Розмір Сторінки

Вступ
Розмір сторінки — одна з найпростіших доступних метрик. Подібно до того, як нам потрібно стати на ваги для того, щоб оцінити власну вагу (насправді, масу, але ви зрозуміли), завантаження сторінки дозволить оцінити кількість і розмір зібраних та запитаних ресурсів. Але так само, як зміцніли та виросли веб і веб-сторінки, так само зросли й пов’язані з цим метрики, такі як розмір сторінки. Він може вплинути на продуктивність сторінки так само, як ваша власна вага (маса). Цей розділ заглибиться і розшарує веб-сторінки, а також покаже, з чого складається розмір сторінки, який може потенційно нашкодити кінцевому споживачу: вам, мені, нам.
#РозмірСторінкиВсеЩеВажливий
#РозмірСторінкиВсеЩеВажливий майже натякає на те, що розмір сторінки не важливий, або ніколи не був. Можливо, він був не важливим, коли запустився базований на тексті Craigslist. Але 25 років тому, коли він був започаткований, в тому самому році був запущений Mosaic 1.0, а пісня Waterfalls від TLC вважалася супер-хітом. Веб зміцнів і так само ресурси. Лише кілька років тому у Twitter обговорювали, як середній розмір веб-сторінки зараз досяг розміру оригінальної Doom. Багато хто з нас замислився над тим, якими з часом стануть розміри сторінок, включаючи нашу добру знайому Tammy Everts, але реальність приголомшує. Показники знаходяться на ~4 МБ та 3.7 МБ для настільних/мобільних сторінок відповідно, 75% і вище та шокуючих 7.4 МБ і 6.7 МБ у 90% і вище. Є безліч поганого в тому, щоб мати такі важкі сторінки, наприклад, ймовірність погіршення користувацького досвіду через ненадійні мережі. Сьогодні, не зважаючи на вивчені десятиліття тому уроки, ми переживаємо варіації тих самих викликів: попри те, що мережі покращуються, ми працюємо зі значно більшими ресурсами.
Пропускна здатність
У 2016, коли я попросив пояснити, чому австралійський турист, з яким я розмовляв, був у захваті від інтернету Великобританії, Ilya Grigorik з Google сказав двома словами: фізика, чорт забирай! (упс, це три).
Думка була проста: хоч ви й можете виграти від збільшення пропускної здатності, законів фізики вам не обійти. Австралійці не можуть оминути законів затримки. В найкращому випадку вдома в Сіднеї цей австралієць отримував таку затримку сигналу, що його інтернет іноді сприймався як відсутній.
Тепер уявіть того самого австралійця, знаючи, що приблизно у 75% випадків його сторінка робить близько 108 запитів (більше про це далі) і це ми ще не знаємо про протокол мережі, які ресурси були запитані, який рівень компресії чи оптимізації був використаний. Більше інформації про життя сучасних запитів можна дізнатися в розділах HTTP/2 та Компресія.
Ассети
За 25 років сучасного вебу ассети та ресурси майже не змінилися, окрім своєї кількості. Modus operandi для HTTP archive є “як був створений веб”, і в більшості випадків це було зроблено з допомогою HTML, CSS, JavaScript та врешті зображень.
До 1995 розмір веб-сторінки був загалом передбачуваним та керованим. Але з RFC 1866, який представив HTML 2.0, що в свою чергу представив вбудовані зображення через <img> елемент, розмір сторінки драматично зріс — все для покращення веб-розробки (додавання зображень розглядалося як позитивний експеримент).
У більшості випадків емпіричне правило підказувало, що зображення становитимуть більшу частину розміру сторінки. Це, безперечно, було так, коли вбудовані зображення були додані до вебу, і залишається так по сьогодні. В іншому випадку, оскільки зображення будуть найбільшим джерелом розміру сторінки, вони також стануть найбільшим джерелом зменшення розміру сторінки (і знову, більше про це далі). Це буде забезпечено правильним розміром зображень, а також правильною оптимізацією — знайденим балансом між якістю зображення та розміром файлу.
