マークアップ

序章
2020年版の章にあるように、HTMLがなければ、WebページもWebサイトもWebアプリもありません。HTMLがなければ、Webは存在しないと言ってもよいでしょう。そのため、HTMLはもっとも重要なWeb標準の1つ、とは言えないまでも、もっとも重要なWeb標準の1つであると言えます。
そこで、例年通り、数百万ページのデータセットを使って、モバイルセットで790万ページ、デスクトップセットで540万ページ(重複あり)を対象に、HTMLの調査も実施しました。この章では、HTMLに関する「すべて」をカバーしているわけではありません。したがって、私たちが集めたデータを分析し 、あなた自身の結論を共有することを明確に推奨します。その際には、#htmlalmanacのタグを付けてください。
ドキュメントデータ
HTMLをどのように書くかについては、好奇心をそそられることがたくさんあります。たくさんの質問をできますが、一般的なHTMLに関しては、マークアップ自体の内容に触れる前、私たちのHTMLがどのようにブラウザに送信されるかを見てみましょう。
Doctypes
| Doctype | デスクトップ | モバイル |
|---|---|---|
html |
88.1% | 90.0% |
html -//w3c//dtd xhtml 1.0 transitional//en http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd |
4.7% | 3.9% |
| Doctypeなし | 3.0% | 2.7% |
html -//w3c//dtd xhtml 1.0 strict//en http://www.w3.org/tr/xhtml1/dtd/xhtml1-strict.dtd |
1.2% | 1.1% |
html -//w3c//dtd html 4.01 transitional//en http://www.w3.org/tr/html4/loose.dtd |
0.9% | 0.6% |
html -//w3c//dtd html 4.01 transitional//en |
0.4% | 0.4% |
まずはdoctypeから。もっとも人気のあるdoctypeはどれでしょう?でも、この答えはわかっているはずです。それは、短くてシンプルで退屈な標準的なHTMLのdoctype、つまり、<!DOCTYPE html> です。
すべてのモバイルページの90%がこれを使用しています。モバイルデータセットが最大であるため、この章では通常そのデータを使用します。次に多いのはXHTML 1.0 Transitional(3.9%、2021年の4.6%から減少)です。その次は2.7%でまったくdoctypeが設定されていない、昨年の2.5%から上昇しています。
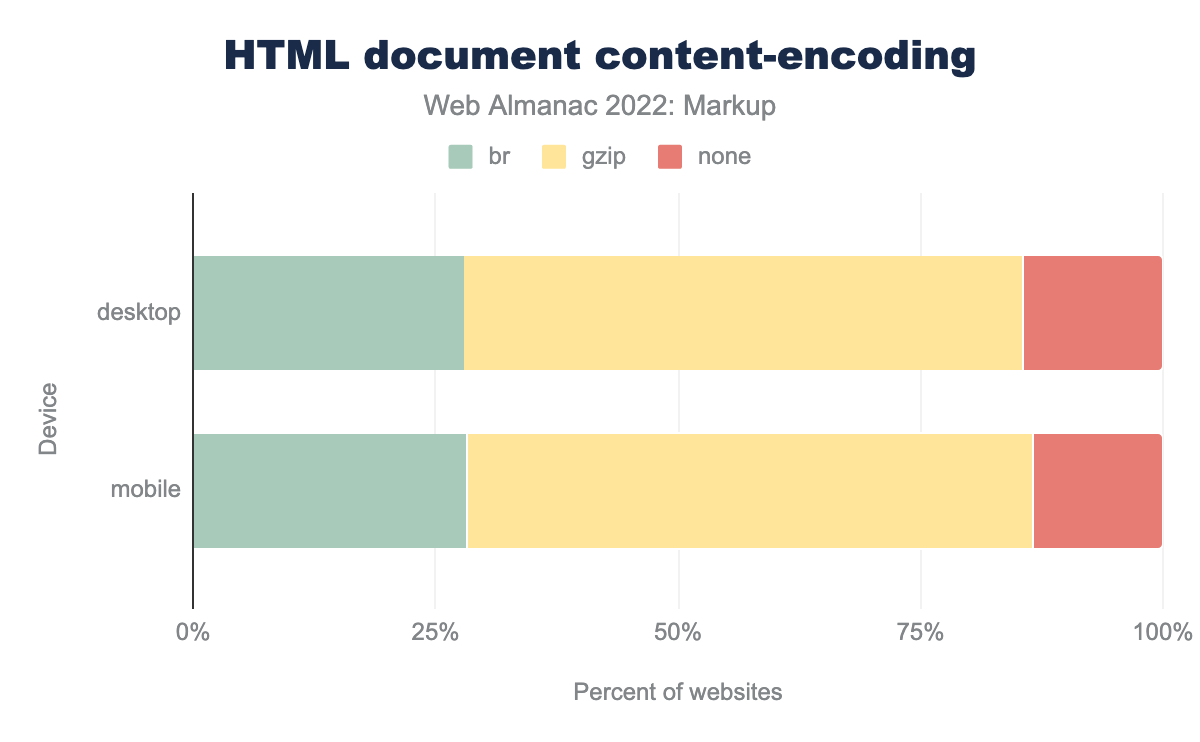
圧縮
