12.6%に無効な要素が<head>に含まれています。
<head>の中に無効なHTML要素が含まれているページの割合。デスクトップでは、imgが9.92%、divが3.58%、aが1.73%、pが1.11%、spanが1.08%、iframeが0.96%、brが0.94%、inputが0.78%、liが0.63%、そして最後にulが0.63%のページで使用されています。モバイルはそれぞれ9.77%、3.91%、1.93%、1.32%、1.30%、1.13%、1.12%、1.05%、0.90%、0.90%と非常に似ています。<head> 要素です。
<head>にもっとも誤って適用されているのは、<img>要素です。モバイルページの9.7%、デスクトップページの9.9%で、<head>内に誤って配置されています。
<div>要素は、2022年のデータセット内の3%以上のページで、<head>内に誤って配置されている唯一の要素です。デスクトップページの3.5%、モバイルページの3.9%で、<head>に誤って適用されています。
正規化タグ
正規化タグは、重複コンテンツのページを定義するときや、検索エンジンが優先順位をつけるときに伝統的に使用されています。これはHTMLコードのスニペット(rel="canonical")で、ウェブマスターは検索エンジンに対して、どのページが「優先される」バージョンであるかを定義できます。これらはディレクティブではなく、「ヒント」として機能します。そのため、Googleなどの検索エンジンは、そのページがユーザーにとってどの程度有用であるかに基づいて、そのページの正規化バージョンを決定します。正規化タグは、リンクなどの他のシグナルを統合したり、トラッキングの指標を簡素化したり、シンジケートされたコンテンツをよりよく管理するためにも使用できます。
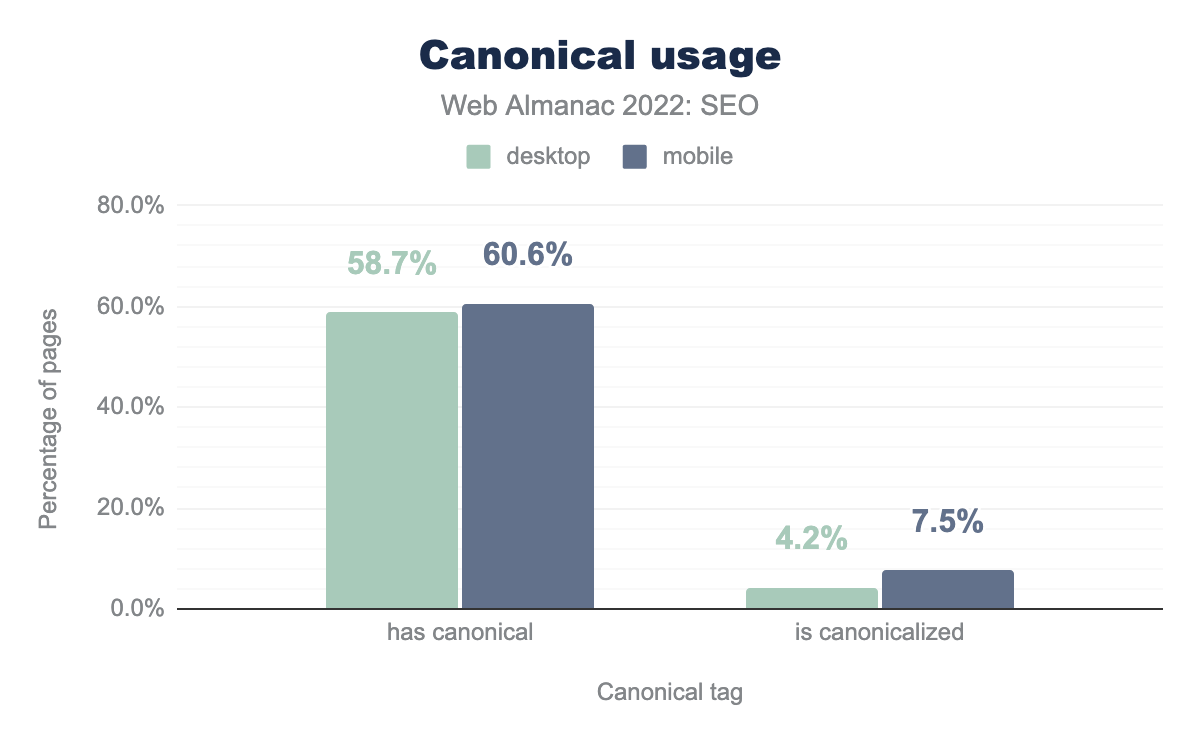
データから、正規タグの使用率が年々増加していることがわかります。2019年には、モバイルページの48.3%が正規を使用していました。2020年には53.6%に増加。2021年には58.5%とさらに増加。そして2022年には60.6%に増加しています。
モバイルはデスクトップよりも正規のアトリビューションの割合が高く(60.6%対58.7%)、これはモバイルでのURLの単一使用の直接的な結果と考えられます。この章のデータセットはホームページに限定されているため、これがモバイルの正規アトリビューションが高い理由であると考えるのが妥当でしょう。Googleのガイドラインによると、独立したモバイルサイトを持つことは推奨されていません。
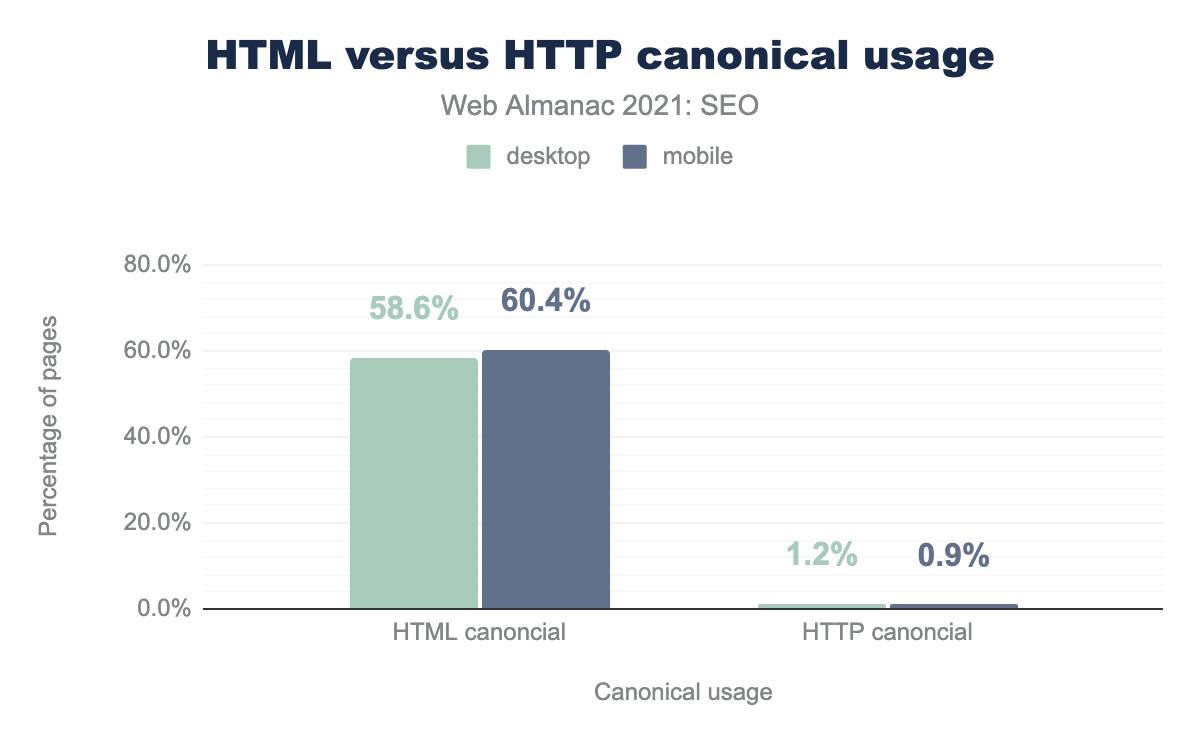
HTMLとHTTPの正規表現
正規化タグの実装には2つの方法があります。
- HTMLの
<head>内 - HTTPヘッダー内(
LinkHTTPヘッダー)
デスクトップ、モバイルともにもっとも一般的な使用法はHTMLで、それぞれ58.6%、60.4%。これは、実装が簡単なためと思われます。一方は基本的なHTMLの知識が必要ですが、もう一方(HTTPヘッダーを使用)はより技術的なスキルが必要です。
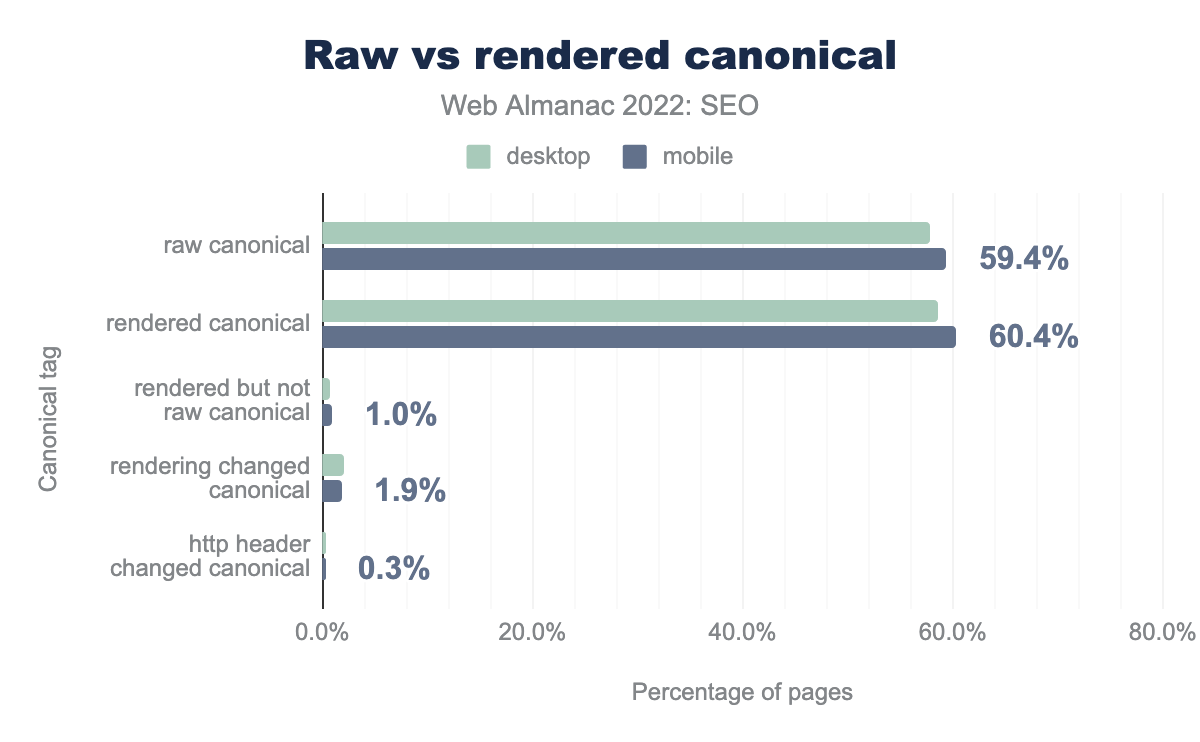
未加工とレンダリングの比較
2021年の未加工のcanonical使用率は57.7%、レンダリングされたcanonical使用率は58.4%であったのに対し、2022年には若干の成長が見られ、未加工のcanonical使用率は59.4%、レンダリングされたcanonical使用率は60.4%に上昇しました。これは、カノニカルの使用率全体の伸びと相関しています。
ページ体験
この章では、ページ体験のさまざまな要素と、2021年版Web Almanac以降の進化について見ていきます。
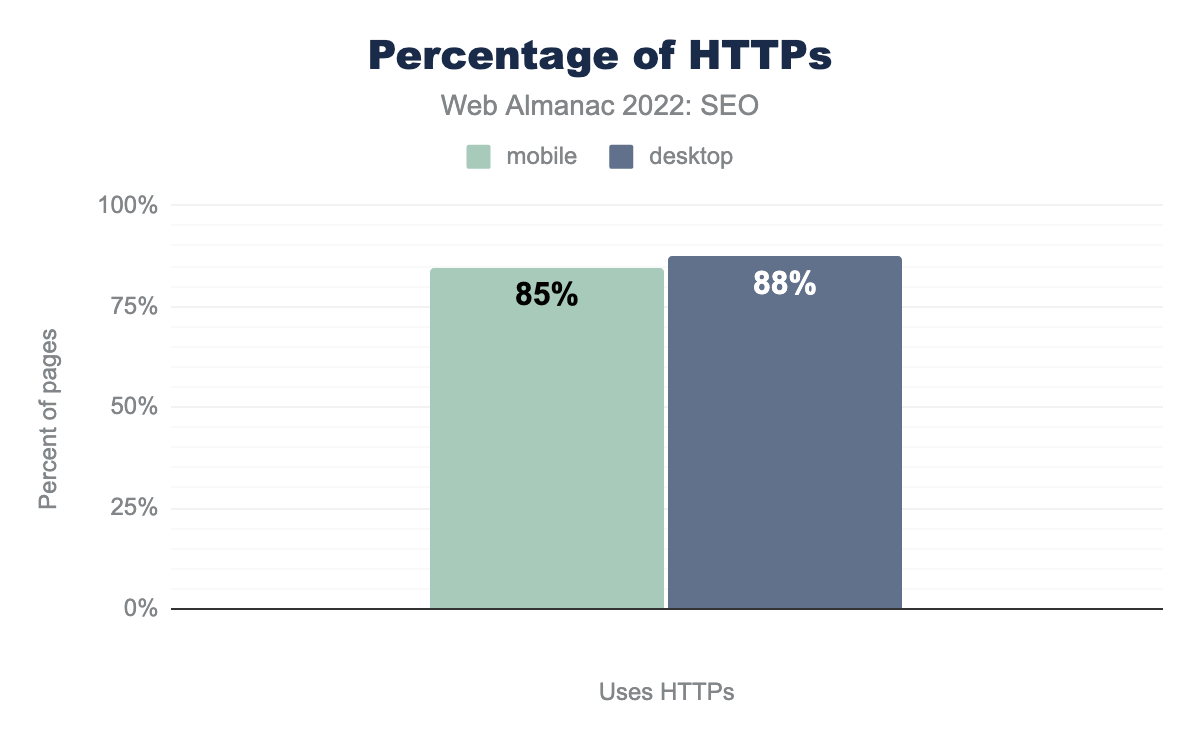
HTTPS
2021年、Googleがコアウェブバイタルアップデートの序章を発表した後、サイトスピードとページ体験への注目が高まりました。HTTPSがランキング要因であるという体験は2014年までさかのぼりますが、コアウェブバイタルの発表以降、ページ体験への全体的なフォーカスがウェブ全体のHTTPSの採用に影響を与えたと考えられます。
