Media

Introducción
Las imágenes, animaciones y vídeos son una parte importante de la experiencia web. Son importantes por muchas razones: ayudan a contar historias, atraen a la audiencia y proporcionan expresión artística de una forma que a menudo no puede ser conseguida fácilmente a través de otras tecnologías web. La importancia de estos recursos multimedia puede ser demostrada de dos formas: por la gran cantidad de bytes que se requieren para descargar cada página, y también por la cantidad de píxeles que componen esos recursos.
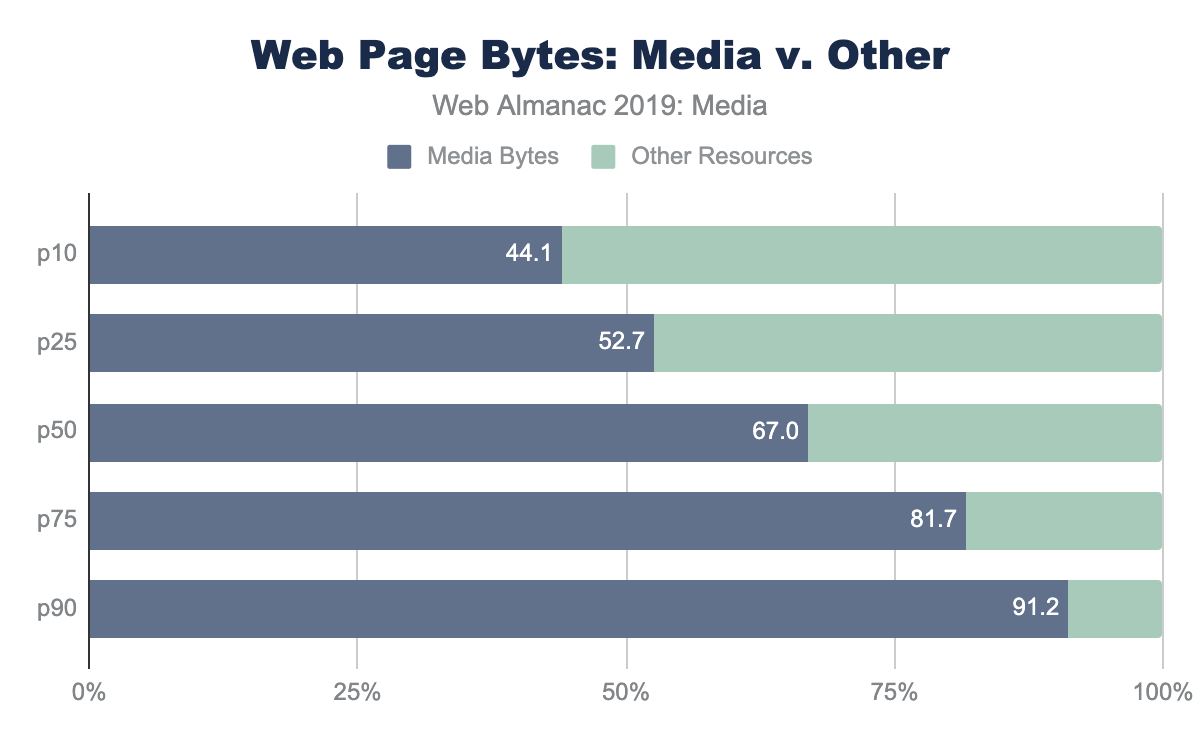
Desde una perspectiva puramente de bytes, el HTTP Archive ha registrado históricamente una media de dos tercios de bytes de recursos vinculados con recursos multimedia. Desde la perspectiva de la distribución, podemos ver que prácticamente toda página web depende de imágenes y vídeos. Incluso en el percentil 10, podemos ver que un 44% de los bytes son de recursos multimedia y puede llegar al 91% del total de bytes en las páginas del percentil 90.
Mientras que los recursos multimedia son esenciales para la experiencia visual, el impacto de este gran volumen de bytes tiene dos efectos colaterales.