HTML文書は圧縮されていますか?いくつ?どのように?全体の58%(昨年比5.8%減)がgzip圧縮、28%(同6.1%増)がBrotliで圧縮されています。全体として、圧縮される文書がわずかに増え、より効果的に圧縮されています。
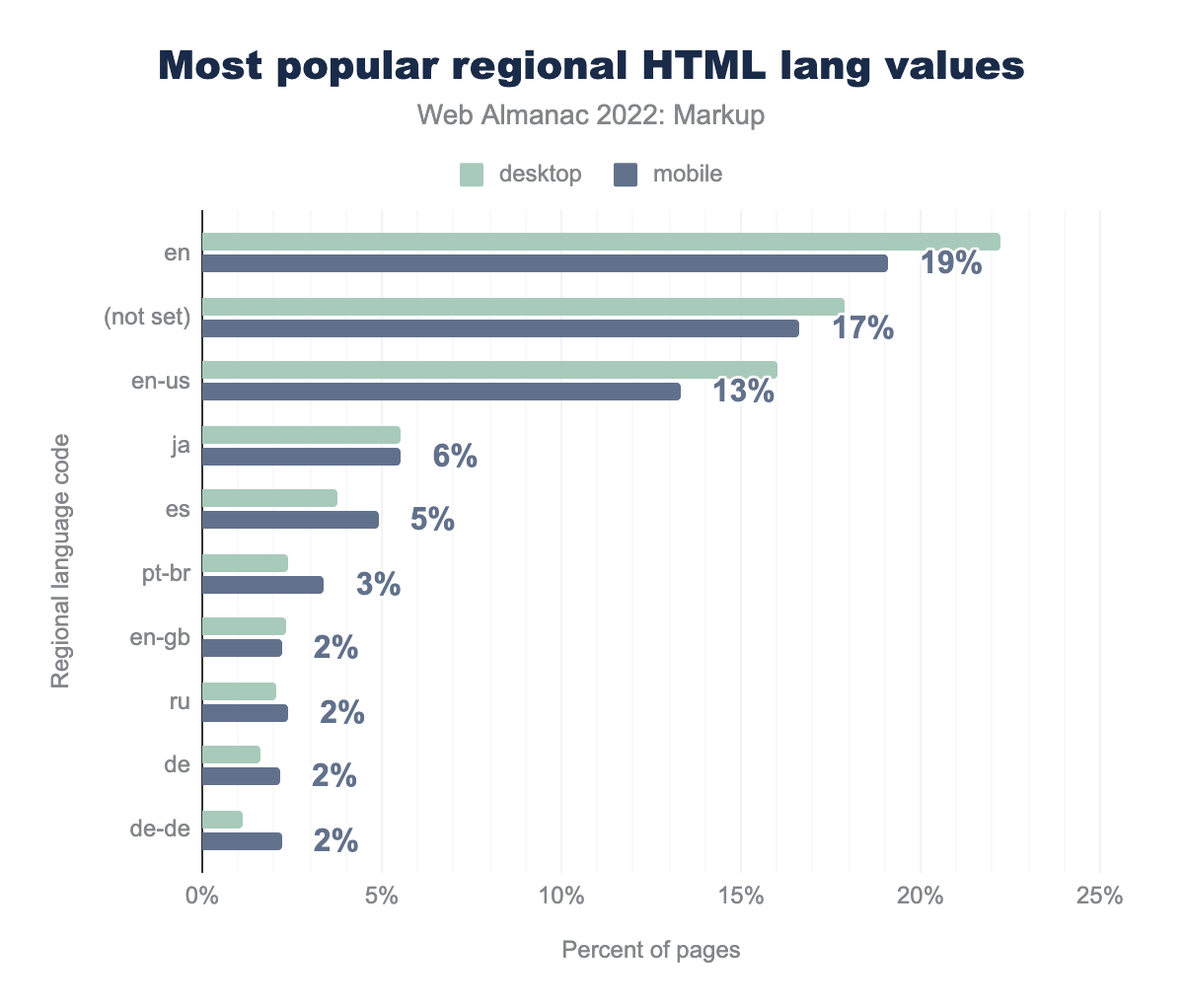
言語
enが設定され、それぞれ18%と17%で(未設定)、16%と13%でen-us、6%と6%でja、4%と5%でes、2%と3%でpt-br、2%と2%でen-gb、2%と2%でru、2%と2%でde、デスクトップ1%とモバイルページ2%がde-deを設定していることを表しています。言語についてはどうでしょうか?私たちのデータセットでは、35%のページで lang 属性が英語にマッピングされていました。17%は言語が設定されていません。サンプルは偏っている可能性が高く、また全世界を反映するほど大きくはありませんし、lang属性が使われていないことは言語が設定されていないことと同じではないので、このデータは役に立ちません。
適合性
ドキュメントがHTMLの仕様に準拠しているか。有効ですか?簡単に見分けるには、W3Cマークアップ検証サービスのようなツールを使うとよいでしょう。
まだしていませんし、確認もできません。では、なぜこのセクションを入れたのか?
少なくとも適合性について言及する理由は適合性をチェックしない場合、検証しない場合、かなりの確率で実際には、事実上100%の確率で、少なくともいくつかの架空の、空想の(したがって間違った)HTMLを書いてしまうことになるからです。しかしHTMLはフィクション、ファンタジーでもなく、何が有効、無効かという明確なルールがあるハードな技術標準なのです。
プロフェッショナルにとって、これらのルールを知っておくことは良いことです。また、動作するコードを作成し、余分なものを含まないことも良い仕事です。そして学習することと、動作しないものや余計なものを提供しないことの両方が、適合性が重要な理由であり、バリデーションが重要な理由なのです。
Web Almanacで共有できる適合性データはまだありませんが、だからといって、このポイントの重要性が低いというわけではありません。もしあなたがまだ適合性に注目していないのなら、HTML出力の検証を始めてください。もしかしたら、Web Almanacの次のエディションで、あなたのおかげで共有できるポジティブなニュースがあるかもしれません。
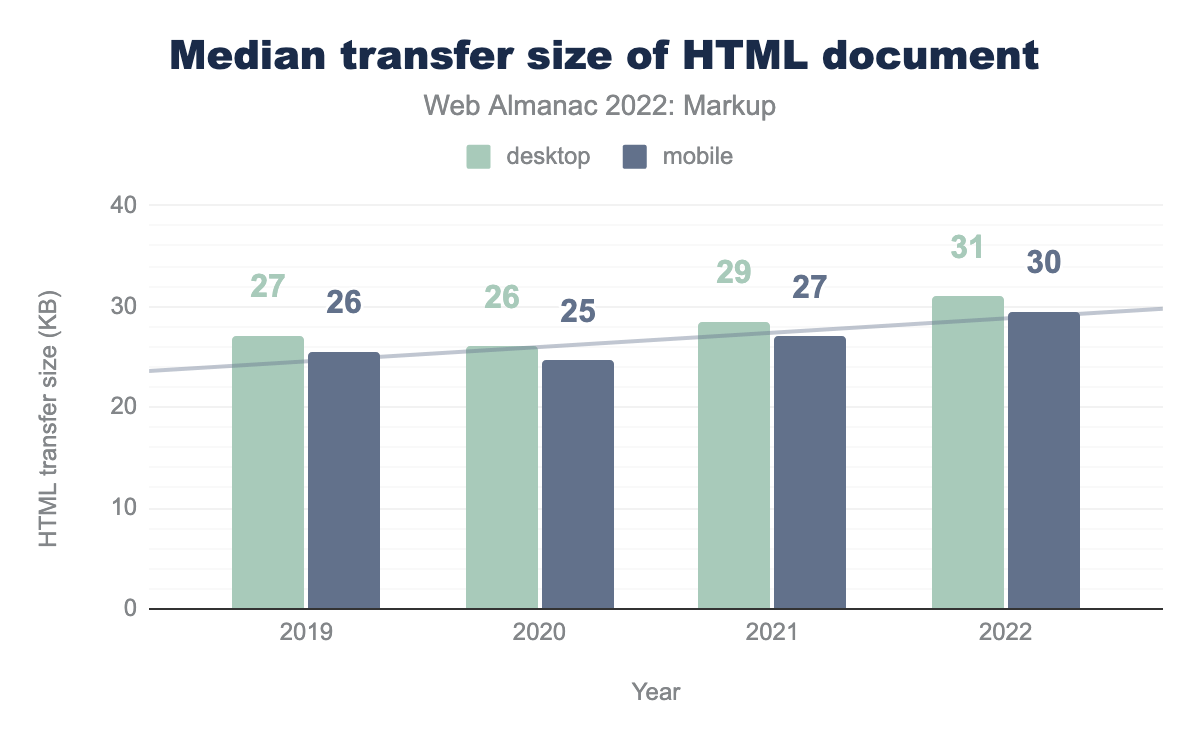
ドキュメントサイズ
HTMLペイロードとドキュメントサイズは、この連載の定番です。私たちは2019年からこの情報を見てきました。しかし、その傾向は明らかで、他の章でも確認できる共通のテーマに沿っていますが、決して素晴らしいものではありません。
2020年に一時的に緩和されたものの、2021年、2022年と文書サイズは成長を続け、モバイルデータセットにおける転送サイズの中央値は30kBとなりました。