データから、より多くのサイトがクロール時に安全な証明書(HTTPS)を使用していることがわかります(これらの証明書の有効期限を考慮)。2021年にはデスクトップページの84.3%がHTTPを使用していましたが、2022年には87.71%に上昇しました。モバイルでは、2021年の81.2%から2022年には84.75%に増加しました。2020年のコアウェブバイタル更新の発表から現在まで、モバイルでは約11%、デスクトップでは10%増加しています。
モバイルフレンドリー
モバイルフレンドリーは、レスポンシブデザインの実装とダイナミックサービングを比較することで判断できます。これを特定するために、レスポンシブデザインで一般的に使用されるviewportメタタグの使用と、variable: User-Agentヘッダーの使用状況を調べ、ウェブサイトがダイナミックサービングを使用しているかどうかを判断しました。
ビューポートメタタグ
2021年にはモバイルページの91.1%がviewport metaタグを使用していましたが、現在では92%に増加しています。2020年には89.2%でした。
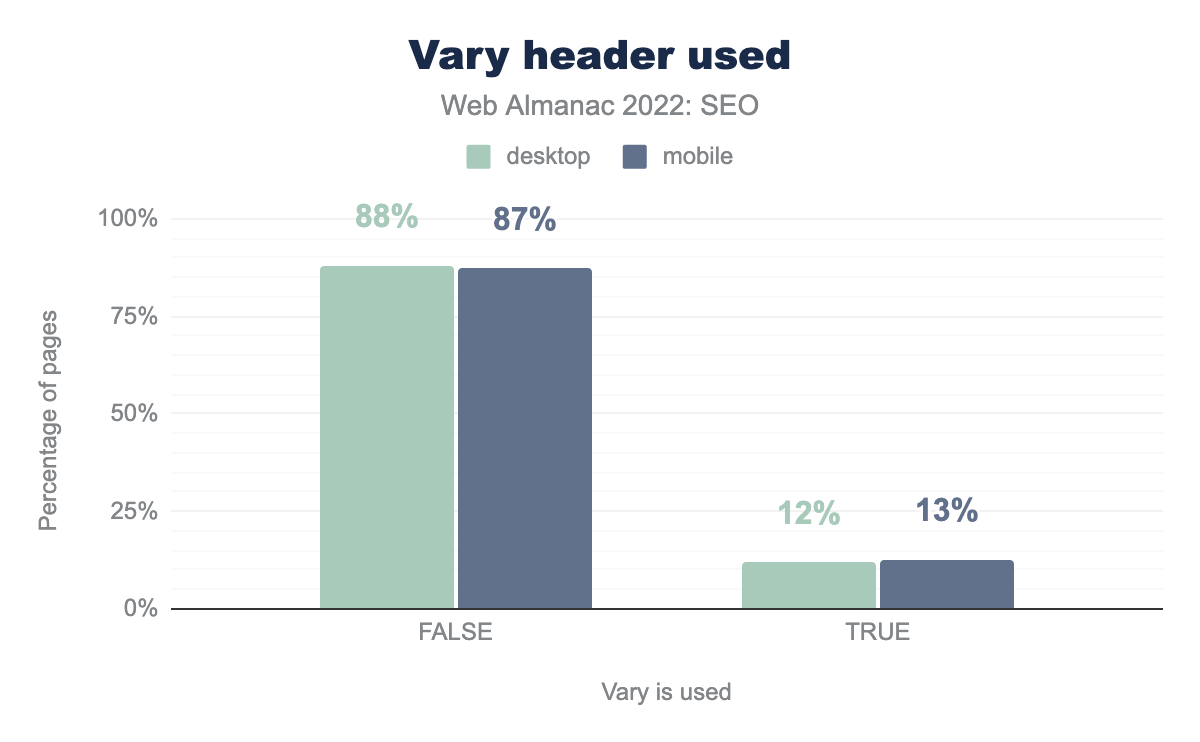
Varyヘッダーの使い方
varyヘッダーは、異なるデバイス上の異なるユーザーに異なるコンテンツを提供できるようにするHTTPヘッダーです。これは動的な提供として知られており、まったく同じコンテンツを異なるデバイスに提供するレスポンシブデザインとは正反対です。
Varyヘッダーの使用率は、ここ数年比較的変化していません。2021年には、デスクトップページの12.6%、モバイルページの13.4%がこのフットプリントを使用していました。2022年のデータもほぼ同じで、デスクトップが12%、モバイルが13%です。
読みやすいフォントサイズ
2021年には、モバイルページの13.5%が読みやすいフォントサイズを使用していませんでした。Googleがすべてのデバイスでユーザー体験を重視するようになったおかげで、以前よりも多くのページで読みやすいフォントサイズが使用されるようになりました。読みやすいフォントサイズを使用していないモバイルページはまだ11%に過ぎません。
コアウェブバイタル(CWV)
コアウェブバイタルは、Googleが同年6月にページ体験アップデートの実施を発表した後、2021年を通してSEOのホットトピックでした。今年も引き続き関心が寄せられ、CWVのパフォーマンスに注目するサイトが増えています。
コアウェブバイタルは、開発者やSEO担当者がユーザーがページをどのように体験しているかをより理解するのに役立つ、標準化された一連のメトリクスです。主な指標は以下のとおりです。
- 最大のコンテントフルペイント (LCP)は、ウェブページのメインコンテンツの読み込み速度を測定します。
- 最初の入力までの遅延 (FID)は、ユーザーがウェブページとインタラクション(ボタンをクリックするなど)してから、ブラウザが応答できるようになるまでの時間を測定します。
- 累積レイアウトシフト(CLS)は、視覚的な安定性と、ページがビューポート内で移動するかどうかを測定します。
これら3つの指標はすべて、ユーザー体験とウェブページの安定性にとって非常に重要です。
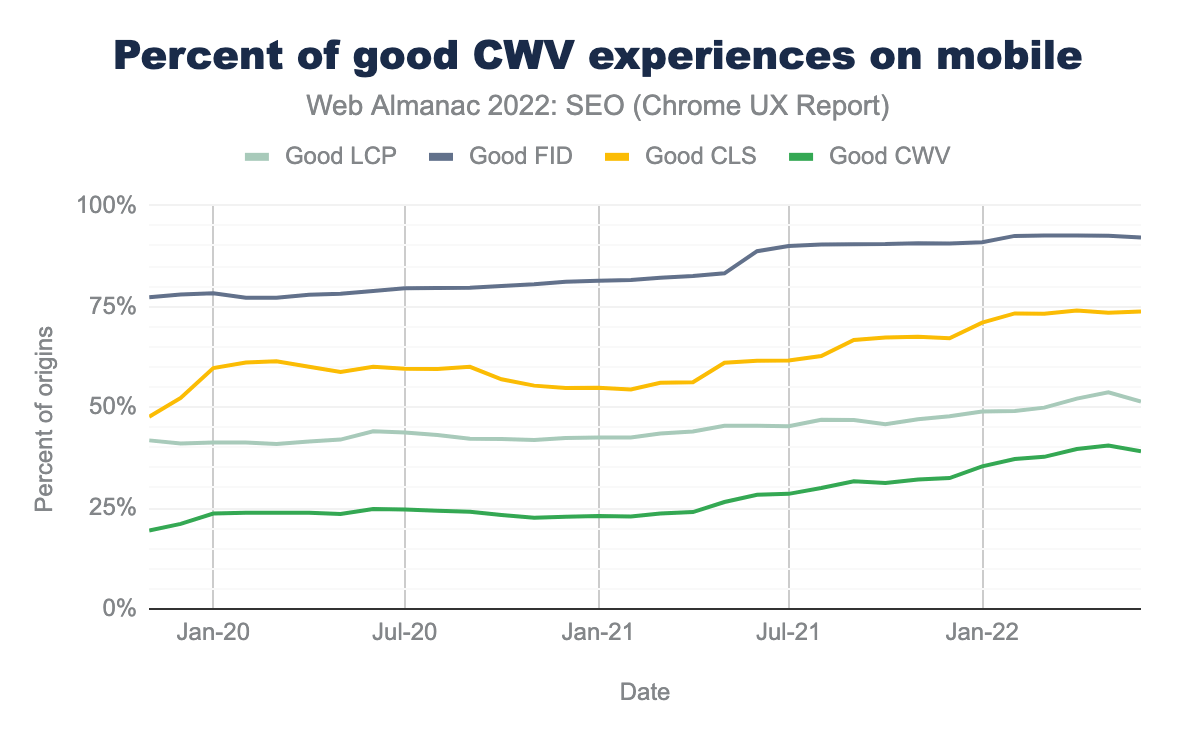
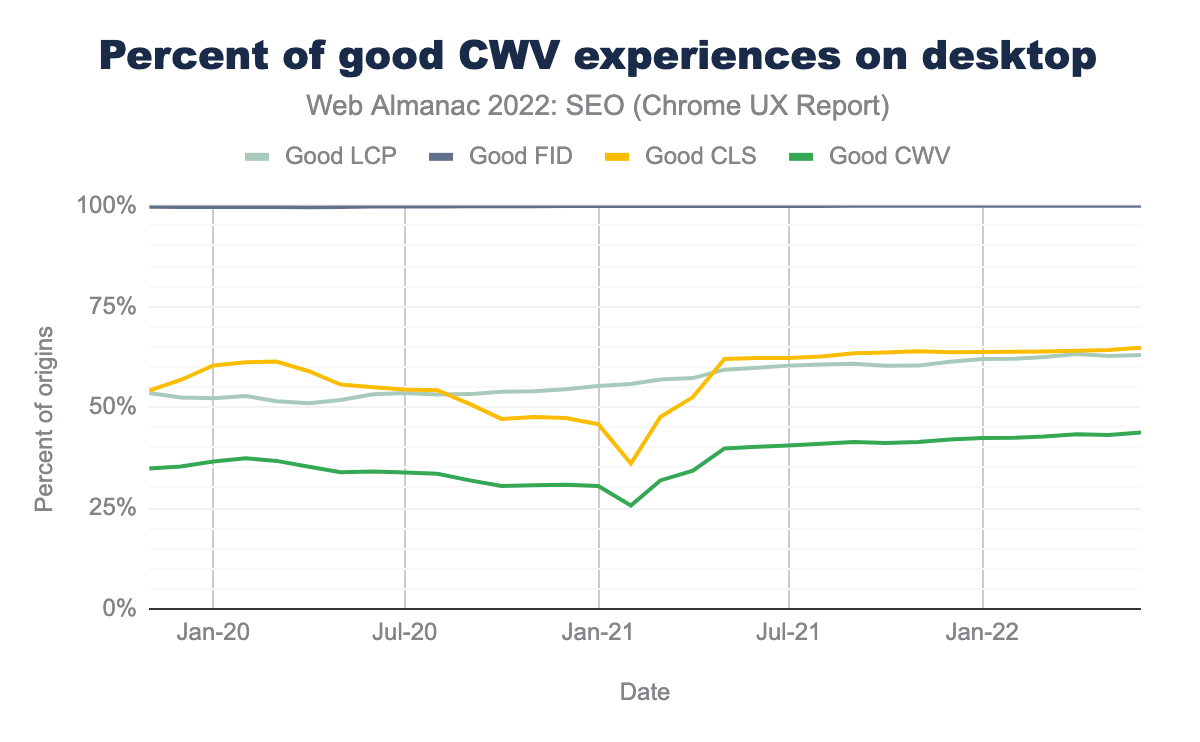
Core Web Vitalsのデータは、Chromeユーザー体験レポート(CrUX)から得ています。このレポートは、実際の(オプトインした)ユーザーの公開データセットから作成されており、数百万のウェブサイトから取得されています(ラボのデータとは異なり、シミュレーションされたものです)。
モバイルでは、現在39%のサイトがCWVに合格しており、2021年の29%、2020年のわずか20%から上昇しています。また、現在92%のサイトがFIDに合格していますが、もっとも多くのサイトオーナーはLCPに苦戦しており、合格率は51%です。
デスクトップでは、驚異的な100%のサイトがFIDに合格していますが、同様にLCPとCLSの合格には苦戦しています。注目すべきは、モバイル(39%)よりもデスクトップ(43%)の方がCWVに合格しているサイトが多いことです。