Primero, la carga de red requerida para descargar estos bytes puede ser alta y en un móvil o una red lenta (como la de las cafeterías o el Uber) puede ralentizar drásticamente el rendimiento de la página. Las imágenes son la petición del navegador de menor prioridad pero pueden bloquear fácilmente la descarga del CSS y JavaScript. Esto, por sí mismo, puede ralentizar el renderizado de la página. Aun así, en otras ocasiones, el contenido de la imagen es, para el usuario, la indicación visual de que la página se ha cargado. Por lo tanto, las transferencias lentas del contenido visual pueden dar la impresión de una página web lenta.
La segunda consecuencia es el coste económico que supone para el usuario. Normalmente, este aspecto es poco tenido en cuenta ya que no afecta al dueño del sitio web, sino al usuario final. Como anécdota, se ha difundido que algunos mercados, como el de Japón, han visto una caída en las compras hechas por estudiantes a finales de mes, cuando alcanzan los límites de datos y no pueden ver el contenido visual.
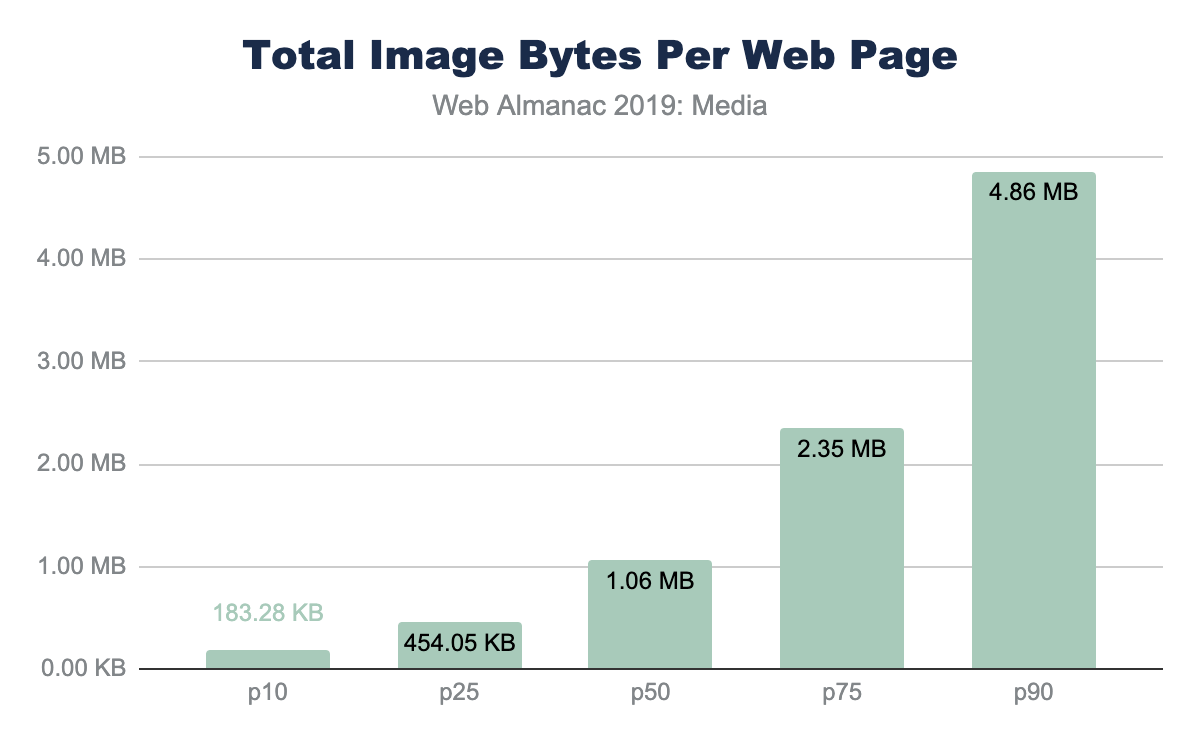
Es más, el coste económico de visitar estos sitios web en diferentes partes del mundo es desproporcionado. En la mediana y en el percentil 90, la cantidad de bytes por imagen es de 1 MB y de 1,9 MB respectivamente. A través de WhatDoesMySiteCost.com, podemos ver que el Producto Interior Bruto (PIB) per cápita en Madagascar supone al usuario un coste tal que la carga de una sola página web del percentil 90 equivaldría al 2,6% del ingreso bruto diario. Por el contrario, en Alemania esto supondría el 0,3% del ingreso bruto diario.