この傾向に対抗するひとつの方法は、HTML、(XHTMLの方法ではなく)の方法で書くことで、すでにHTMLの転送サイズを小さくできます。公開: この著者は、HTMLの書き方の分類を考えるのが好きで、最小限のHTMLを推進するのを楽しんでいます。
要素
svg と math 要素を含めない場合(これらはHTMLの外部で指定されているから)、現在のHTML仕様は111個の要素で構成されています。
何を観察できるのか?
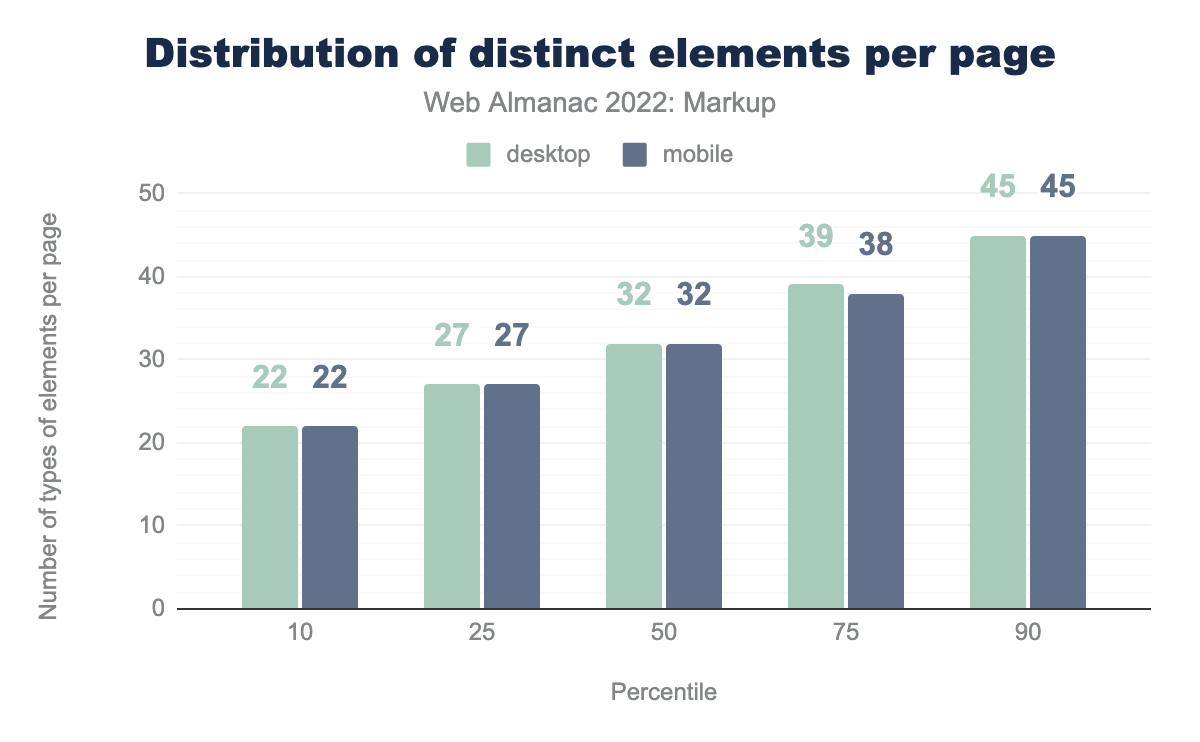
要素の多様性
まず注目すべきは、開発者が1ページあたり使用する要素の種類が若干増えていることで、1文書あたりの要素の中央値は32種類となっています。
中央値は2021年31要素、2020年30要素から上昇した。これは全体的な傾向として、開発者がHTML要素をより有効に活用し、その目的に応じた使い方をするようになったことの表れかもしれません。
しかし、原稿のサイズが大きくなると、1ページあたりの要素数が増えるという傾向もあります。
中央値は現在、1ページあたり653要素で、2021年の616要素、2020年の587要素から増加しています。すべて各モバイルデータによるものです。私たちはより多くのコンテンツを発行し、それらを保持するためにより多くの要素を必要とするのでしょうか(たとえば、テキストごとに段落を増やし、より多くの p 要素を必要とするようなもの)?それともこれは単に div が抑制されずに蔓延していることの表れなのでしょうか?私たちのデータはこれに答えてはいませんが、おそらくその両方、あるいはそれ以上の理由によるものでしょう。
トップ要素
もっともよく使われるのは、以下の要素です。
| 2019 | 2020 | 2021 | 2022 |
|---|---|---|---|
div |
div |
div |
div |
a |
a |
a |
a |
span |
span |
span |
span |
li |
li |
li |
li |
img |
img |
img |
img |
script |
script |
script |
script |
p |
p |
p |
p |
option |
link |
link |
link |
i |
meta |
i |
|
option |
i |
meta |
div 要素はもっともよく使われている要素です。モバイル データセットでは2,123,819,193回、デスクトップ データセットでは1,522,017,185回、出現しました。
div 要素の割合。
ディバイスは実在します。
もしあなたが奇妙な存在である i 要素について疑問に思うならば、それはやはり Font Awesomeとその議論の余地のないこの要素の誤用によるところが大きいのだろうと推論できます。この要素は、XHTML時代には誰もが em を代わりに使うように勧めていたため、悪い評判もあります。しかし、そのアドバイスは適切でなく、i 要素にはその使用例があるのです。