lazyローディングとeagerローディングのiframeの比較
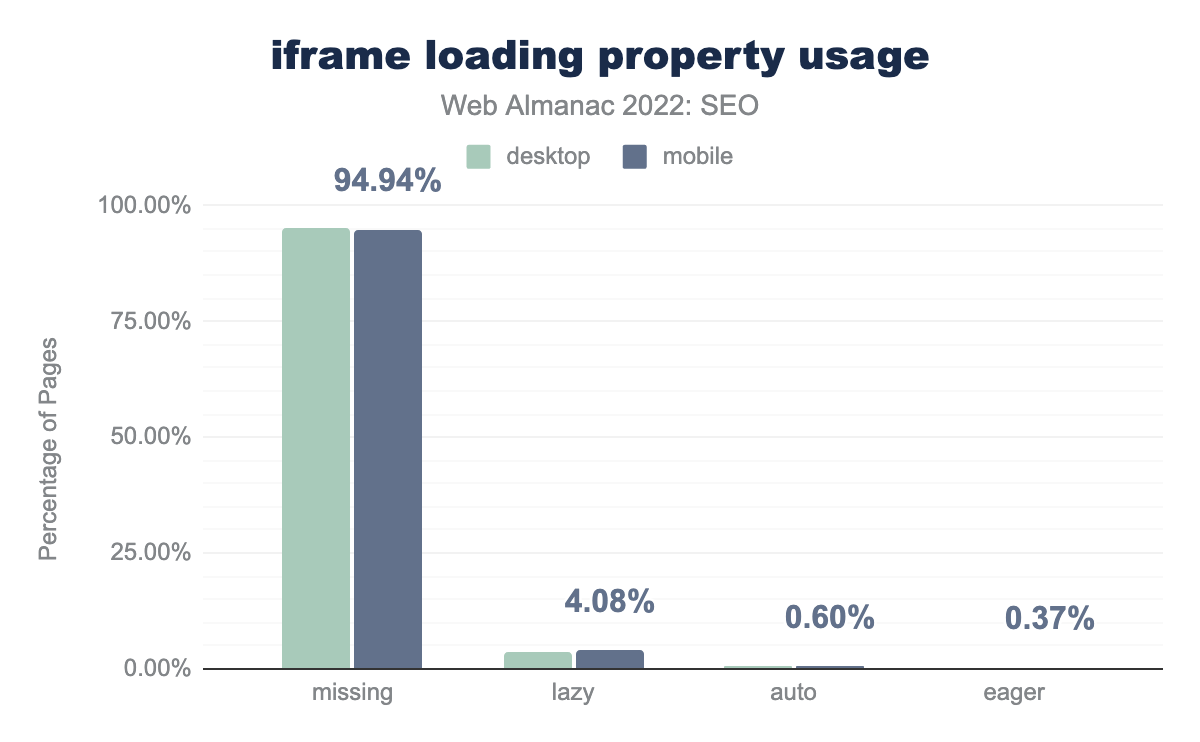
レイジーローディングは、ウェブページ上の重要でない要素の読み込みを、必要な時点まで延期する技術です。これにより、ページが軽量化され、帯域幅やシステムリソースを節約できます。イージーローディングとは、関連するエンティティが同時にロードされ、一度にフェッチされることです。
lazy、auto、eagerかnoneのiframeロードプロパティを示すカラムチャート。デスクトップページの95.30%で欠落、3.67%でlazy、0.74%でauto、0.29%でeager、0.00%でblank。モバイルはそれぞれ94.94%、4.08%、0.60%、0.37%、0.00%、0.00%でほぼ同じです。iframeローディングプロパティの使用法。
iframeだけを見ると、遅延ロードの方がイージーロードよりもはるかに好まれ、iframeの4.08%が遅延ロードであるのに対し、イージーロードは0.37%でした。
iframeのブラウザレベルの遅延読み込みがChromeで標準化されたので、これはとくに興味深いことです。lazyやeagerを指定せずにloading属性を標準化したことが、94.4%の属性がlazyやeagerを含んでいないというデータを示している理由でしょう。
ページ上
関連性のシグナルを探すとき、検索エンジンはウェブページのコンテンツを見ます。SERP(検索エンジンの検索結果ページ)での順位や表示に影響を与えるさまざまなオンページSEOの要素があります。
メタデータ
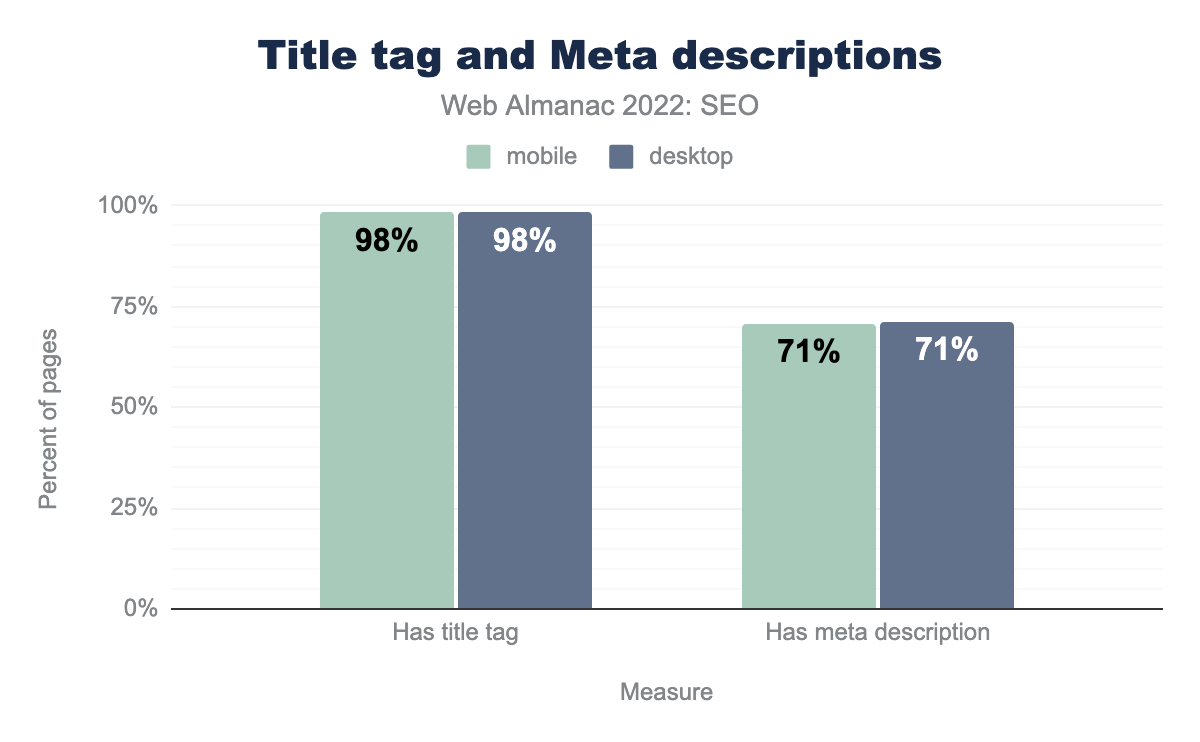
2年連続で、デスクトップとモバイルページの98.8%に<title>要素がありました。また、2022年には、デスクトップとモバイルのホームページの71%に<meta name="description">タグがあり、昨年より0.1%減少しました。
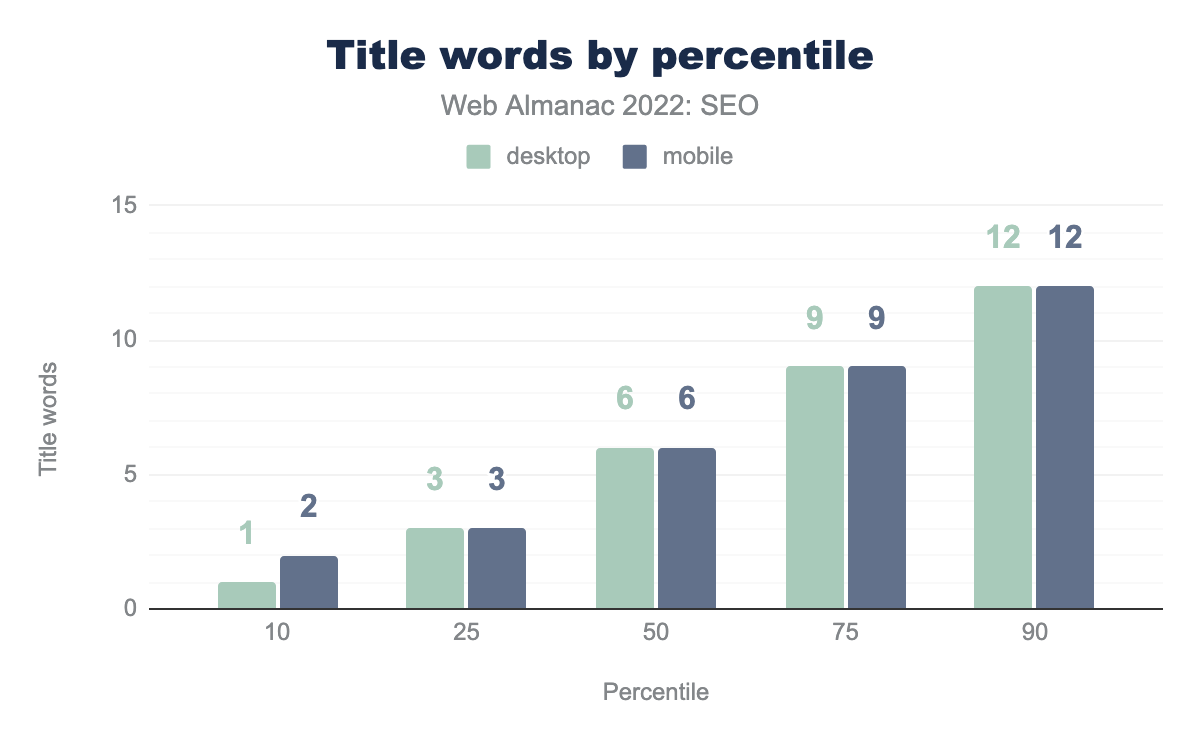
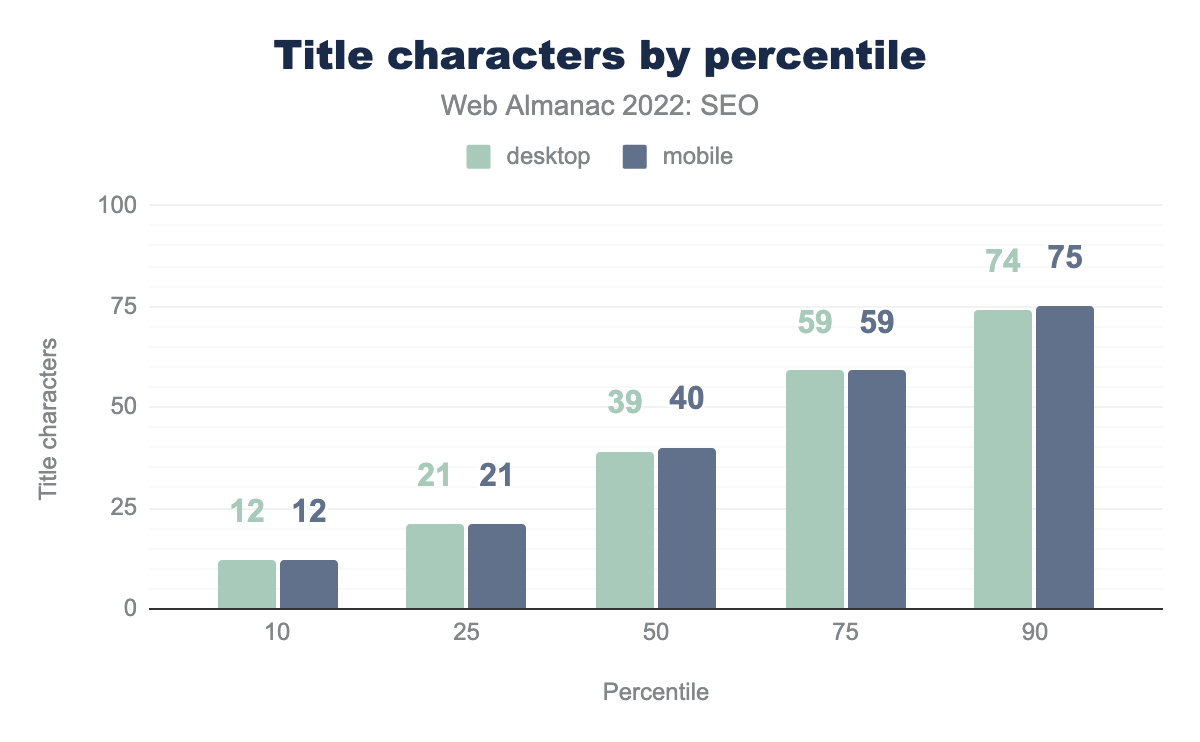
<title>要素
<title>要素は、ページの関連性に関する強いヒントを提供し、SERPに表示される可能性があるページ上のランキング要素です。2021年8月、Googleは検索結果でより多くのウェブサイトのタイトルを書き換え始めました。
2022年に
<title>の中央値は6語。- ページの
<title>の中央値は、デスクトップで39文字、モバイルで40文字でした。 - ページの10%に12語を含む
<title>要素がありました。 - デスクトップとモバイルのページの10%に、それぞれ74文字と75文字を含む
<title>要素がありました。
これらの統計は昨年と変わっていません。注:ホームページのこれらのタイトルは、深いページで使用されるものよりも短い傾向があります。
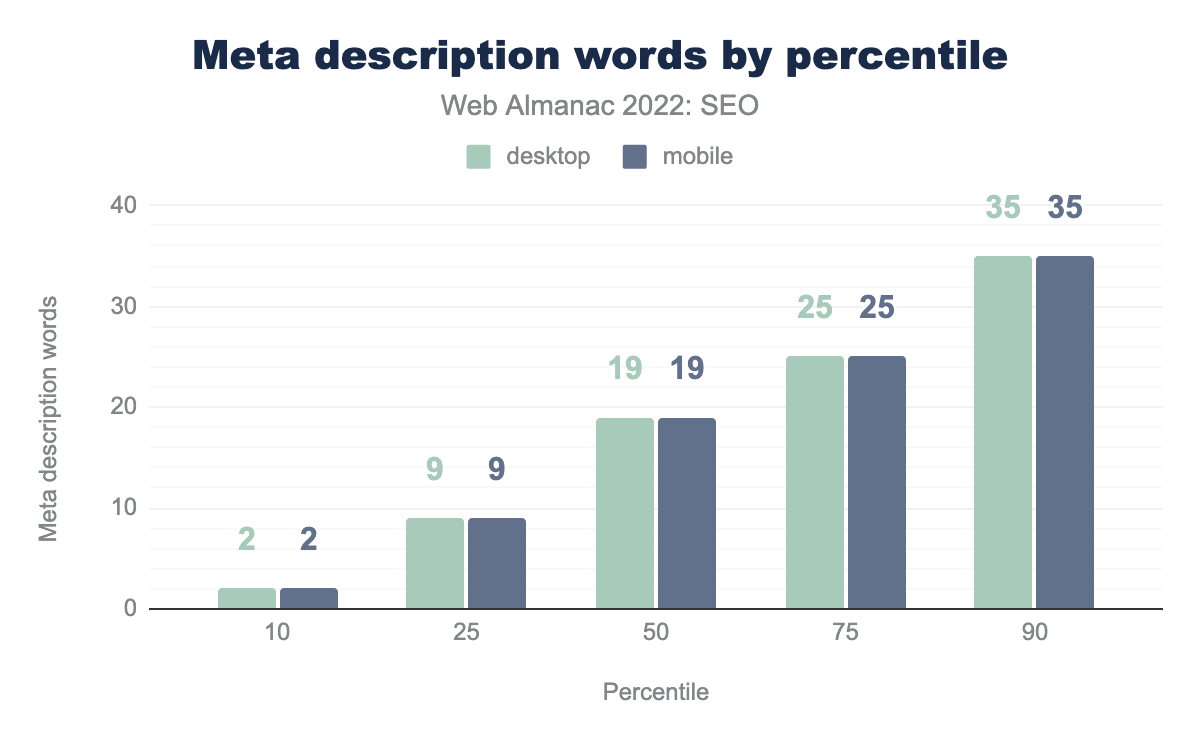
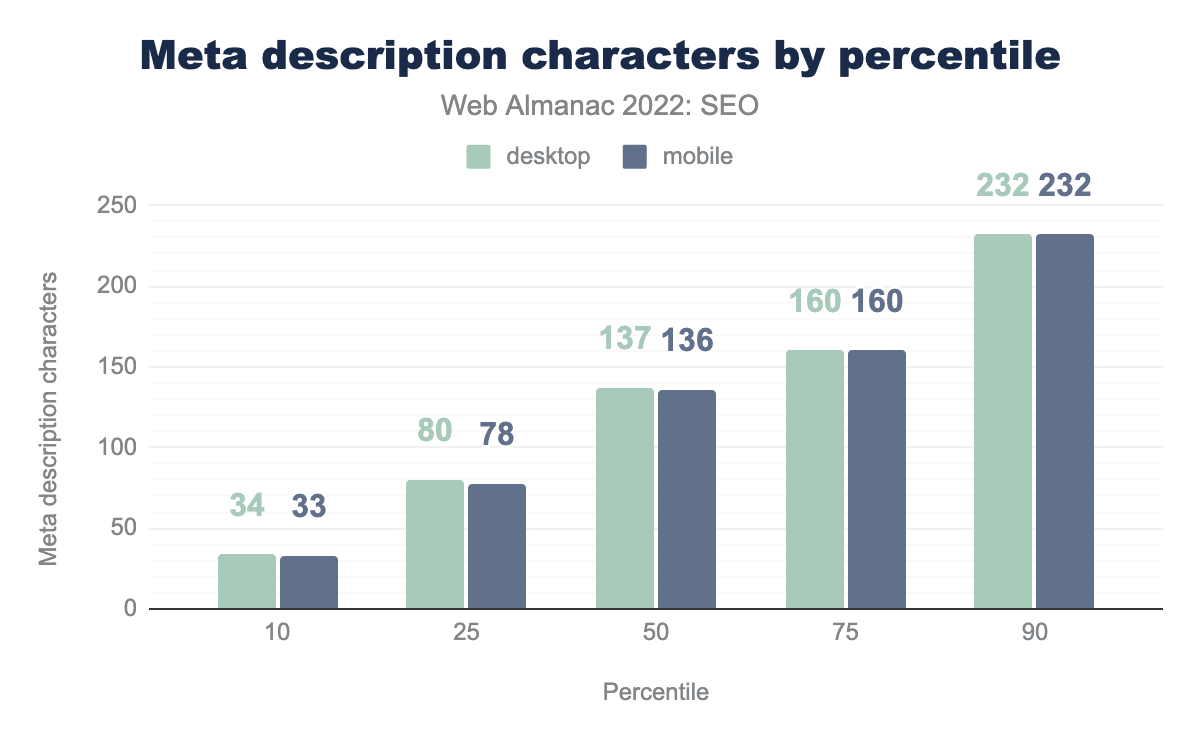
メタディスクリプションタグ
<meta name="description> タグはランキングに直接影響しません。しかし、SERP上にページの説明として表示されることがあり、クリック率に影響を与えることがあります。
2022年に
- デスクトップとモバイルページの
<meta name="description>タグに含まれる単語の中央値は19語でした。 - デスクトップページとモバイルページの
<meta name="description>タグに含まれる文字数の中央値は、それぞれ137文字と136文字でした。 - デスクトップとモバイルのページの10%に、35語を含む
<meta name="description>タグがありました。 - デスクトップとモバイルのページの10%に、232文字を含む
<meta name="description>タグがありました。
もっとも、これらのスタッツは昨年と比較的変わりません。