Хоча JavaScript в середньому є другим найоб’ємнішим ресурсом на сторінці, ми зазвичай можемо більше зробити з даним типом файлів: від розділення на бандли, коспресії та мініфікації до тих способів, які ви зможете назвати.
Складний та інтерактивний
Шлях Інтернету від простої, майже педагогічної платформи до інноваційних, складних і надзвичайно інтерактивних застосунків, які стали нормою, рудиментарний показник розміру сторінки приховав за собою більшу історію: такий собі рататуй з ресурсів, кожен з яких впливає на сучасні показники, у свою чергу впливаючи на користувацький досвід.
Щоразу, як ми говоримо про інтерактивність, ми майже завжди говоримо виключно про JavaScript. Зараз, хоча ми тут не для того, щоб обговорювати інтерактивність на будь-якому рівні, ми знаємо, що є показники, які зосереджені на змісті та виконанні JavaScript та залежать від них. Тож чим важче JavaScript код, тим ймовірніше він матиме більший вплив на показники інтерактивності (час до взаємодії, загальний час блокування). Ми маємо окремий розділ про JavaScript, в якому заглиблюємося трохи далі.
Аналіз
Коли ми публікуємо та аналізуємо статистичні результати, дані загалом базовані на розмірах при передачі. Однак ми використовуємо декомпресовані розміри в цьому аналізі, де це можливо.
Розмір сторінки
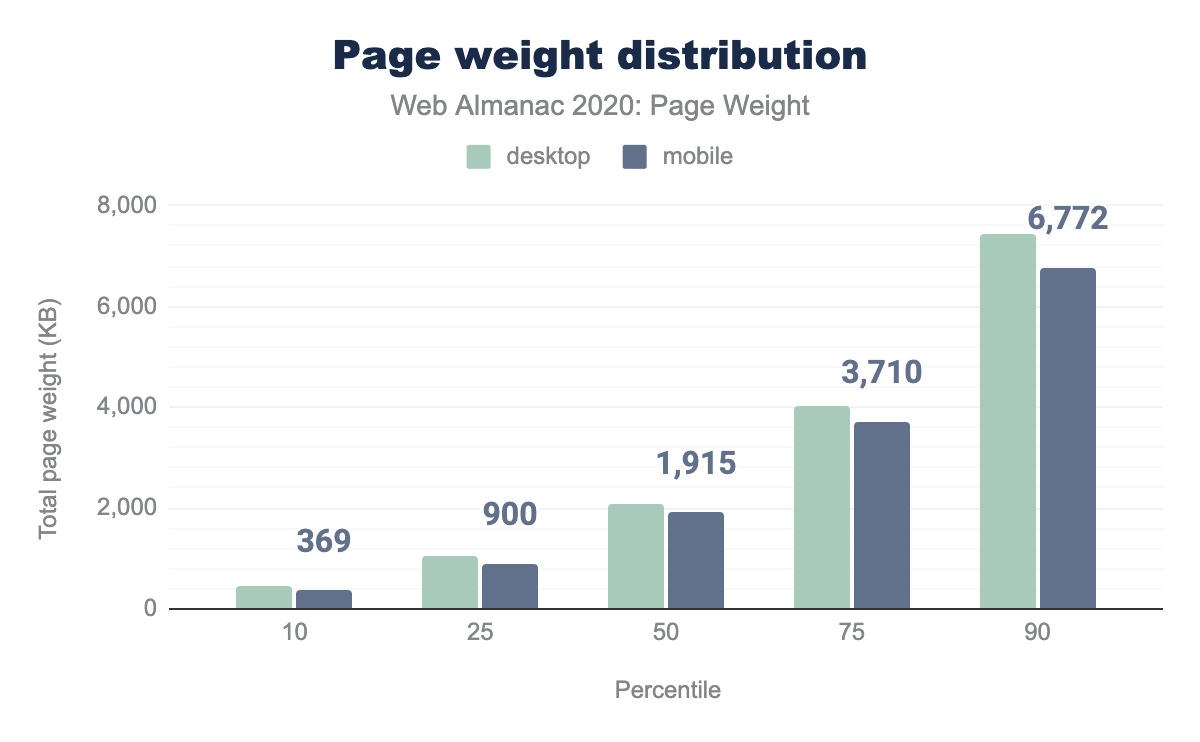
Поглянемо на класичний розмір сторінки настільних на мобільних пристроїв. Різниця загалом полягає в кількох одиницях менше завантажених ресурсів на мобільних пристроях, як ймовірна спроба менеджменту медіа-ресурсів, але видно, що в середньому вона не така вже й велика між двома видами клієнтів.