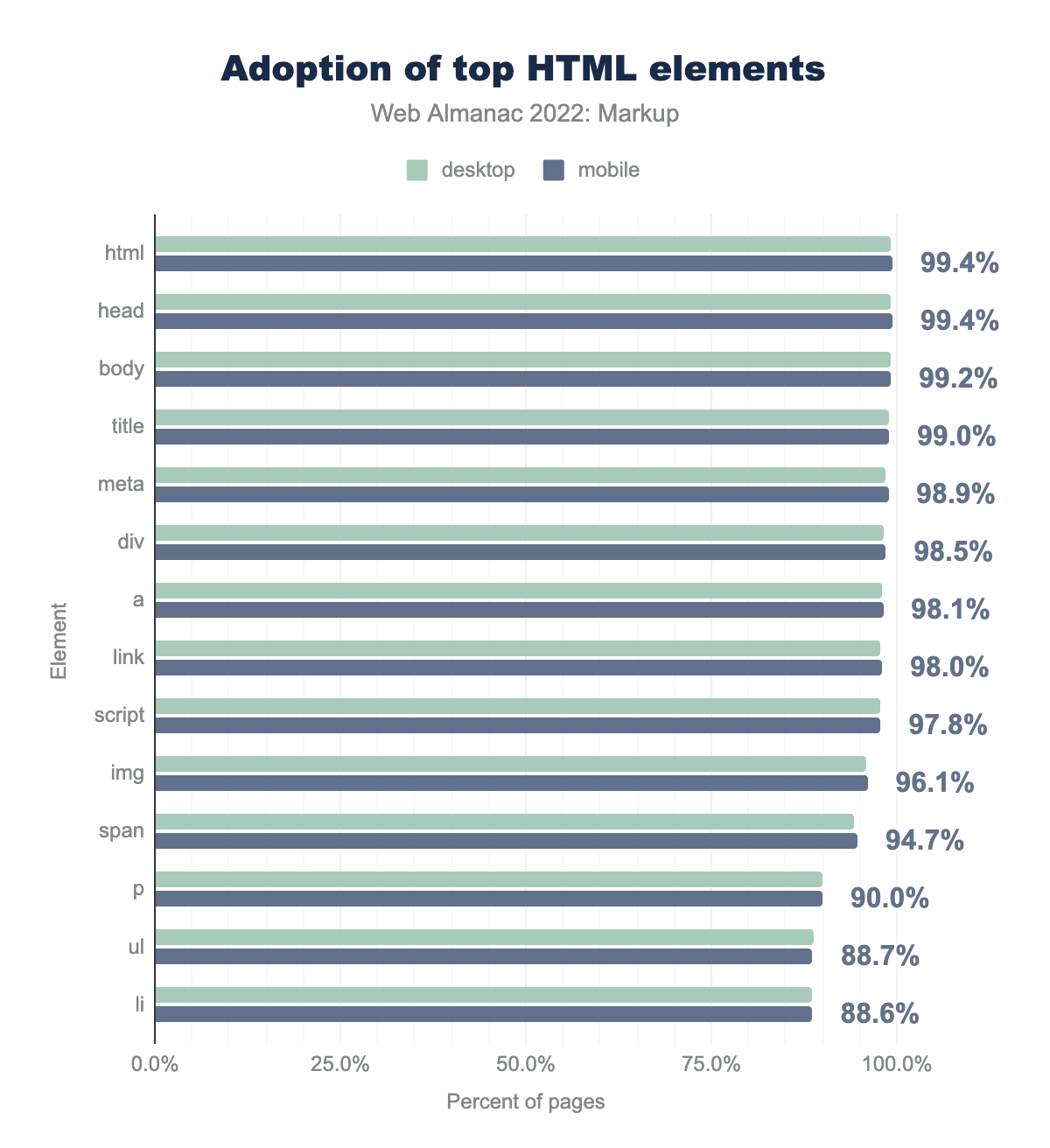
もっとも多くの文書で使用されている要素については、少し違った印象を受けます。
htmlがデスクトップの99.3%とモバイルの99.4%、headが99.3%と99.4%で、body が99.1%と99.2%で、titleが98.9%と99.0%、metaが98.5%と98.9%、divが98.3%と98.5%、aが98.0%と98.1%、linkは97.8%と98.0%、scriptは97.6%と97.8%、imgは95.9%と96.1%、spanは94.2%と94.7%、pは89.9%と90.0%、ulは88.8%と88.7%、最後に li はデスクトップのページでは88.7%、モバイルで88.6%が利用しているとされています。ほぼすべての文書で html、head、body タグが使われているのは当然のことで、これらは自動的にDOMに挿入され、ここでカウントされています。100%より少し少ないのは、私たちが使用しているJavaScript APIをオーバーライドすることで検出を中断している少数のページによるものです。たとえば、MooTools は JSON.stringify() APIをオーバーライドしています。
全サンプル文書の1%でtitleを見逃す方がよっぽど驚きです。この要素はオプションではなく、DOMに挿入されておらず、その省略は適合性チェックの欠如の指標となる。
とくに、a、img、metaは、2005年のIan HicksonによるHTMLの研究以来、人気のある要素となっています。
現在の標準に含まれるHTML要素の中で、もっとも使用頻度の低いものは何かと聞かれたら?これは、sampで、モバイルセットではわずか2,002件しかありません。
カスタム要素
Custom要素内側の名前にハイフンが使われていることで大まかに識別できる要素も再びサンプルに、含まれるようになりました。しかし、今年はトップ10をSlider Revolutionが完全に独占しているのです。
| カスタム要素 | デスクトップ | モバイル |
|---|---|---|
rs-module-wrap |
2.1% | 2.3% |
rs-module |
2.1% | 2.3% |
rs-slides |
2.1% | 2.3% |
rs-slide |
2.1% | 2.3% |
rs-sbg-wrap |
2.0% | 2.2% |
rs-sbg-px |
2.0% | 2.2% |
rs-sbg |
2.0% | 2.2% |
rs-progress |
2.0% | 2.2% |
rs-layer |
1.8% | 2.0% |
rs-mask-wrap |
1.8% | 2.0% |
しかし、Slider Revolutionは全サンプルページの約2%で使用されているというだけで、ほとんど参考になりません。
Slider Revolutionに含まれない、次に人気のあるカスタム要素とは?