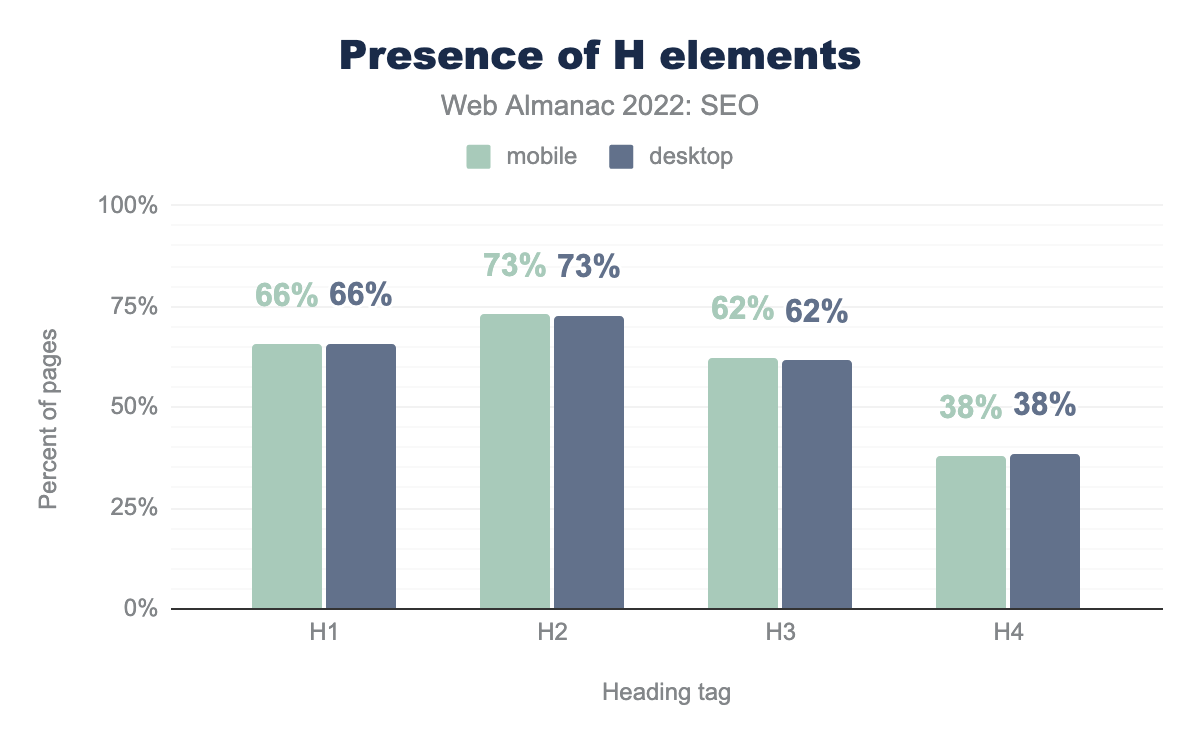
ヘッダータグ
見出し要素(<h1>、<h2>…)は、ページ上のコンテンツを整理するのに役立つため、ページ構造の重要な部分です。見出し要素は直接的なランキング要因ではありませんが、Googleがページ上のコンテンツをより理解するのに役立ちます。
2022年のタイプ別見出しの実装に関する傾向は、わずかな違いはあるものの、2021年とほぼ一致しています。たとえば、2021年にはモバイルページの71.9%がh2を使用していましたが、2022年には73.02%がh2を使用しています。
もう1つの傾向は、h1とh2の使い方の違いです。デスクトップページの72.7%がh2を使用しているのに対し、h1を使用しているのは65.8%のみです(モバイルでも同様の数字が反映されています)。
これについての明確な説明はありませんが、考えられる理由のひとつは、h1がどのコンテンツよりも上に配置されることが多いからです。h1はコンテンツの自然な流れにとって必須ではありません。しかし、h2がないと、構造化されていないコンテンツが長く続く可能性があります。
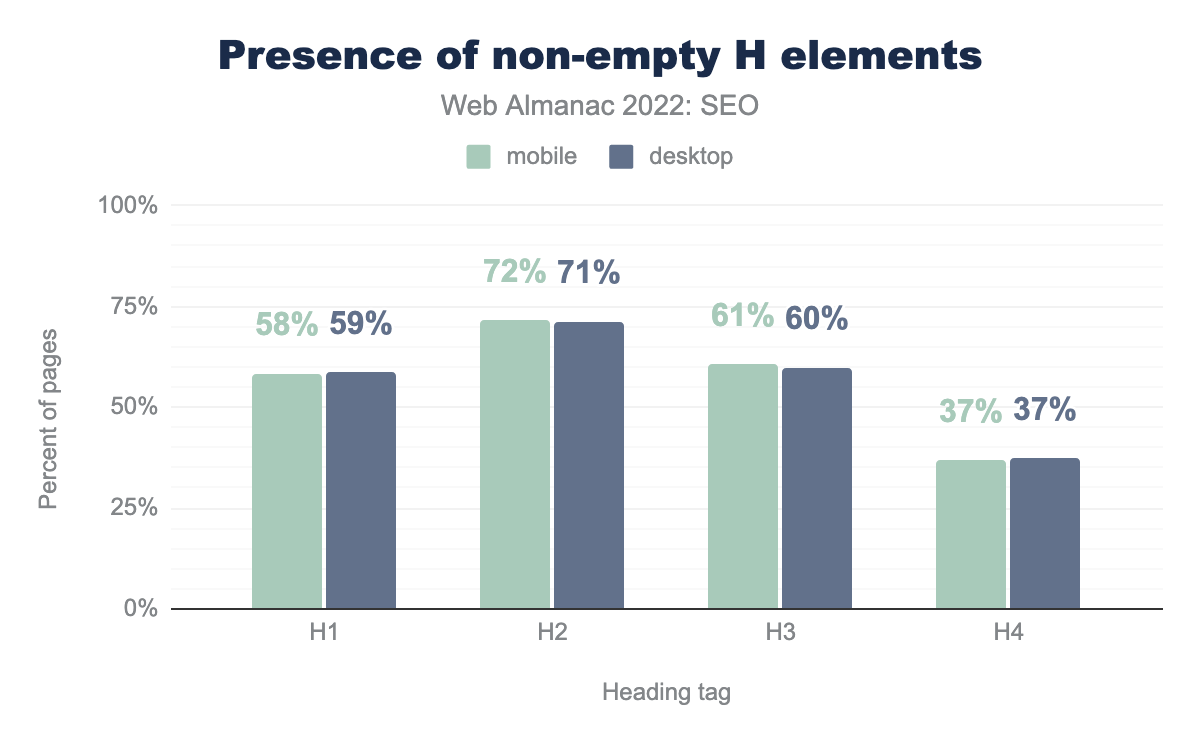
全体的に、2021年の統計と同様に、ページ上に空のH要素は比較的少ないことがわかります。さらに、デスクトップとモバイルのデータにはほとんど食い違いがありません。
しかし、h1については乖離があります。 65.8%のページがh1要素を含んでいたのに対し、58.5%は空ではないh1要素を含んでいました。これは7.3ポイントの差です。h2との差はわずか1.5ポイントです。 2021 Web Almanacにあるように、これはホームページのh1要素にロゴ画像を挿入している多くのウェブサイトの結果かもしれません。
イメージ属性
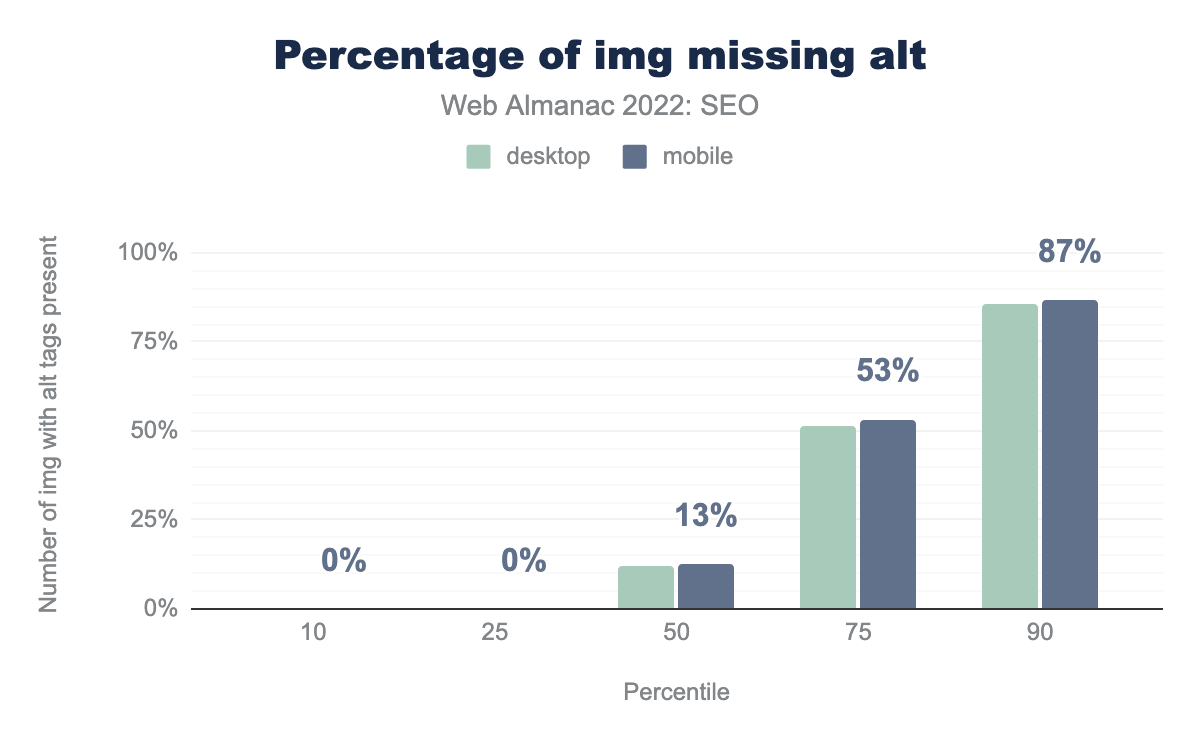
<img>要素のalt属性の主な目的はアクセシビリティです。alt属性はまた、検索エンジンが画像検索でとくにアセットをランク付けするのを助けます。
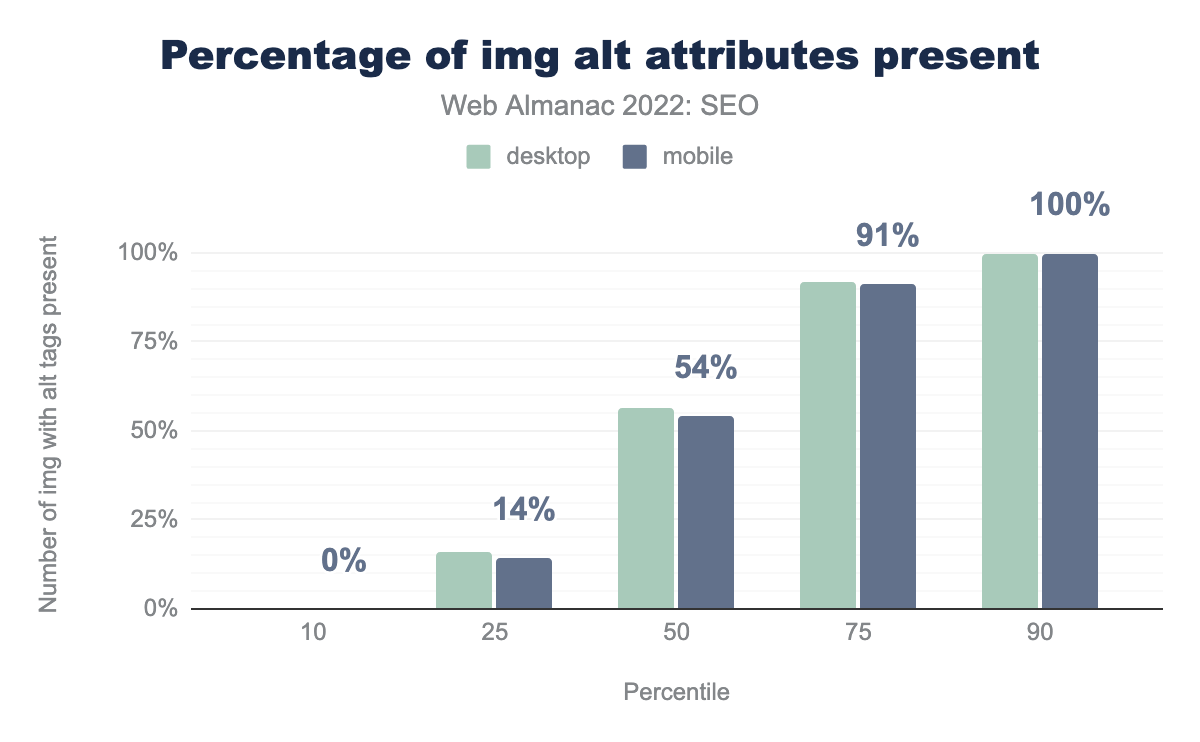
img alt 属性が存在する割合。
alt を持つ img の割合。
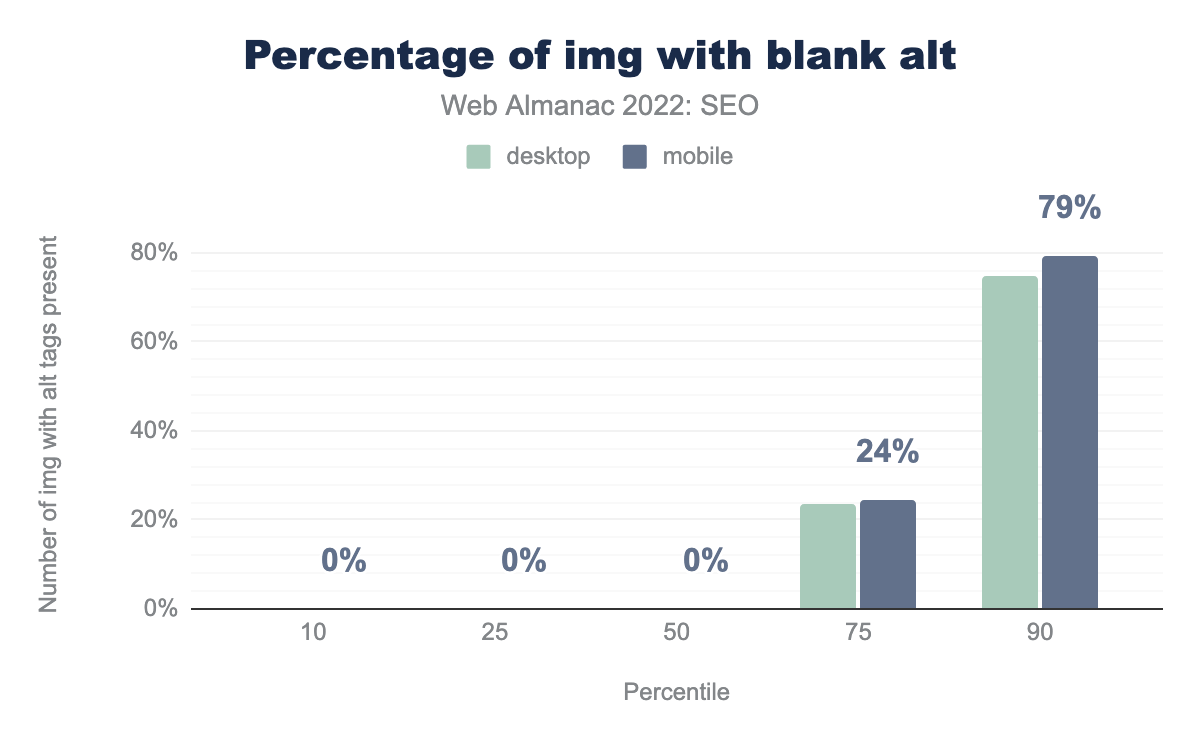
altがないimgの割合。
発見したこと
- デスクトップページの中央値では、
<img>タグの56.25%がalt属性を持っています。これは、2021年の56.5%からわずか4分の1ポイントのごくわずかな減少です。 - モバイルページの中央値では、
<img>タグの54.9%がalt属性を持ちます。これは、2021年のalt属性を持つタグの54.6%からわずかな増加です。 - alt属性が空白の
<img>タグを含むデスクトップとモバイルページの中央値は、2021年と比較して顕著な変化が見られます。昨年、デスクトップ ページとモバイル ページの中央値には、それぞれ10.5%と11.8%の<img>タグと空白のalt属性が含まれていました。2022年には、この数字はデスクトップで12.1%、モバイルで12.5%に上昇。 - alt属性がない
<img>タグを含むデスクトップとモバイルページの中央値は0%という傾向が続いています。2021年のデスクトップページの中央値では、<img>タグの1.4%が空白属性でした。2022年には0%に減少しました。
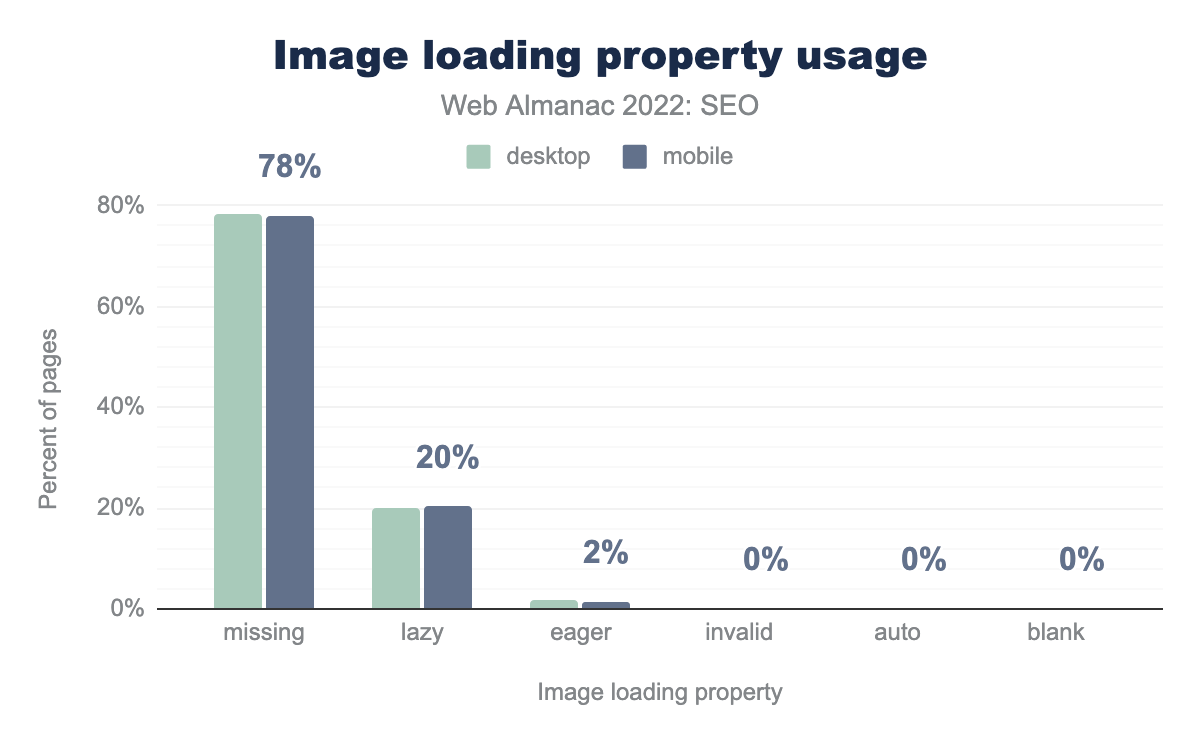
画像 loading プロパティの使用法
ユーザーエージェントが画像のレンダリングと表示をどのように優先するかは、<img>要素に適用されるloading属性によって影響を受けます。この実装はユーザー体験とパフォーマンス時間に影響を与え、SEOの成功とコンバージョンの両方に影響を与える可能性があります。
eager に設定しています。0%は blank の auto に設定しています。この数字はデスクトップとモバイルで同じです。loading プロパティの使用法。
発見したこと