Analizar los bytes por página significa analizar el gasto por rendimiento de la página y por usuario, pero se pasan por alto los beneficios. Estos bytes son importantes para renderizar los píxeles en la pantalla. De este modo, también podemos ver la importancia de las imágenes y los recursos visuales a través del análisis de la cantidad de píxeles usados de media por página.
Hay tres métricas a tener en cuenta cuando se analiza el tamaño de píxeles: píxeles CSS, píxeles lógicos y píxeles físicos:
- El tamaño de pixel CSS es desde el punto de vista del diseño. Esta medida se centra en la caja delimitadora a la que la imagen o el vídeo pueden adaptarse, expandiéndose o comprimiéndose. No tiene en cuenta ni los verdaderos píxeles del archivo ni los de la pantalla.
- Los píxeles lógicos se refieren a aquellos píxeles que conforman un archivo. Si tuvieras que cargar esa imagen en GIMP o en Photoshop, las dimensiones en píxeles de dicho archivo serían los píxeles lógicos (o píxeles naturales).
- Los píxeles físicos se refieren a las partes electrónicas de la pantalla. Antes del móvil y de las modernas pantallas de alta resolución, había una relación 1:1 entre los píxeles CSS y los puntos LED de una pantalla. Sin embargo, debido a que los dispositivos móviles son sostenidos muy próximos al ojo y que las pantallas de los ordenadores están más cerca que los monitores de los terminales antiguos, las pantallas actuales tienen un ratio mayor de píxeles físicos que los tradicionales píxeles CSS. Este ratio es el Device-Pixel-Ratio, coloquialmente llamado Retina™.
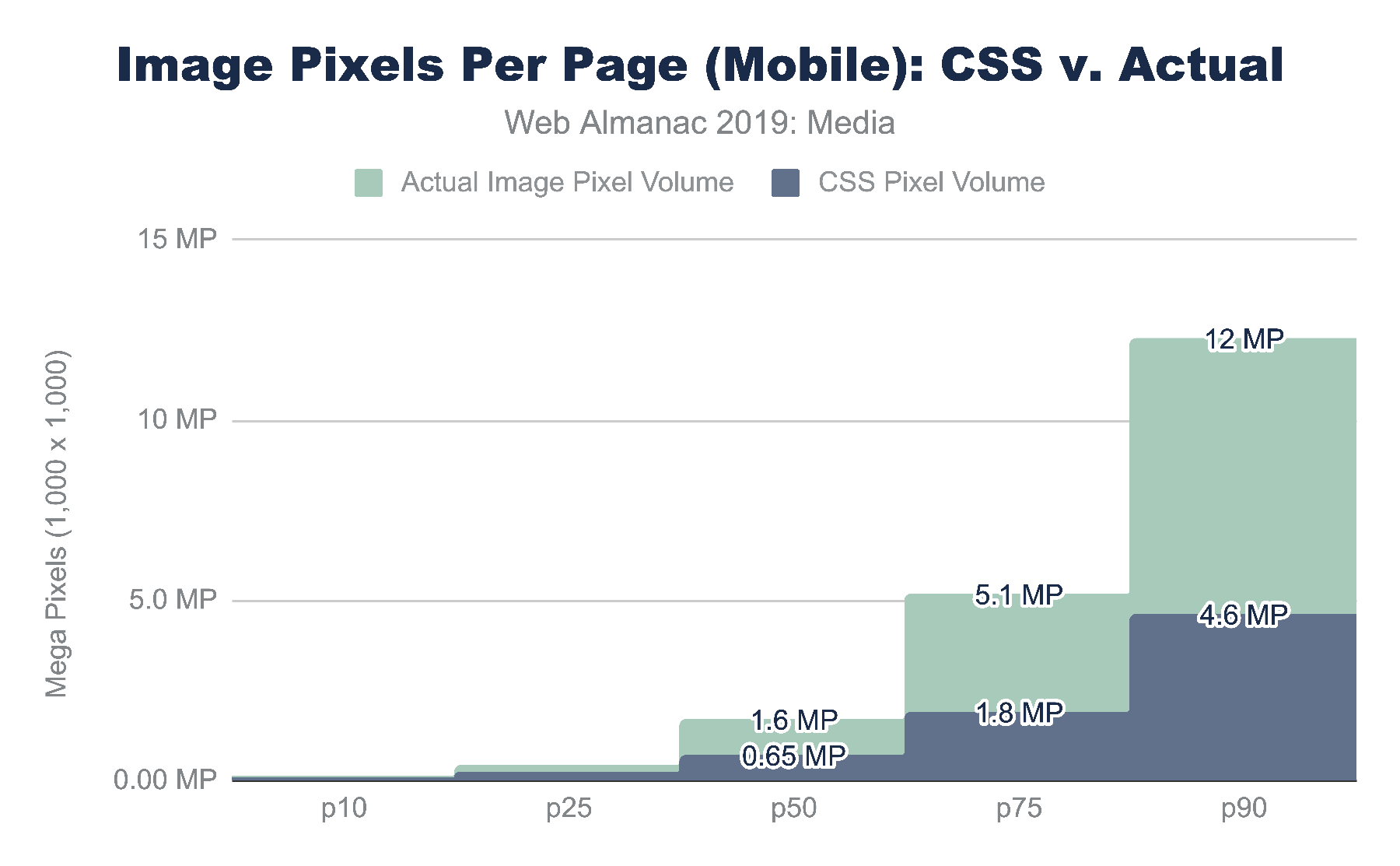
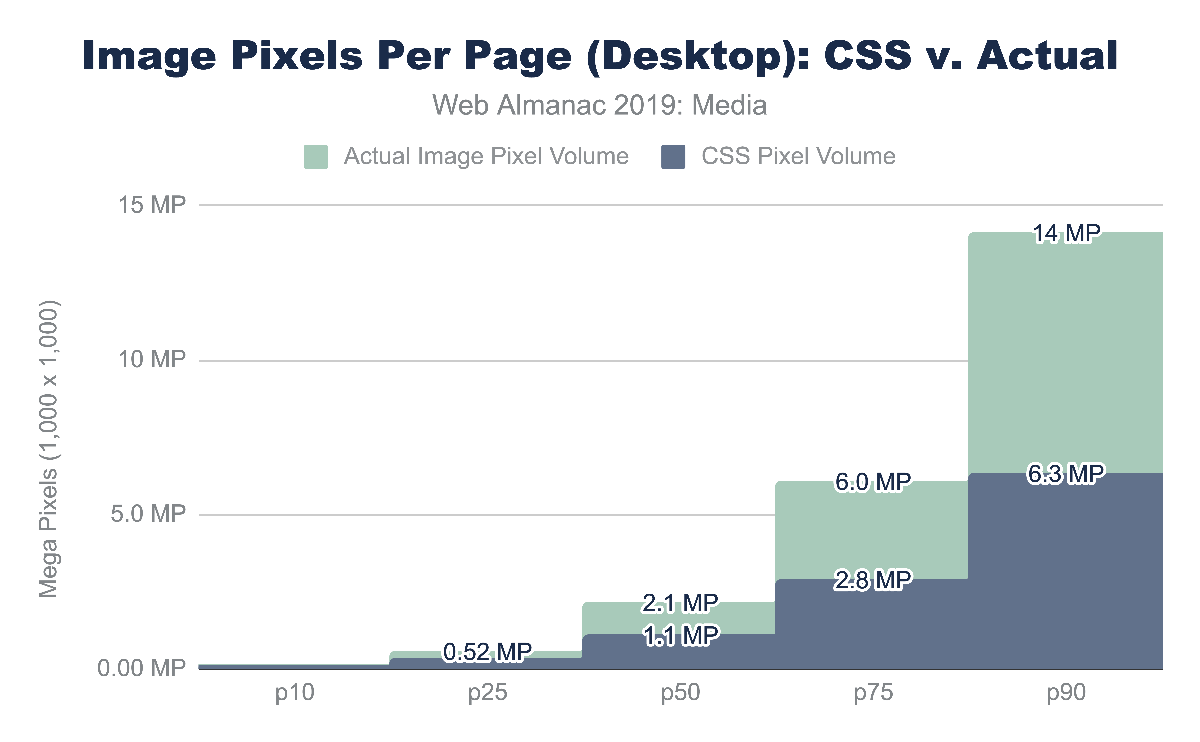
Si miramos el volumen del pixel CSS y del pixel lógico, podemos observar que el sitio web medio tiene un diseño que muestra un megapixel (MP) de contenido multimedia. En el percentil 90, el volumen de la distribución del pixel CSS aumenta hasta 4,6 MP y 6,3 MP en móvil y escritorio respectivamente. Esto es interesante, no solo porque probablemente el diseño responsive sea diferente, sino también porque el factor de forma es diferente. En resumen, el diseño móvil tiene menos espacio para el contenido multimedia comparado con el de escritorio.