| カスタム要素 | デスクトップ | モバイル |
|---|---|---|
pages-css |
1.1% | 2.0% |
wix-image |
1.1% | 2.0% |
router-outlet |
0.7% | 0.5% |
wix-iframe |
0.4% | 0.7% |
ss3-loader |
0.5% | 0.5% |
rs-で始まらない、もっともよく使われるカスタム要素。
これはより多様です。pages-css、wix-image、wix-iframeは、Wixウェブサイトビルダーからきています。router-outletはAngularに由来するものです。そして、ss3-loaderはSmart Sliderと関係があるようです。
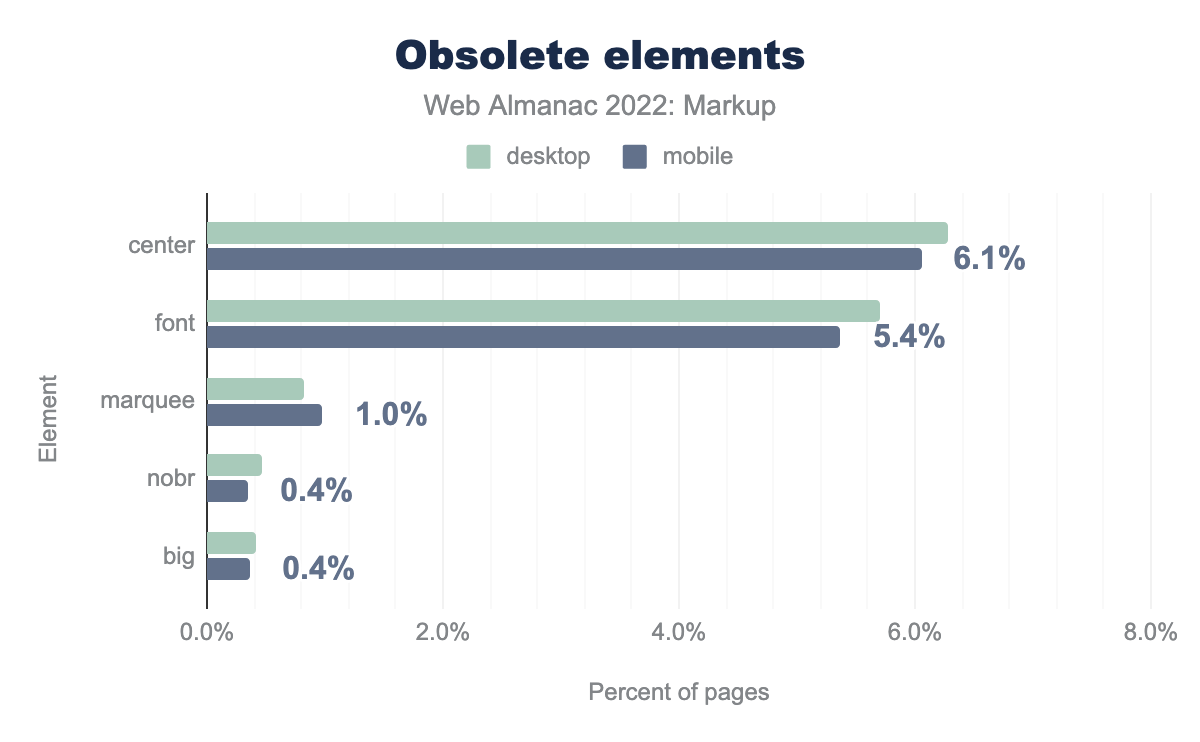
廃止された要素
廃止された要素はまだあるのですか?検証しないことがまだあることを考えると、そうです。
centerがデスクトップとモバイルのページの6.3%、fontがそれぞれ5.7%と5.4%、marqueeが0.8%と1.0%、nobrが0.5%と0.4%、そして最後にbigがデスクトップとモバイルのページの0.4%で使用されていることを表しています。6.1%のページでまだ center 要素 (hi Googleホームページ) が見つかり、5.4%のページで font 要素が見つかっています。幸いなことに、この2つの要素の使用率は下がりました(どちらも0.5%減)。一方、marquee、nobr、bigには大きな変化は見られませんでした。
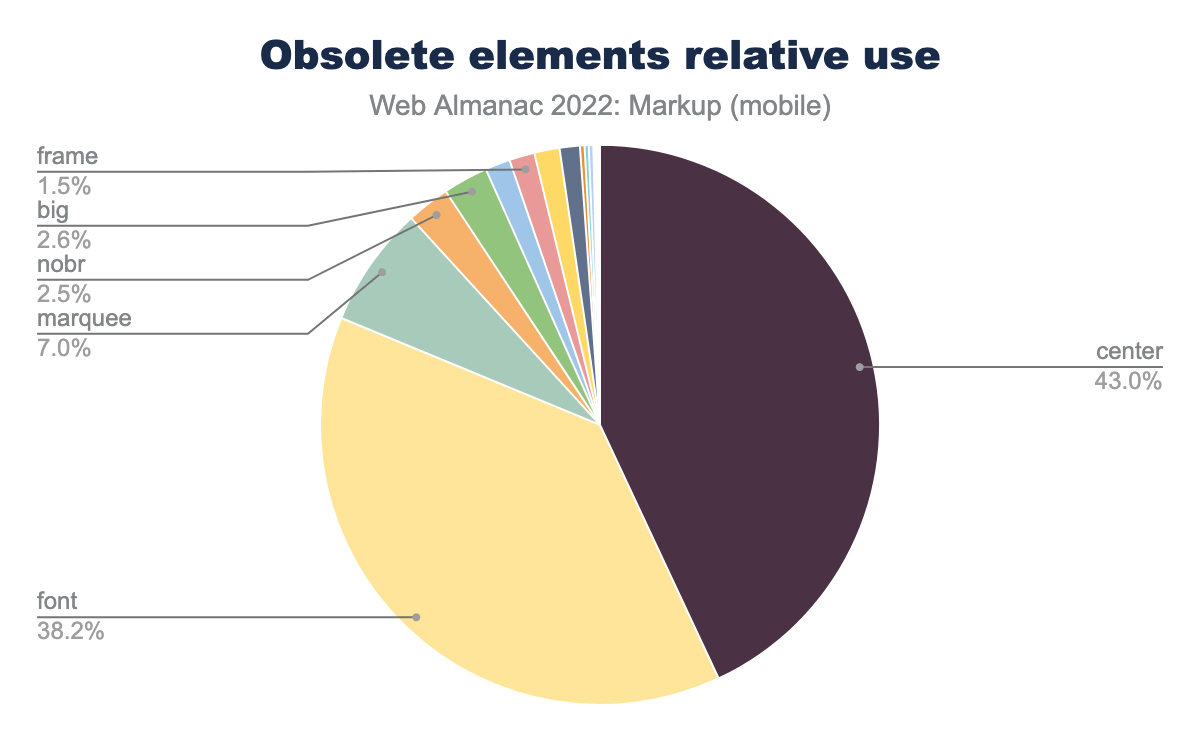
私たちの分析では、centerとfontが廃止された要素の大部分(81.2%)を占めています。
center 43.0%、font 38.2%、marquee 7.0%、nobr 2.6%、big 2.6%、frame 1.5%、残りはラベルのない他の要素で構成されていることが示されています。属性
要素がHTMLのパンだとしたら、属性はバターです。ここで私たちは何を学ぶことができるでしょうか?