- 画像読み込みプロパティを使用しないページが大幅に減少しています。2021年には、デスクトップページの83.3%、モバイルページの83.5%が画像読み込みプロパティをまったく利用していませんでした。2022年には、デスクトップページの78.3%、モバイルページの77.9%となっています。
- 逆にloading=”lazy “の実装は増加しています。2021年には、デスクトップとモバイルページの15.6%がloading=”lazy “を実装していました。2022年には19.8%(デスクトップ)、20.3%(モバイル)に増加しています。
- ブラウザの読み込み方法をデフォルトにするページ数は2022年に減少しています。デスクトップでは0.07%、モバイルでは0.08%のページがloading=”auto “を利用しています。2021年には0.01%のページがloading=”auto “を利用していました。
単語数
コンテンツの長さはランキング要因ではありませんが、ページの平均単語数を評価することは価値があります。
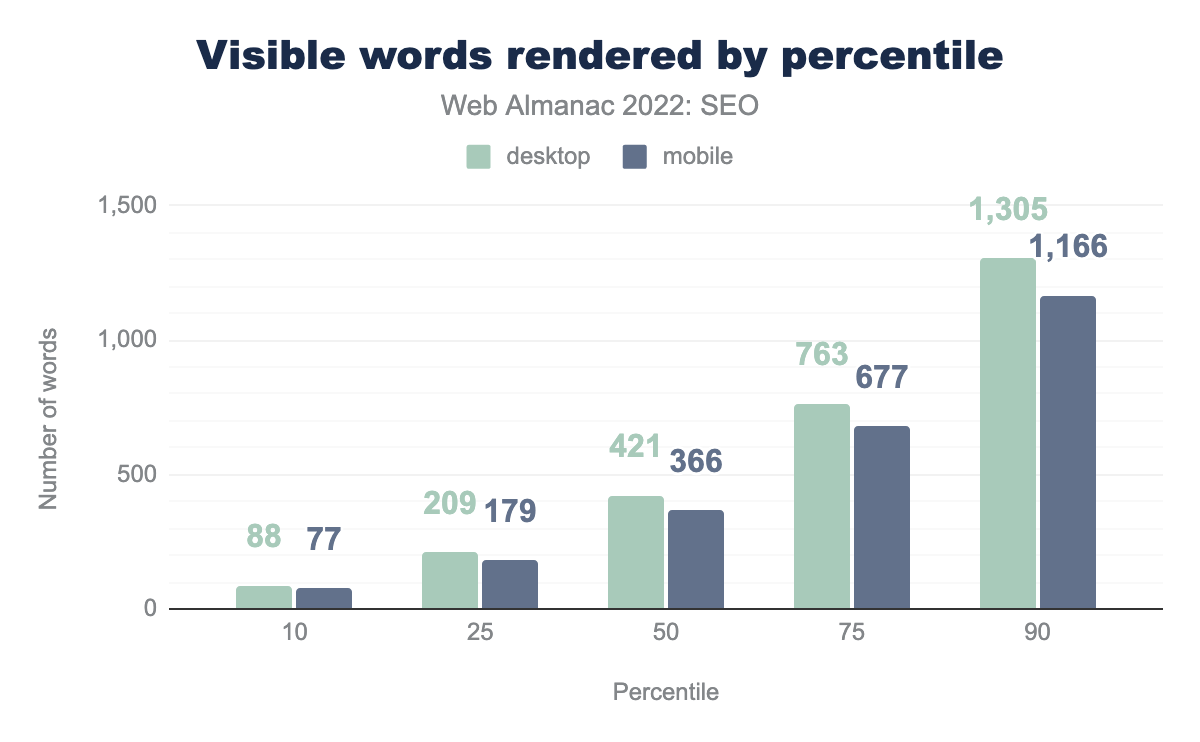
レンダリング語数
まず、レンダリングされたページに含まれる単語の数から見てみましょう。
2022年のデスクトップ・ページの中央値は421語。これは2021年の425語に近い数字です。しかし、これは2020年のデスクトップページの中央値402ワードと比べると、パーセンテージ的には大きな飛躍です。2021年にレンダリング語数が増加した原因が何であれ、それは2022年まで続いているようです。
同様に、2022年のモバイルのレンダリング語数の中央値は366語で、これも2021年のデータと同様の割合です。文脈上、デスクトップページの方がモバイルページよりも多くの単語が含まれています。デスクトップページの中央値は、50パーセンタイル内のモバイルページよりも15%多くの単語を含んでいます。Googleは数年前にモバイルファーストインデックスを採用しており、モバイル版ページにないコンテンツは検索エンジンにインデックスされないリスクがあるため、これは重要なことです。
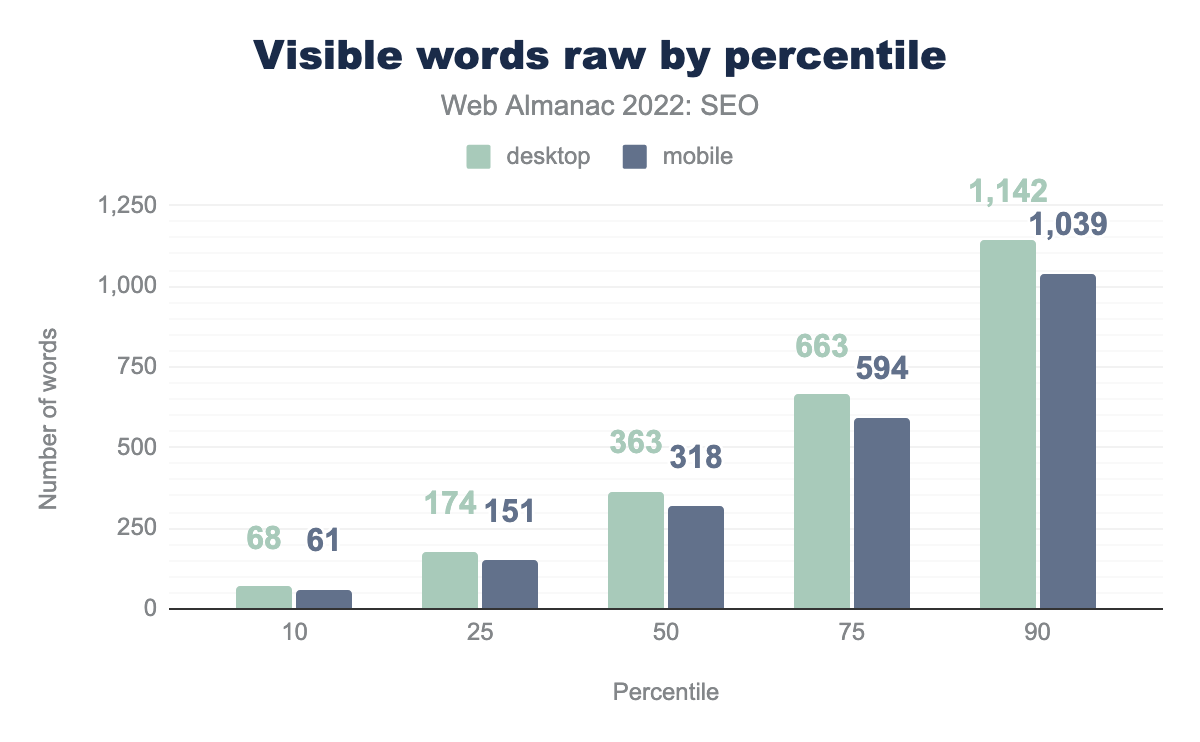
未加工の単語数
ブラウザがJavaScriptコードを実行したり、DOMやCSSOMに変更を加えたりする前に、ページのソースコードに含まれる単語の数を調べてみましょう。
レンダリング語数と同様に、2022年のデータと2021年のデータにはわずかな違いがあります。たとえばデスクトップページの未加工ワード数の中央値は、2021年の369ワードに対し、2022年は363ワード、モバイルページの未加工ワード数の中央値は318ワードで、中央値が321ワードだった2021年をわずかに下回っています。
ここでも、モバイルページはデスクトップページよりも全体的に少ない単語数です。モバイルページのワード数の中央値は、デスクトップよりも12.39%少なくなっています。前述の通り、これはGoogleのモバイルファーストインデックスのために重要です。
構造化データ
構造化データの実装は、Google SERP上のリッチリザルトがより目立つようになったため、注目されるようになりました。
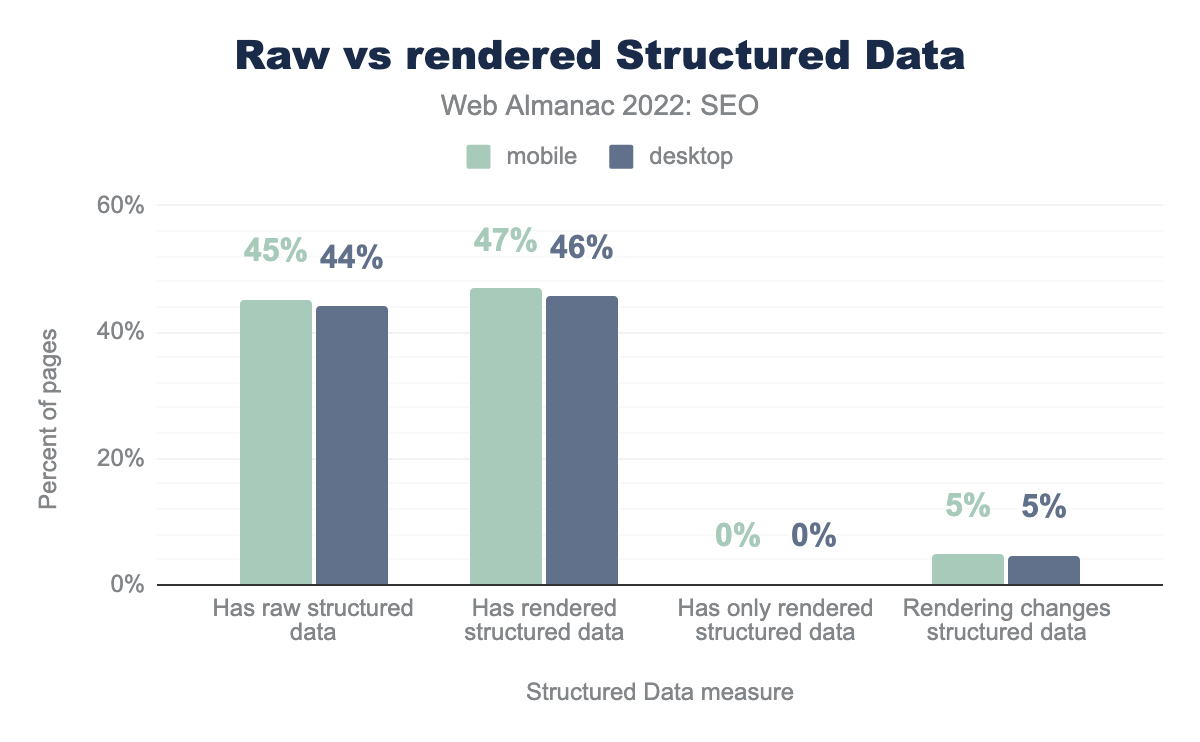
ページのHTMLへの構造化データの実装は増加の一途をたどっています。2021年には、デスクトップページの42%、モバイルページの43%が構造化データを使用していました。2022年には、HTML内に構造化データを持つデスクトップページの44%、モバイルページの45%に上昇しています。
これは、デスクトップとモバイルページの両方で2ポイントの増加を反映しています。多くのコンテンツ管理システムがページに自動構造化データマークアップを追加したことと、前述のように構造化データがGoogle SERPsで重要な役割を果たすようになったことの2つが、採用増加の理由として考えられます。
また、モバイルページとデスクトップページの両方で、最初のHTMLレスポンスに含まれていないJavaScript経由で構造化データが追加されているページが大幅に減少しています。2021年には、モバイルページの1.7%、デスクトップページの1.4%が、最初のHTMLレスポンスに含まれていないJavaScript経由で構造化データを追加していました。現在はデスクトップでわずか0.15%、モバイルで0.13%です。