Por el contrario, el volumen del pixel lógico, o real, es entre 2 y 2,6 veces el volumen del diseño. La página web para escritorio media envía 2,1 MP de contenido pixel que es distribuido en 1,1 MP de espacio en el diseño. En el percentil 90 para móvil vemos que 12 MP son comprimidos a 4,6 MP.
Por supuesto, el factor forma para dispositivos móviles es diferente al de escritorio. Un dispositivo móvil es más pequeño y normalmente se sujeta en vertical, mientras que un ordenador es más grande y se usa principalmente en horizontal. Como se ha mencionado anteriormente, un dispositivo móvil también tiene habitualmente un ratio pixel-dispositivo (DPR por sus siglas en inglés: Device Pixel Ratio) mayor porque se sujeta mucho más cerca del ojo, necesitando más píxeles por pulgada, en comparación, que los que se necesitan para una pantalla publicitaria en Times Square. Estas diferencias fuerzan cambios en el diseño y los usuarios desde móviles tienen normalmente que hacer scroll por el sitio para poder consumir la totalidad de su contenido.
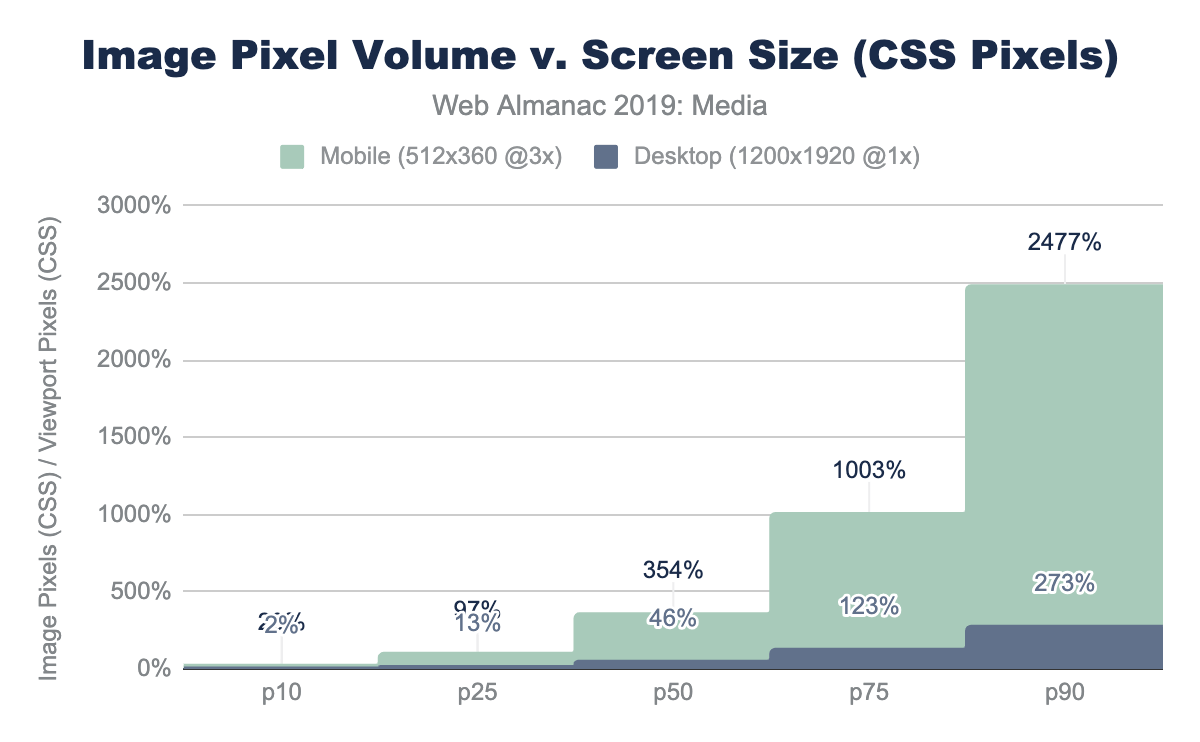
Los megapíxeles son una unidad de medida compleja porque es bastante abstracta. Una forma muy útil de expresar la cantidad de píxeles que están siendo usados en una página web es representándola como el ratio relativo al tamaño de la pantalla.