トップ属性
もっとも人気のある属性は、昔も今も class です。
classがモバイルとデスクトップの両方で34%の使用率、hrefがデスクトップで10%、モバイルでは9%、styleが両方で5%、idが両方で5%、srcが両方で4%、typeが両方で3%、 title が両方2%、alt が両方2%、rel が2%、最後に value が両方で1%であることを表しています。この順番は昨年までと変わらないのですが、いくつか変更点があります。
class(▼0.3%)、href(▼0.9%)、style(▼0.6%)、id(▼0. 2%)、type(▼0.1%)、title(▼0.3%)、andvalue(▼0.5%) は、いずれも使用頻度が以前より少し減っています。src(▲0.3%) とalt(▲0.1%) は以前より多く使われており、アクセシビリティにとって比較的良いニュースです!relの使い方は大きく変わっていません。
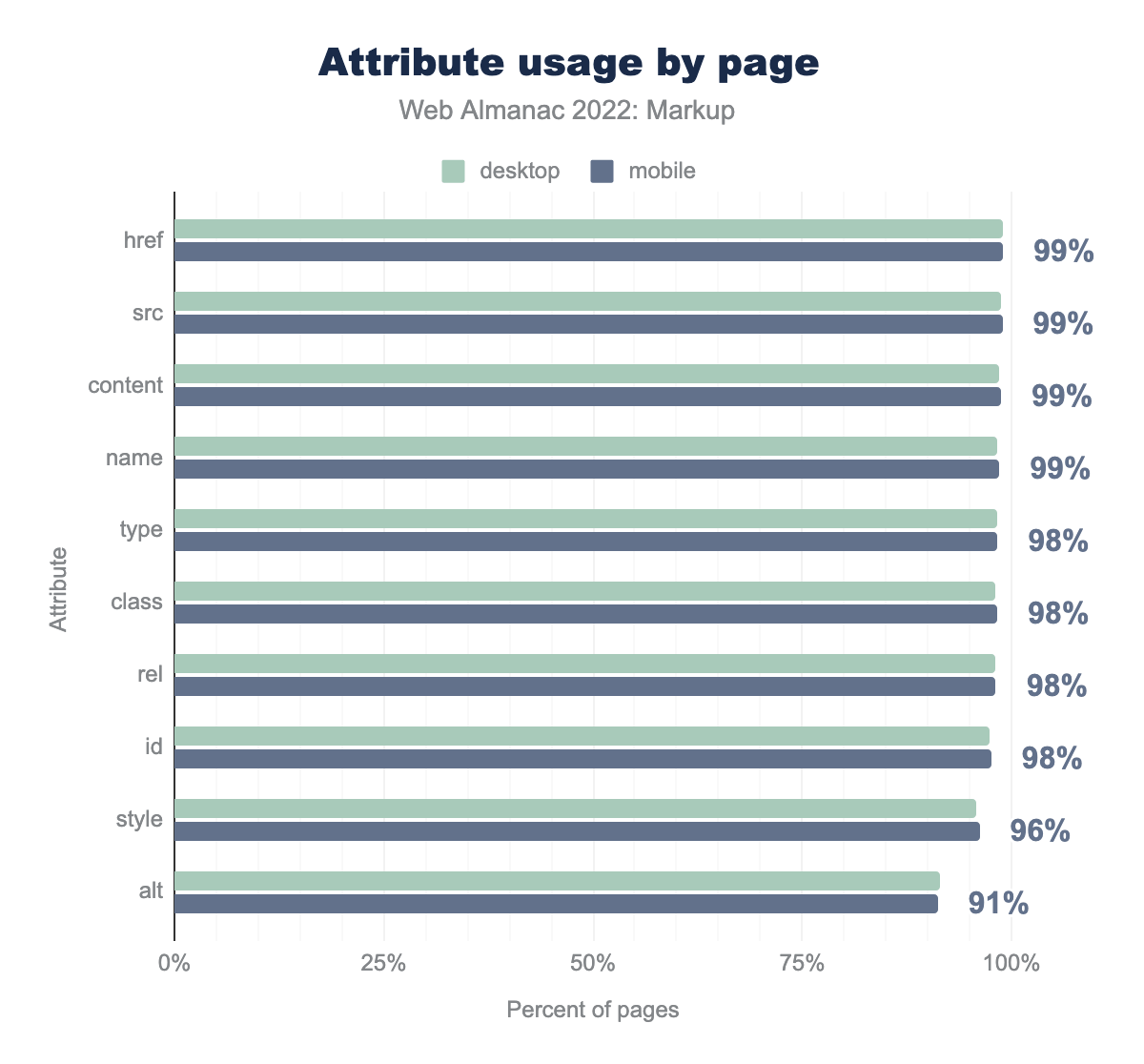
(ほぼ)すべての文書に見られる属性があるのでしょうか?はい、あります。
hrefがデスクトップとモバイルの99%のページで、srcが両方の99%で、contentがデスクトップの98%とモバイルの99%、nameがそれぞれ98%と99%、 type が両方の98%、 class が両方の98%、 rel が両方の98%、 id が97%と98%、 style が両方とも96%、最後に alt が両方とも91%の割合で使用されていることを表しています。href、src、content(メタデータ)、name(メタデータ、フォーム識別子)は、サンプルのほぼすべての文書に存在します。
data-*属性
data-* 属性(作者が独自のメタデータを埋め込むことができる属性)についても、新しい情報が引き出されました。
これは、昨年の data-* 属性の統計 と比べると、ほとんど変化がありません。以下は、その変更点です。