もっとも普及している構造化データ形式
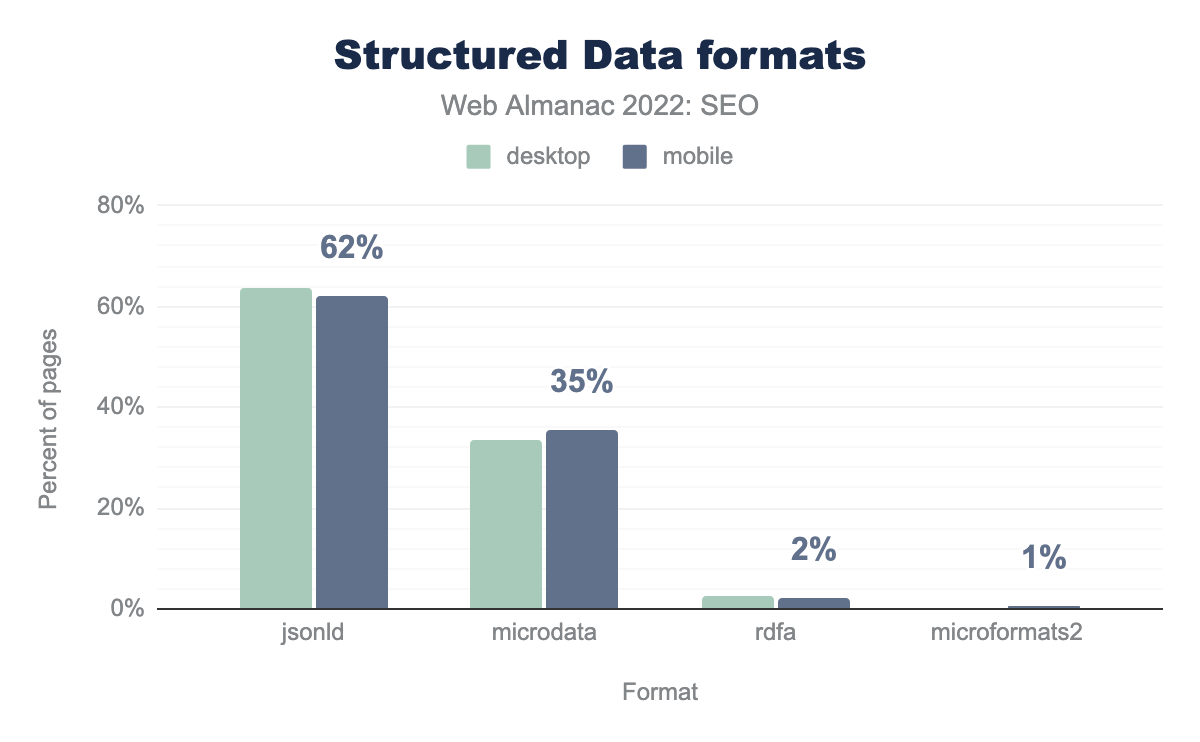
構造化データは、ページ上にさまざまな方法で実装できます。しかし、JSON-LDは、Googleが推奨する実装方法と一致しており、もっとも普及しています。
2021年の数字と比較すると、2022年のデータでは、JSON-LDによる実装は名目上増加し、マイクロデータによる構造化データの実装はわずかに減少しています。この数字は、とくにモバイルで顕著です。2021年には、モバイルページの60.5%が構造化データの実装にJSON-LDを使用していました。2022年に構造化データの追加にJSON-LDを使用したモバイルページの数は、2.3%増の61.9%です。逆に、2021年には、36.9%のモバイルページがマイクロデータによる構造化データを利用していました。2022年には4.3%減少し、35.3%になりました。
もっとも普及しているスキーマタイプ
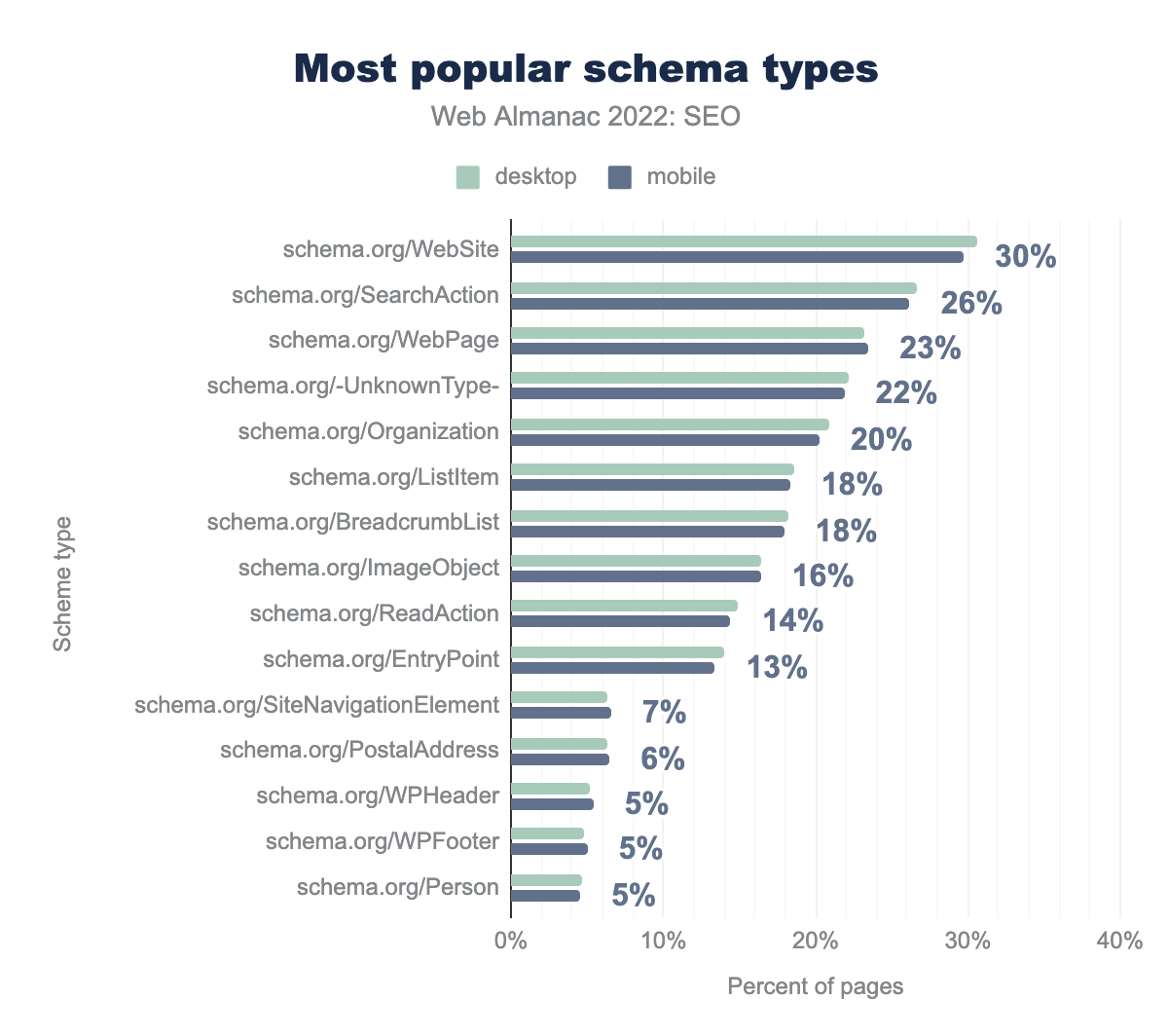
schema.org/WebSiteはデスクトップページの31%、schema.org/SearchActionは27%、schema.org/WebPageは23%、schema.org/UnknownType-は22%、schema.org/Organizationは21%、schema.org/ListItemは19%、schema.org/BreadcrumbListは18%、schema. schema.org/ImageObjectが16%、schema.org/ReadActionが15%、schema.org/EntryPointが14%、schema.org/SiteNavigationElementが6%、schema.org/PostalAddressが6%、schema.org/WPHeaderが5%、schema.org/WPFooterが5%、そして最後にschema.org/Personがデスクトップページの5%です。モバイルもほぼ同じで、それぞれ30%、26%、23%、22%、20%、18%、16%、14%、13%、7%、6%、5%、5%、5%です。2021年と2022年のホームページでもっとも普及しているスキーマの種類には強い相関関係があります。
Web Almanacの以前の版で述べたように、WebSite, SearchAction, WebPage, SearchActionは、サイトリンク検索ボックス[上の図を参照]を動かすものです。
2021年と2022年を比較すると、もっとも普及しているスキーマが軒並み大幅に増加しています。実際、2022年には、注目されるすべてのスキーマタイプで採用が増加しています。もっとも注目すべきは、2021年から22.8%上昇したBreadcrumbsListのスキーマと、12.3%上昇したImageObjectのスキーマです。
もっとも普及しているスキーマの実装という点では、モバイルページとデスクトップページの割合の差は比較的小さい。
構造化データについて詳しくは、構造化データの章をご覧ください。
リンク
検索エンジンはリンクを利用して新しいページを発見し、ページの重要性を判断するPageRankを渡します。リンクはまた、あるページから別の(おそらく関連性のある)ページへの参照としても機能します。
説明的でないリンクテキスト
アンカーテキストとは、リンクに使用されるクリック可能なテキストのことで、検索エンジンがリンク先のページの内容を理解するのに役立ちます。ライトハウスでは、使用されているアンカーテキストが有用であるか、文脈に沿ったものであるか、または “詳しくはこちら “や “ここをクリック “のような一般的で非記述的なものかをチェックするテストを実施しています。2022年のテストでは、モバイルとデスクトップでそれぞれ15%と17%のリンクに説明的なアンカーテキストがありませんでした。
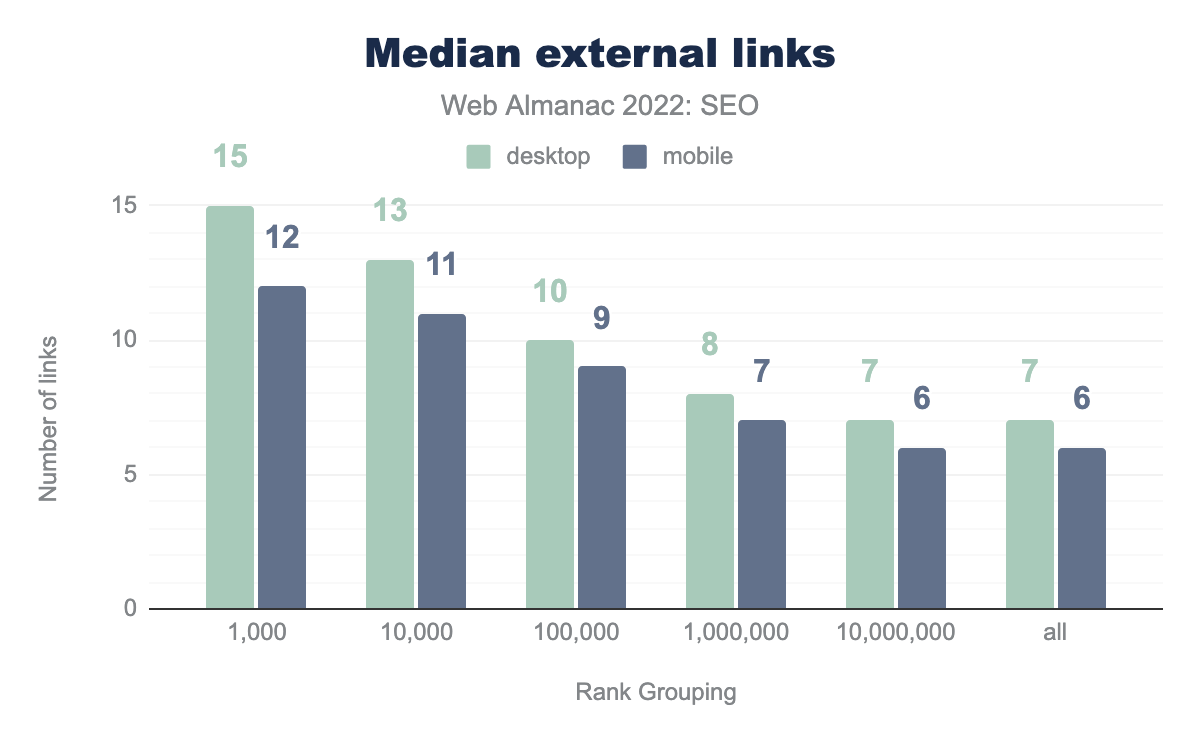
発信リンク
内部リンクとは、同じウェブサイトの他のページへのリンクのことです。昨年と同様、2022年の数字も、デスクトップ版に比べてモバイル版のリンク数が少ないことを示唆しています。