Однак з цих даних ми можемо припустити наступне: ми наближаємося до 7 МБ розміру сторінки на мобільних та до 7,5 МБ на настільних пристроях у більше ніж 90% випадках. Дані показують давній тренд: збільшення розміру сторінки знову відбувається по висхідній траєкторії, порівнюючи з попереднім роком.
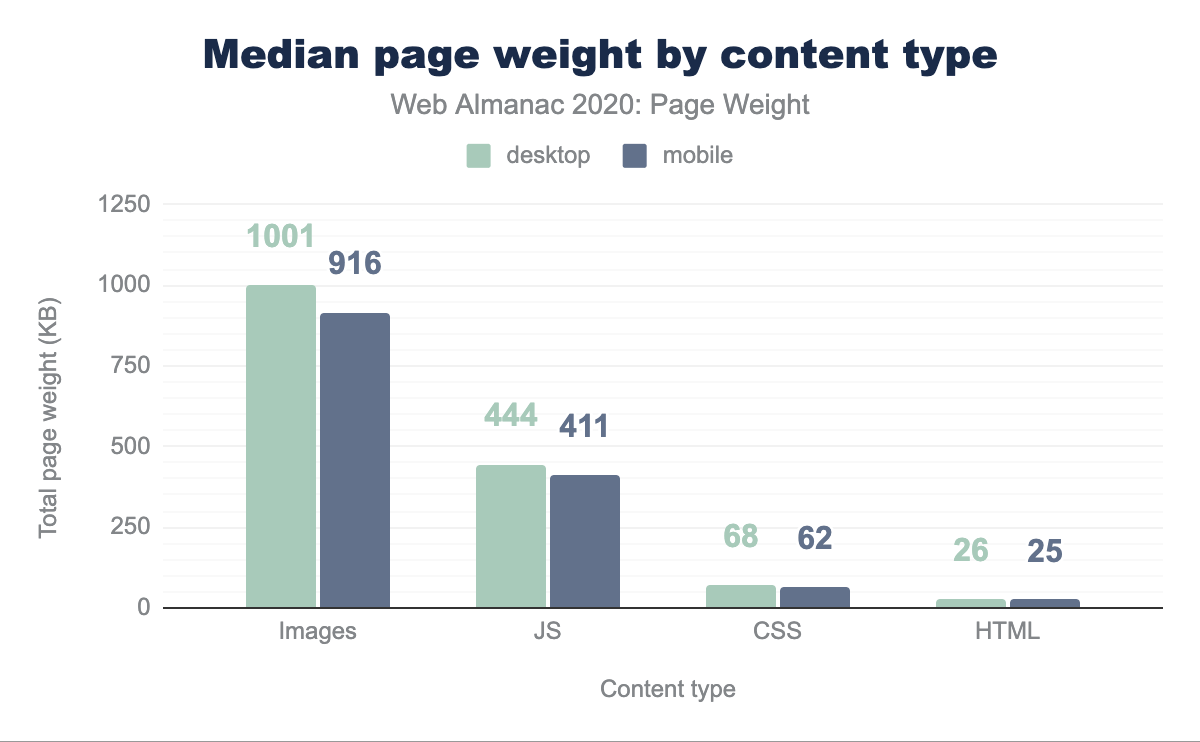
Заглядаючи під капот, ми можемо побачити, як виглядають справи в середньому для кожного ресурсу. Одна річ залишається незмінною: зображення домінують серед усіх ресурсів, а JavaScript є другим найважчим, хоча і далеким від першого, видом ресурсу.
Запити
Є давня приказка: найшвидший запит той, якого не було. Сміємо тоді сказати: найменший ресурс той, який ніколи не був запитаний. На рівні запитів все так само. Найважчі ресурси роблять найбільше запитів.