data-idは2021年と比較して0.7% 増加しており、もっとも人気のあるdata-*属性であることに変わりはありません。data-element_typeは、順位は変わらないが、同じく0.7%上昇した。data-testidは以前6位でしたが、0.3%上昇し、4位に躍進しました。data-widget_typeは8位で0.4%の人気を獲得し、さらに2つ順位を上げて2022年には6位を獲得しました。
data-element_type と data-widget_type は Elementor に関連しており、一方data-testidは Testing Library から来るものです。
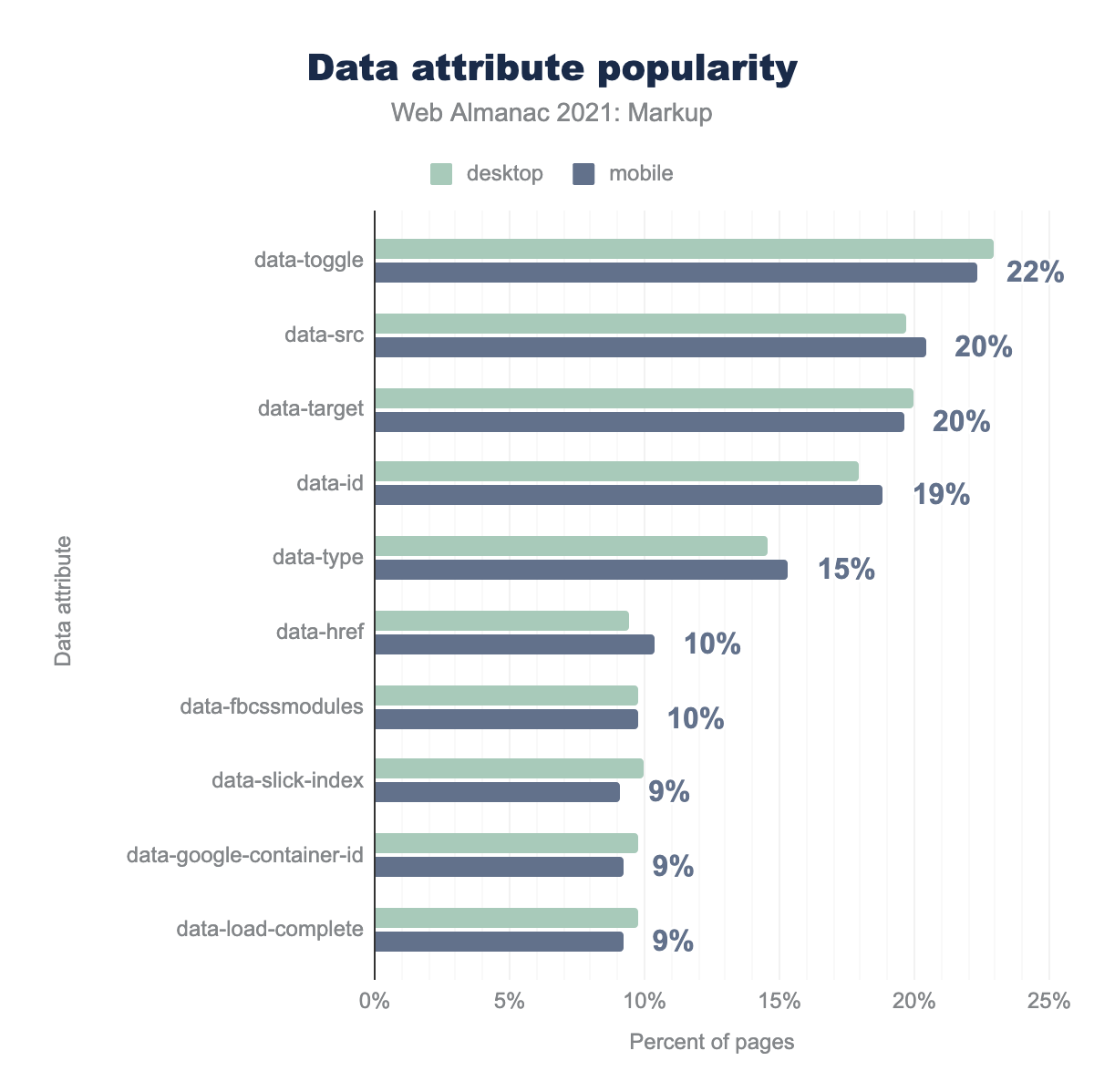
それでは、data-*という属性がページ上でどの程度見られるか見てみましょう。
data-toggleがデスクトップページの23%、モバイルページの22%、data-srcがそれぞれ20%と20%、data-targetが20%と20%、data-idが18%と19%、data-typeが15%と15%で使用されていることが示されています。data-href は9%と10%、 data-fbcssmodules は10%と10%、 data-slick-index は10%と9%、 data-google-container-id は10%と9%、最後に data-load-complete はモバイルページの10%とデスクトップページの9%で使用されています。その人気は高いです。上のグラフでは、4つめのドキュメントに data-* 属性が使用されています。しかし、全体のデータでは、88%のドキュメントが少なくとも1つの data-* 属性を使用しています。 これはかなりの普及率です。
ソーシャルマークアップ
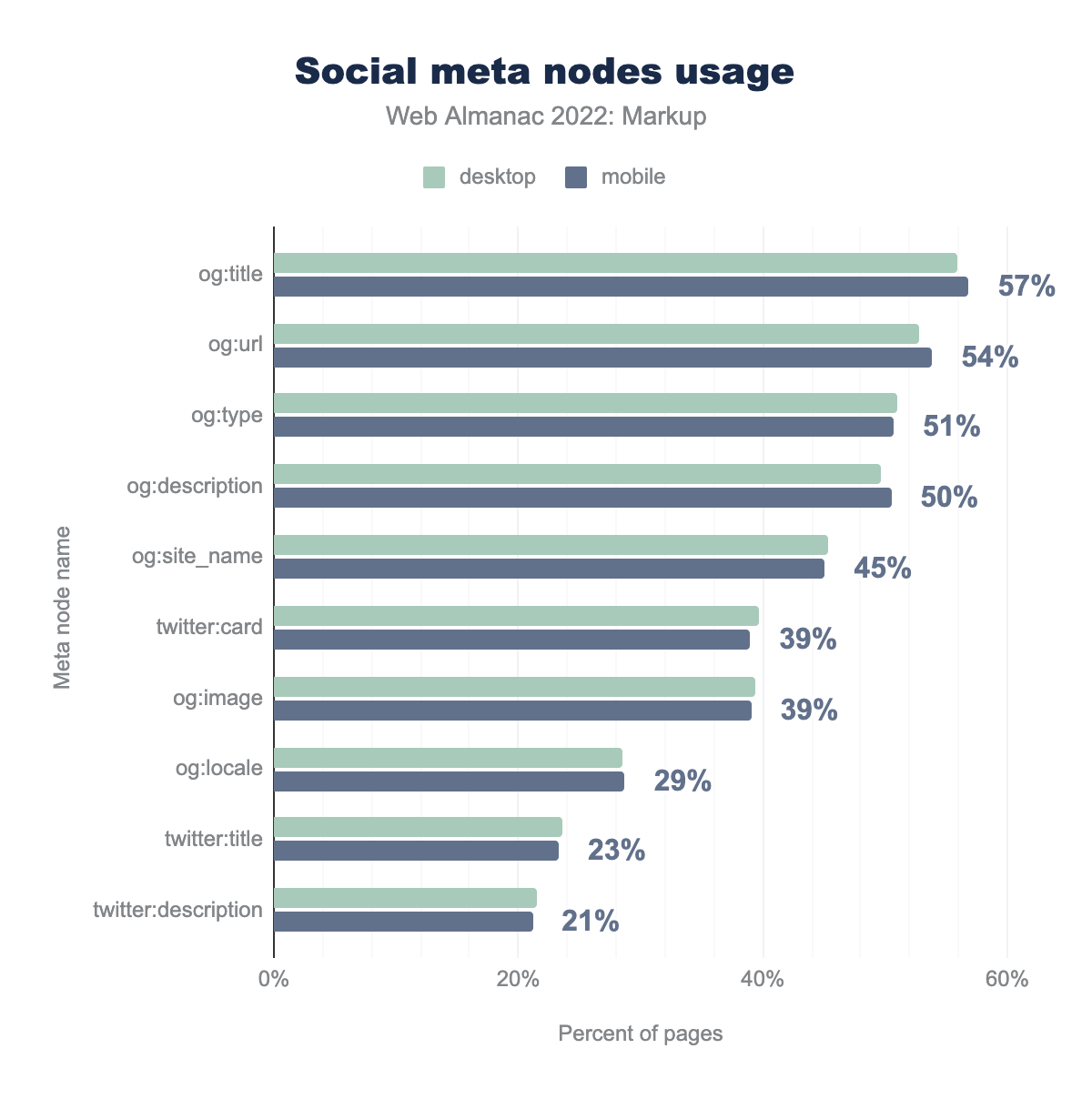
昨年の版では、ソーシャルマークアップのセクションという、ソーシャルプラットフォームがそれぞれのメタデータを識別して表示することを容易にする特別なマークアップが紹介されました。ここでは、2022年のアップデート内容を紹介します。