内部リンクの数の中央値は、デスクトップが56%、モバイルが48%と、モバイルよりも16%高くなっています。これは、開発者が小さな画面でも使いやすいように、モバイルのナビゲーションメニューやフッターを最小限に抑えた結果と考えられます。
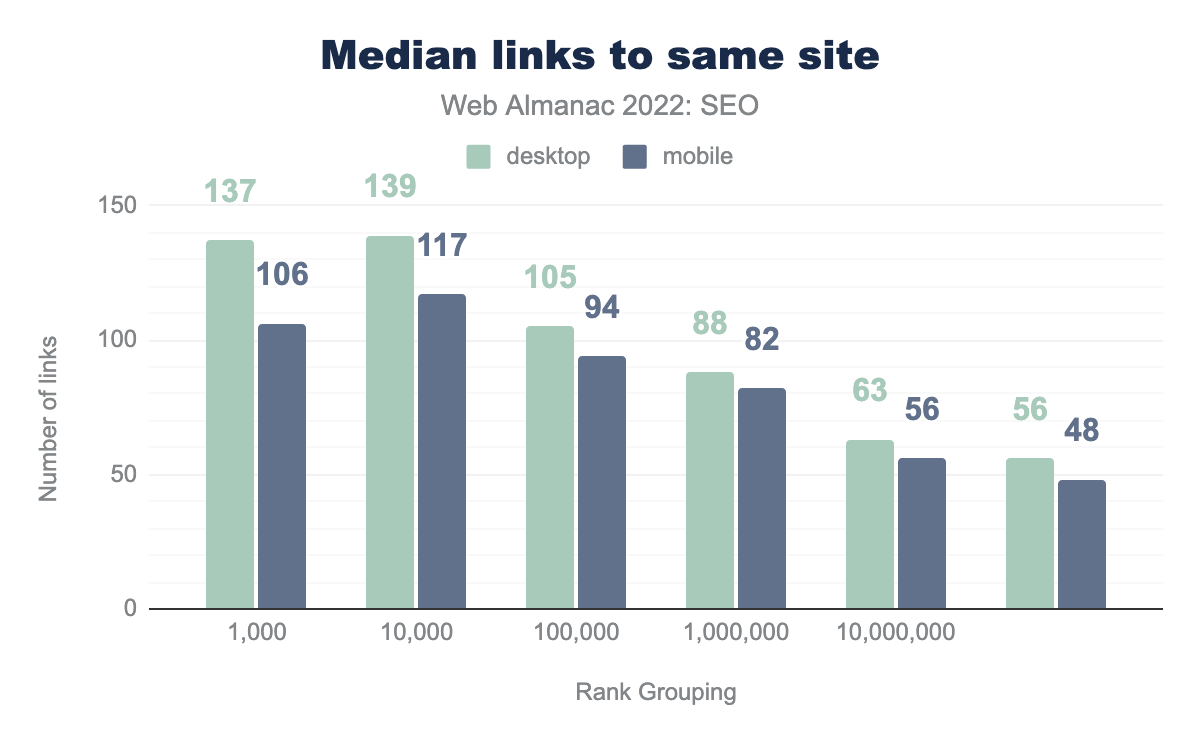
CrUXのデータによると、もっとも普及している1,000のウェブサイトは、そうでないサイトよりも発信内部リンクが多く、デスクトップでは合計137本、モバイルでは106本でした。これは中央値の2倍以上です。これは、一般的にページ数の多い大規模サイトでメガメニューが使用されていることが原因と考えられます。
外部リンクとは、別のウェブサイトの他のページへのリンクのことです。ここ数年一貫しているデータですが、デスクトップ版に比べ、モバイル版のページには外部リンクが少ないことが指摘されています。Googleは数年前にモバイルファーストインデックスを導入したにもかかわらず、ウェブサイトはモバイル版をデスクトップ版と同等にはしていません。
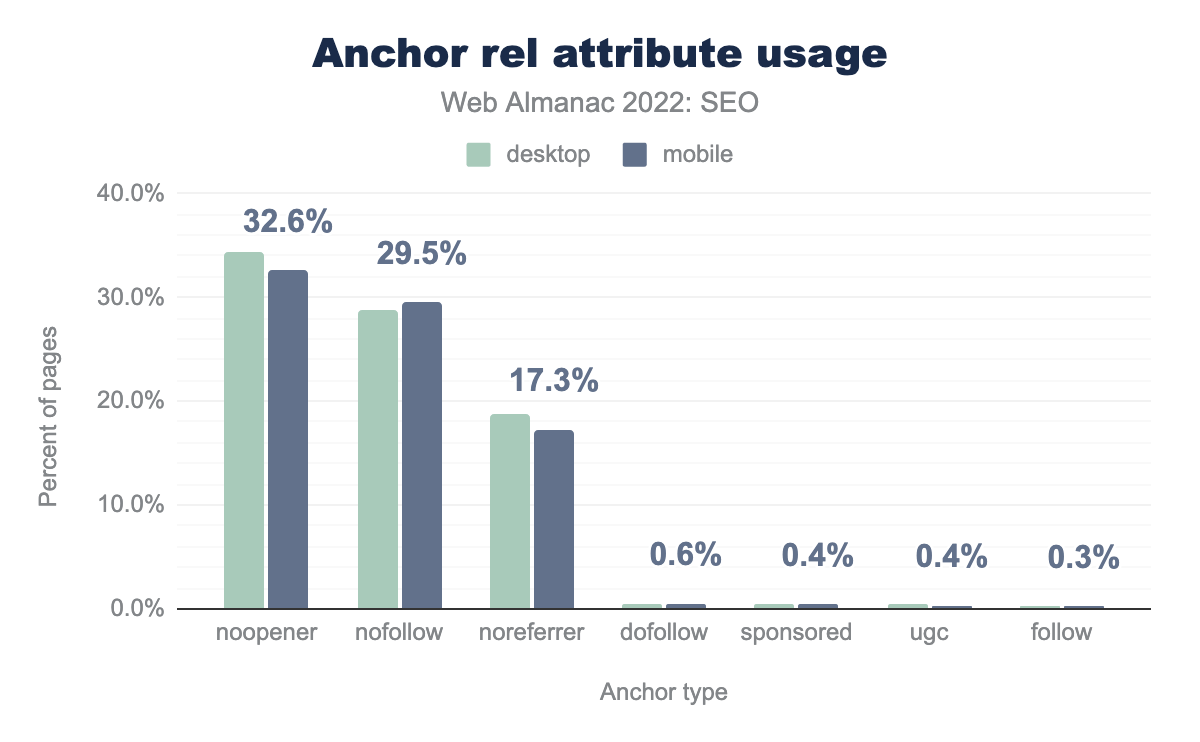
アンカーrel属性の使用
2019年9月、Googleはパブリッシャーがリンクを sponsored または user-generated content に分類できる属性を導入しました。これらの属性は、以前2005年に導入されたrel=nofollowに加えています。新しい属性の rel=ugc と rel=sponsored は、リンクに追加情報を加えます。
rel noopener, nofollow, noreferrer, dofollow, sponsored, ugc, follow を比較したカラムチャートです。デスクトップではnoopenerが34.3%、nofollowが28.8%、noreferrerが18.8%、dofollowが0.4%、sponsoredが0.5%、ugcが0.4%、最後にfollowが0.3%のサイトで使われています。モバイルはほぼ同じで、それぞれ32.6%、29.5%、17.3%、0.6%、0.4%、0.4%、0.3%。rel属性の使用法。
新しい属性の採用という点ではあまり変化はなく、2022年にはrel=ugcがデスクトップとモバイルページの0.4%、rel=sponsoredがデスクトップの0.5%、モバイルページの0.4%に表示されます。
rel="dofollow"は、再びrel="ugc"やrel="sponsored"よりも多くのページに表示されました。これは技術的には問題ではありませんが、Googleは rel="follow" と rel="dofollow" を無視します。
実際の属性である rel="nofollow" は、2022年にはモバイルページの29.5%で見つかり、昨年より1.2%減少しました。Googleはnofollowをヒントとして扱い、検索エンジンがその属性を尊重するかどうかを選択できることを意味します。
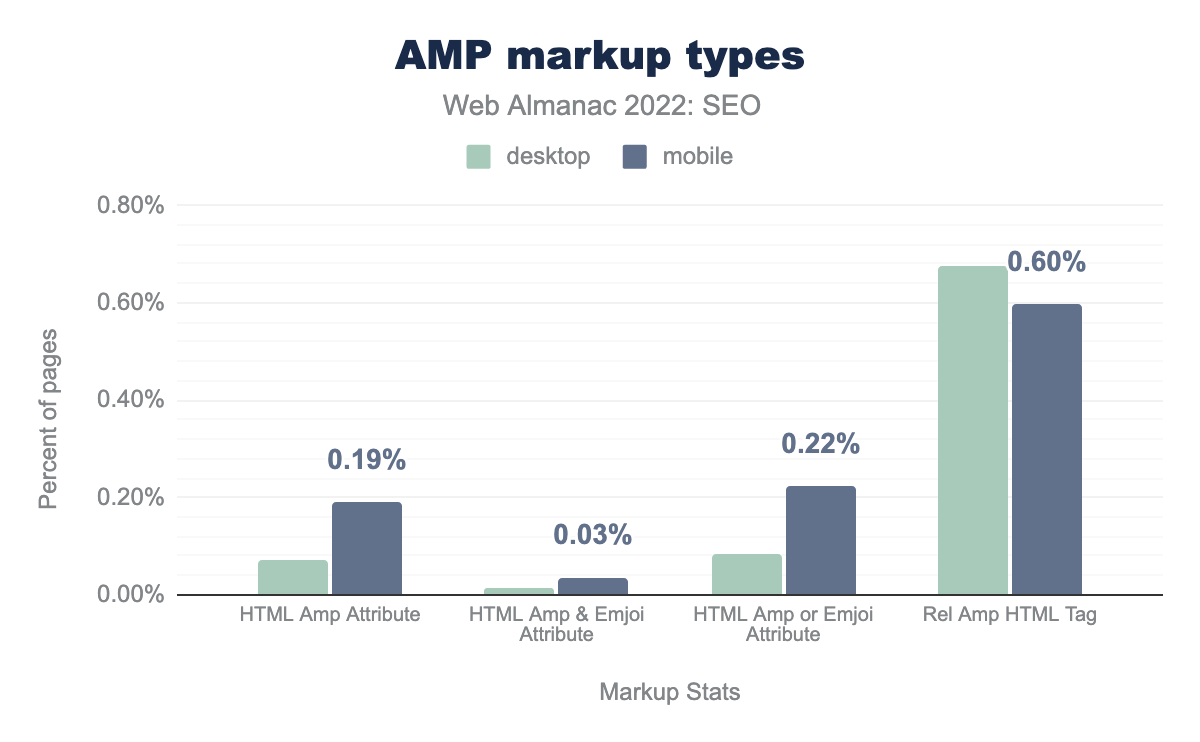
AMP
AMPは2015年のローンチ以来、ランキングに直接的な影響があるかどうかがSEO関係者の間で議論され、物議を醸してきました。その後、Googleはさらなる明確化のため、ドキュメントの中でこのような声明(下記)を発表しました。
AMP自体はランキング要因ではありませんが、スピードはGoogle検索のランキング要因です。Google検索は、ページを構築するために使用された技術に関係なく、すべてのページに同じ基準を適用します。
Core Web Vitalsのローンチ以来、AMPの将来は変化しているようです。以前AMPを導入した主な理由は、ページ速度の改善以外に、トップカルーセルに掲載するために必要だったからです。2021年、Googleはその要件を更新し、AMPの有無にかかわらず、どのページもトップカルーセルに掲載される資格があると概説しました。
デスクトップの利用率は2021年と比較して2022年には0.09%から0.07%に低下し、モバイルの利用率は同じ期間に0.22%から0.19%に低下しています。
国際化