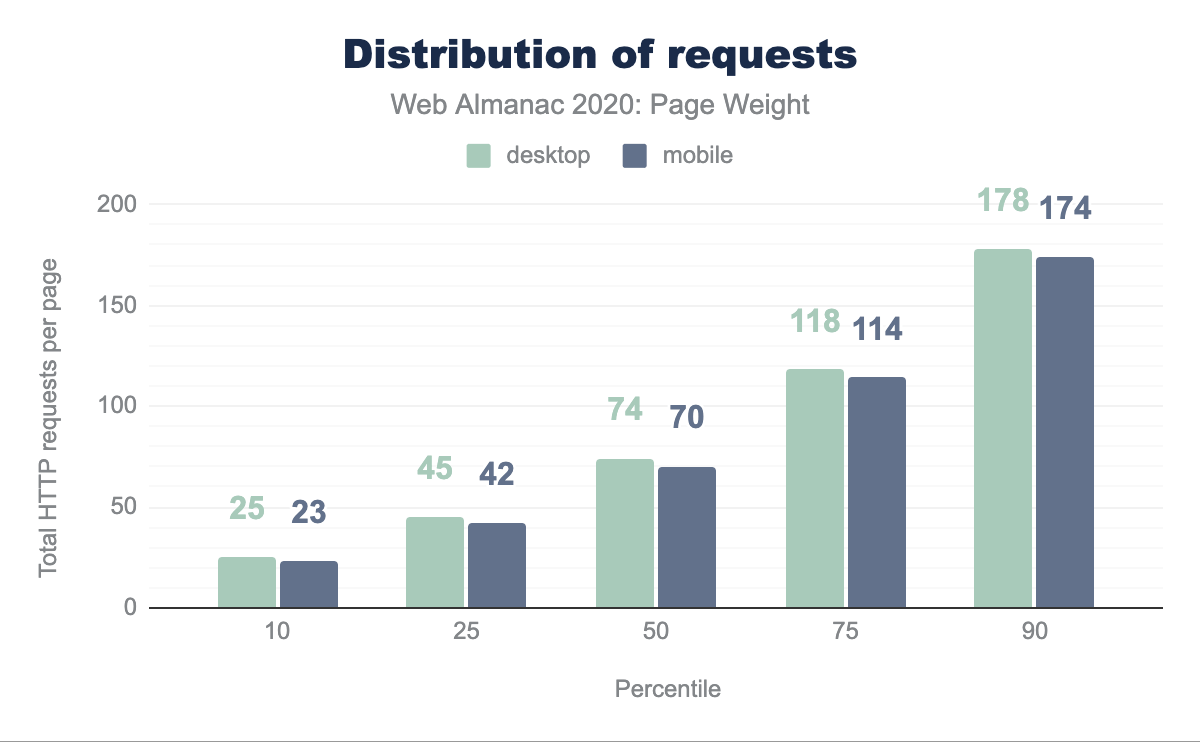
Розподіл запитів показує, що різниця між настільними та мобільними сторінками не така вже і велика, при чому настільні пристрої попереду. Дещо варте уваги: середня кількість запитів на настільних пристроях на даний момент така сама, як і в минулому році (74), а от розмір сторінки збільшився (+122 Кб). Просте спостереження, але воно підтверджує тенденцію, яку ми спостерігаємо крізь роки.