og:titleがデスクトップの56%、モバイルの57%、og:urlが53%、54%、og:typeは51%、51%、og:descriptionが50%、50%、og.site_nameは45% と45%、 twitter:card が40%と39%、 og:image が39% と39%、 og:locale が28%と29%、 twitter:title が24% と23%、そして最後に twitter:description が21% のそれぞれで使用されています。このメタデータはすべて必要なのでしょうか?それは、あなたの要件によります。しかし、これらの要件がタイトル、説明、画像の表示に関するものであれば、ほぼ必要ないように思われます。twitter:card、og:title、og:description (標準の description メタデータにフックされる)、そして og:image でできるかもしれません。筆者や他の多くの人が、最小限のソーシャル マークアップのためのオプションを説明しています。
結論
これは、2022年のHTMLを一目見ただけです。
結論は簡潔です。年ごとに見ると、どのような重要なトレンドが始まったのか、あるいは逆転したのかはわかりません。少なくとも、2020年、2021年、2022年の3年間は、ドキュメントのサイズが大きくなり続けているようです。1ページの要素数も年々増えています。しかし、それは相対的なものであり、より多くの画像が適切な alt 属性を持つかどうか、またそのテキストが本当に有意義であるかどうかは分かりません。
でも、そんなとき、Web Almanacが役に立ちます。来年も、再来年も、その次の年も、またHTMLについて見ていくつもりです。そしてまた、より詳細に、より多くの年を振り返っていくつもりです。
また、適合性にも目を向けることができるようになるかもしれません。私たちの分野では、現時点では誰もがこのことを気にしているわけではないかもしれません。しかし、私たちは皆プロフェッショナルであり、全体として基礎となる標準に対応する作品を作っているかどうかを知ることは少なくとも関連性があると思われます。結局のところ、この章は空想のHTMLについての章ではなく、実際に機能するHTMLについての章であるべきなのです。もっとも重要なWeb標準の1つです。