SEOにおける国際化とは、検索エンジンに適切にクロールされ、インデックスされるように、複数の国や複数の言語をターゲットとしたベストプラクティスに沿ってウェブサイトを最適化するプロセスのことです。
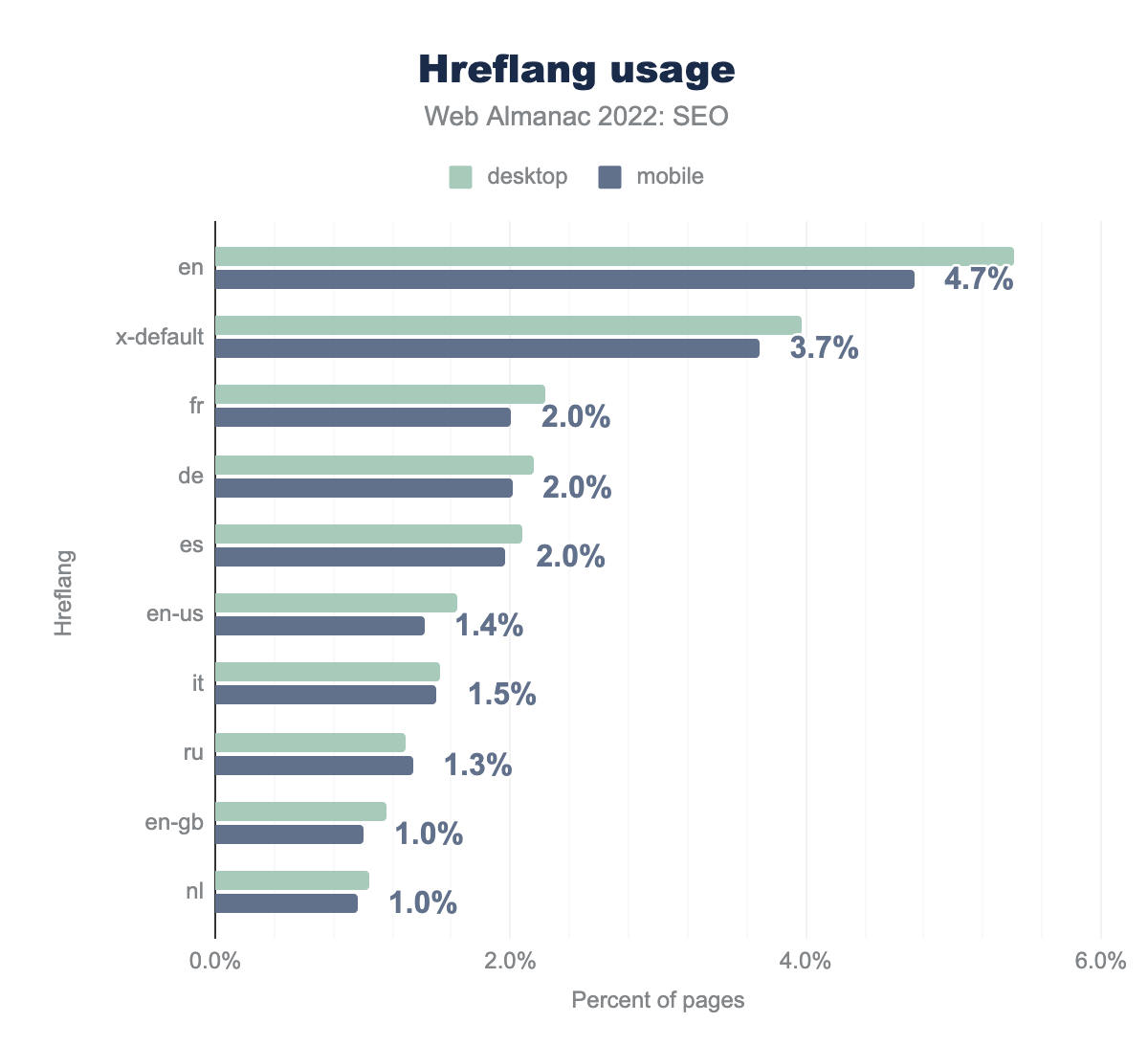
Hreflang の使用法
Hreflangタグは、GoogleやBingやYandexなどの検索エンジンが、指定されたページの主要言語を理解するのに役立ちます。これは、主に国際的なSEOキャンペーンで、ウェブサイトの異なるバージョン間で複数の異なる言語が使用されている場合に使用されます。
en が使われています。x-defaultが4.0%、frが2.2%、deが2.2%、esが2.1%、en-usが1.6%、itが1.5%、ruが1.3%、en-gbが1.2%、最後にnlが1.0%です。モバイルでは、それぞれ4.7%、3.7%、2.0%、2.0%、1.4%、1.5%、1.3%、1.0%、1.0%とほぼ同じ。現在、hreflangタグをデスクトップで使用しているサイトは9.6%、モバイルで使用しているサイトは8.9%です。これは、9.0%のサイトがデスクトップでhreflangsタグを使用し、8.4%のサイトがモバイルでhreflangsタグを実装していた2021年からわずかに増加しています。
2022年にもっとも普及しているhreflangタグはen[English]で、デスクトップで5.4%、モバイルで4.7%となっています。この割合は前年とほぼ同じです。
“フォールバック”バージョンであるx-defaultの次に(そして2番目によく採用される)、フランス語、ドイツ語、スペイン語のhreflangタグがもっともよく使われます。
hreflangタグを実装するには、<head>、リンクヘッダー、XMLサイトマップの3つの方法があります。注:このデータはホームページのみを見ているため、XMLサイトマップは含まれていません。
コンテンツの言語使用
Googleはhreflangタグを使う傾向がありますが、Bingなどの他の検索エンジンはcontent-language属性を好みます。これは2つの方法で実装できます。
- HTML
- HTTPヘッダー
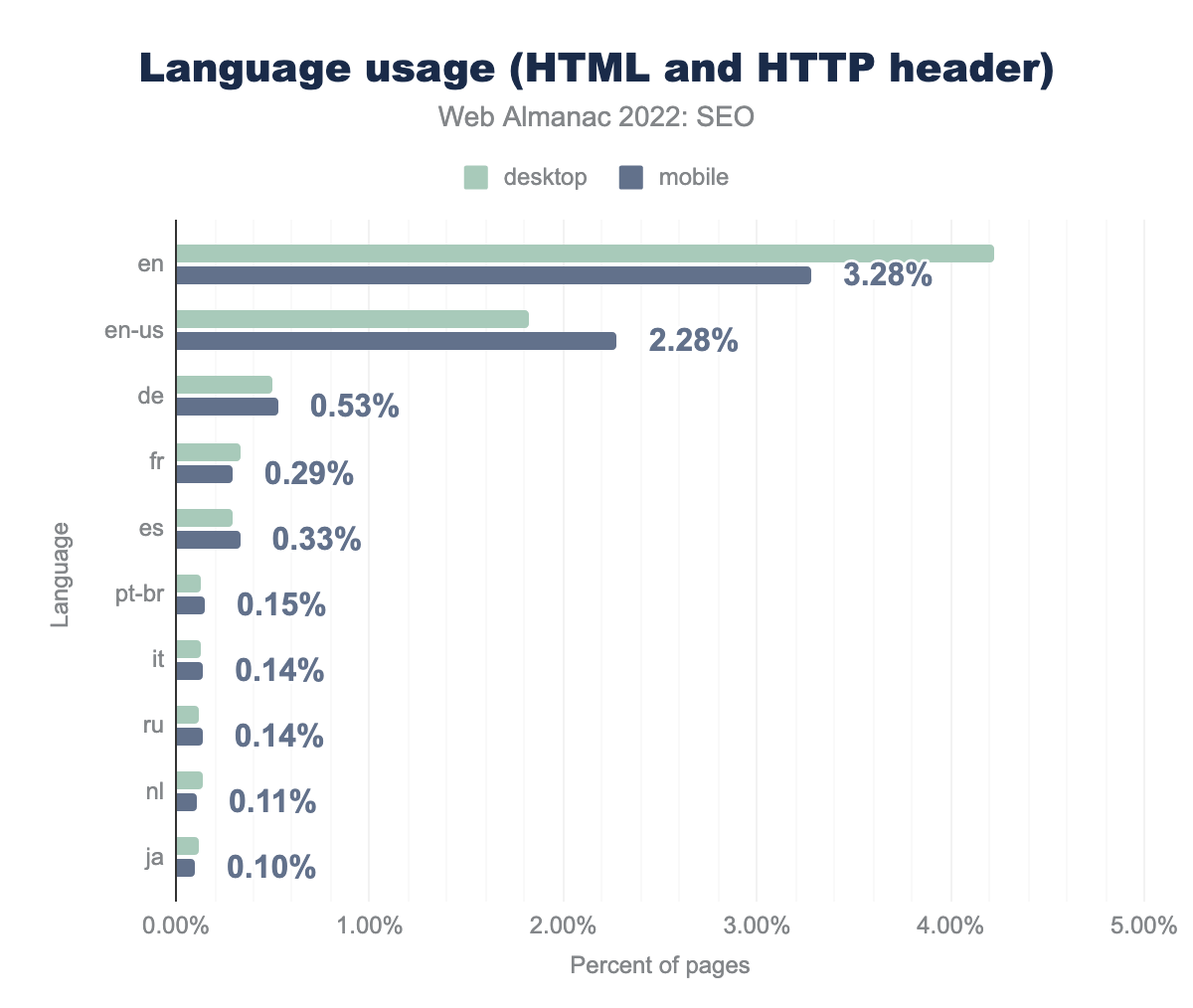
enが4.22%、en-usが1.83%、deが0.50%、frが0.33%、esが0.29%、pt-brが0.12%、itが0.13%、ruが0.12%、nlが0.14%、最後にjaが0.11%です。モバイルでは、それぞれ3.28%、2.28%、0.53%、0.29%、0.33%、0.15%、0.14%、0.14%、0.11%、0.10%と非常に似ています。2022年、content-languageの実装方法としてもっとも普及しているのはHTTPサーバーレスポンスで、モバイルサイトの8.27%、デスクトップサイトの8.82%が利用しています。しかし、モバイルサイトの9.3%が使用していた2021年と比較すると、モバイルでの採用は減少しています。逆にデスクトップでは、8.7%のサイトが使用していた2021年と比較して、わずかに増加しています。
一方、HTMLは2022年にデスクトップで2.98%、モバイルで3.01%の採用率です。しかし、モバイルサイトの3.3%がHTMLタグを使用していた2021年と比較すると、やはりモバイルでの使用率は低下しています。
結論
2021年、2020年、2019年のデータのパターンと同様に、分析したサイトの大半は、インデックス可能でクローラブルなページを持つことを含むSEOのさまざまな基本に関して、わずかではあるが一貫した改善を見せています。
また、コアウェブバイタルなどのパフォーマンス要素への注目も高まっており、アップデートが最初に発表された2020年にはわずか20%だったのに対し、現在では39%のサイトが合格点を獲得しています。これは、サイトがGoogleの指導をより心に留めていることを示しているようです。それでも、ウェブ全体でもっと取り組む必要があります。
indexifembeddedタグのような新しい序章は、ゆっくりとピックアップを見ています。このことは、ベストプラクティスの継続的な採用の必要性と、SEO、検索エンジンフレンドリー、そしてウェブ全般の状態における成長の機会がいかに大きいかを強調しています。