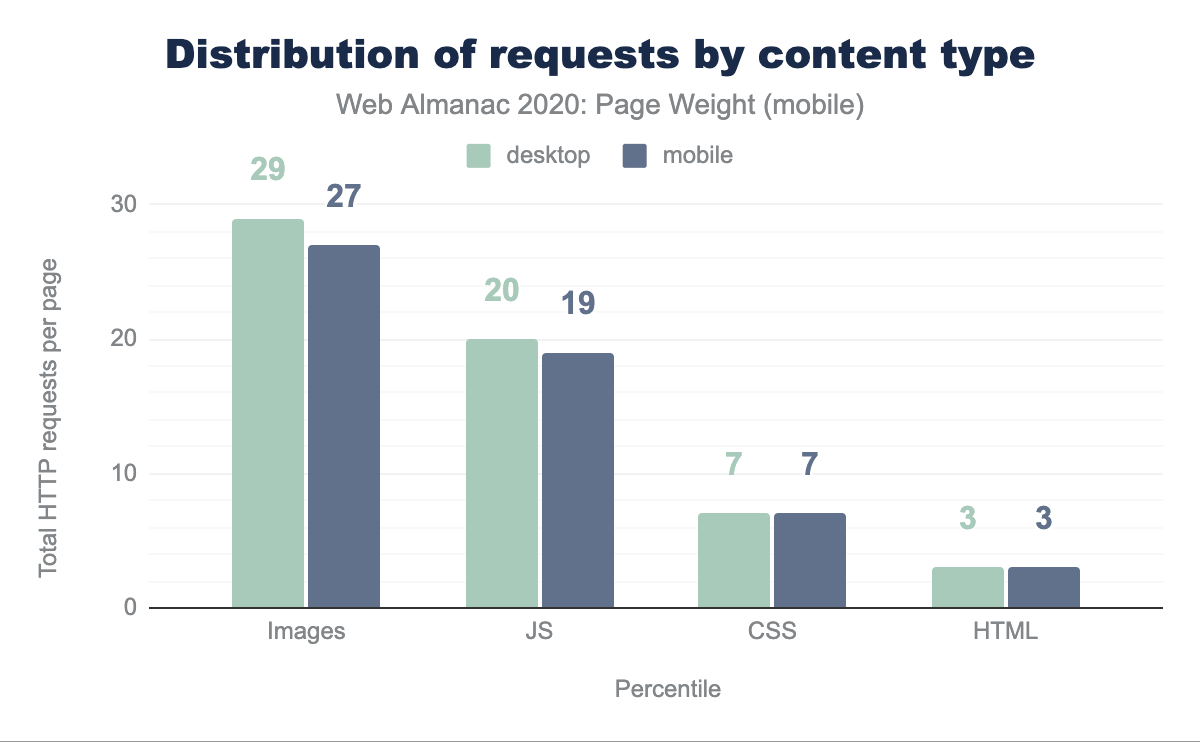
Зображення знову мають найбільшу кількість запитів, а JavaScript продовжує наближатися, що видно з різниці, яка трохи зменшилася за останній рік.
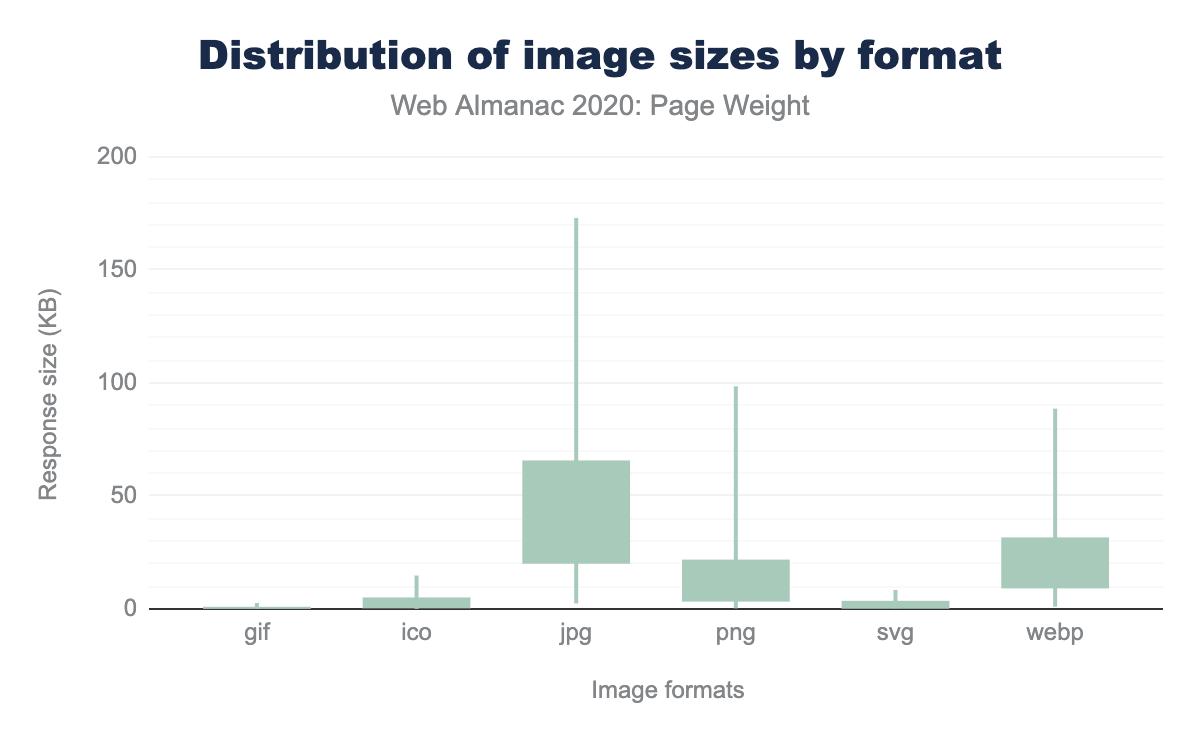
Формати файлів
Ми вже знаємо, що зображення становлять найбільшу частину розміру сторінки. Графік вище показує найбільші джерела розміру зображень і розподіл розмірів. Топ 3: JPG, PNG та WebP. Тож JPG є не тільки найпопулярнішим форматом зображень, а й найважчим. Навіть важчим за такий формат без втрат, як PNG. Проте як ми зазначили минулого року, причиною є домінуючий сценарій використання PNG, а саме для іконок та логотипів.
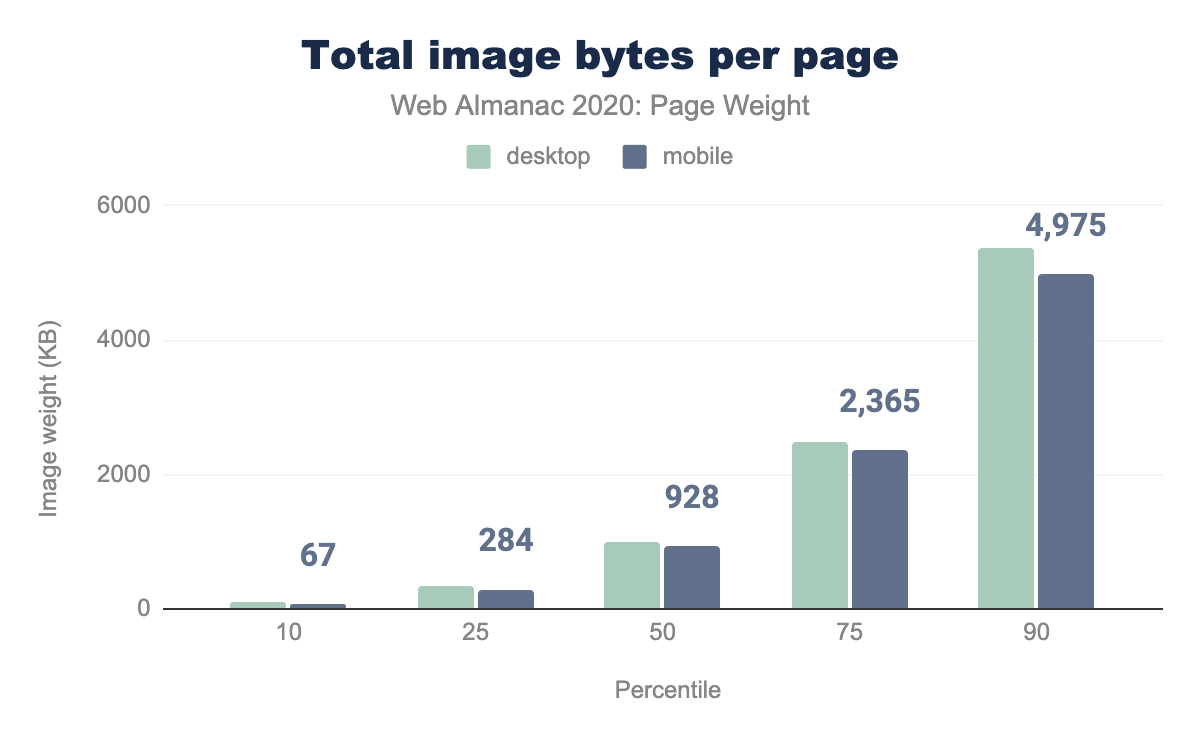
Кількість байтів зображень
Дивлячись на сумарні байти зображень, ми бачимо ті самі висхідні траєкторії, які відмічали до цього на загальному розмірі сторінки.
COVID-19
2020 був найвимогливішим роком в історії інтернету. Цей висновок базується на звітах телекомунікаційних компаній по всьому світу. YouTube, Netflix, виробники ігрових консолей та багато інших змушені були стримувати свої мережі через очікувані потреби у пропускній здатності через COVID-19 та накази залишатися вдома. Наразі є нові чинники, які вимагають більшого від мереж: ми зараз працюємо з дому, беремо участь у телеконференціях з дому і навчаємось з дому. В епіцентрі кризи деякі державні організації просунулися вперед, щоб оптимізувати всі аспекти своїх сайтів та оновити дизайн або технічну частину. Двома такими прикладами є ca.gov (посилання) та gov.uk. У ці часи COVID-19 затвердив, що інтернет, як базовий сервіс та можливість отримати доступ до життєво важливої інформації, мусить бути максимально продуктивним, що включає керований розмір сторінки через дисципліновану доставку даних.
Якщо раніше ми були одружені з інтернетом, COVID-19 змусив нас переглянути наші обітниці. Розмір сторінки має бути завжди на передньому плані, гарантуючи доставку контенту найефективнішим чином через інтернет.
Не таке вже й далеке майбутнє
25 років ми спостерігали, як неухильно зростає розмір сторінки. Це була б одна з найвигідніших інвестицій, якби така існувала. Але це інтернет, і ми намагаємося керувати даними, запитами, розмірами файлів та зрештою розмірами сторінок.
Ми щойно прочесали купу даних і побачили, що зображення є найбільшим джерелом розміру сторінки. Це означає, що вони також будуть найбільшим джерелом заощадження байтів. 2020 був ключовим роком, можливою точкою перегину для HTTP Archive, який відмічає дані вебу. 2020 став роком прийняття Safari сучасного формату WebP, роблячи цей формат нарешті підтримуваним всіма наявними браузерами. Це означає, що цей формат можна комфортно використовувати з мінімальними або взагалі без фолбеків. І що найважливіше? Потенційне значне зменшення розміру сторінки саме в цьому — в можливих 30%.
Навіть цікавішою є ідея новішого формату: avif. Цей формат увірвався на сцену з достатньою підтримкою на сьогодні у приблизно 70% браузерів ринку, створюючи сценарій для менших розмірів зображень — навіть менших за WebP. І наостанок, можливо найвіддаленіше: медіа запити рівня 5, prefers-reduced-data. Хоча вона і знаходиться на етапі початкової чернетки, ця медіа можливість буде використовуватися для того, щоб визначити чи надає користувач перевагу варіантним ресурсам у ситуаціях, чутливих до даних, і вже почала ставати доступною у браузерах.
Заглядаючи в кришталеву кулю, третій випуск Web Almanac і розділ Розмір Сторінки може виглядати абсолютно інакше у 2021 році. Великі технологічні та інженерні інвестиції у зображення можуть нарешті представити зменшення віддачі, яке ми всі шукали.
Висновок
Не є сюрпризом те, що веб-сторінки загалом продовжують збільшуватися. Ми до останнього згодовуємо все більшу кількість ресурсів, створюючи багатший досвід, більш захопливу інтерактивність, більш приголомшливу візуальність через потужну образність. Ми створили ці застосунки ціною надлишку даних та користувацького досвіду. Але рухаючись уперед і просуваючи веб в тих напрямках, на які ми не очікували, ми також створюємо додатковий інженерний прогрес, як описували раніше. Можливо ми побачимо зменшення розмірів сторінок вже наступного року з прийняттям сучасних форматів растрових зображень, більш ефективним керуванням JavaScript та доставкою даних до останнього з тією дисциплінованістю, якої вимагає користувач.