Para los dispositivos móviles usados en el rastreo (crawl) de páginas web, tenemos unas dimensiones de 512 x 360, que suponen un 0,18 MP de contenido CSS (no confundir con las pantallas físicas para las cuales es 3x o 3^2 píxeles más, 1,7 MP). Si se divide esta cantidad de píxeles del visor por el número de píxeles CSS correspondiente a las imágenes, obtenemos la cantidad de píxeles relativa.
Si tuviéramos una imagen que ocupase perfectamente la totalidad de la pantalla, el ratio de relleno de píxeles sería de 1x. Por supuesto, rara vez una página web ocupa la pantalla completa con una única imagen. El contenido multimedia suele mezclarse con el diseño y otro tipo de contenido. Un valor superior a 1x significa que el diseño requiere que el usuario haga scroll para ver el resto de la imagen.
Para la página web media en formato escritorio, solamente el 46% de la pantalla tendría contenido con imágenes y vídeo. En contraposición, en móvil, la cantidad de píxeles multimedia sería 3,5 veces el tamaño real de la ventana. El diseño tiene más contenido que lo que puede ser mostrado en una sola pantalla, requiriendo el uso del scroll. Como mínimo, hay 3,5 páginas de contenido con scroll por sitio (dando por hecho un 100% de saturación). En el percentil 90 para móvil, ¡esto aumenta sustancialmente a 25x el tamaño de la ventana!
Los recursos multimedia son esenciales para la experiencia del usuario.
Imágenes
Ya se ha escrito mucho sobre la gestión y optimización de imágenes para ayudar a reducir los bytes y mejorar la experiencia de usuario. Este es un tema importante y esencial para muchos porque son los medios creativos los que definen la experiencia de marca. Por ello, optimizar el contenido de imagen y vídeo es un equilibrio entre aplicar las mejores prácticas que ayuden a reducir los bytes transferidos por la red y mantener la fidelidad de la experiencia prevista.
Mientras que el enfoque utilizado para imágenes, vídeos y animaciones son, a grandes rasgos, similares, sus abordajes específicos pueden ser muy diferentes. En general, estas estrategias se reducen a:
- Formatos de archivo - utilizando el formato de archivo óptimo.
- Adaptable - aplicando técnicas de imágenes responsive para transferir únicamente los píxeles que serán mostrados en pantalla.
- Lazy loading - para trasladar solamente contenido que pueda ser visto por un humano.
- Accesibilidad - asegurando una experiencia consistente para todos los seres humanos.
Es raro encontrar una página web que no utilice imágenes. A lo largo de los años, han aparecido muchos formatos de archivo diferentes para ayudar a mostrar el contenido en la web, cada uno abordando un problema diferente. Principalmente, hay 4 formatos de imagen universales: JPEG, PNG, GIF, y SVG. Además, Chrome ha mejorado el canal multimedia y añadido soporte a un quinto formato de imagen: WebP. Otros navegadores, del mismo modo, han añadido soporte para JPEG2000 (Safari), JPEG-XL (IE y Edge) y HEIC (WebView solamente en Safari).
Cada formato tiene sus propias ventajas y usos para la web. Una forma muy simple de resumirlo sería:
| Formato | Ventajas | Desventajas |
|---|---|---|
| JPEG |
|
|
| PNG |
|
|
| GIF |
|
|
| SVG |
|
|
| WebP |
|
|
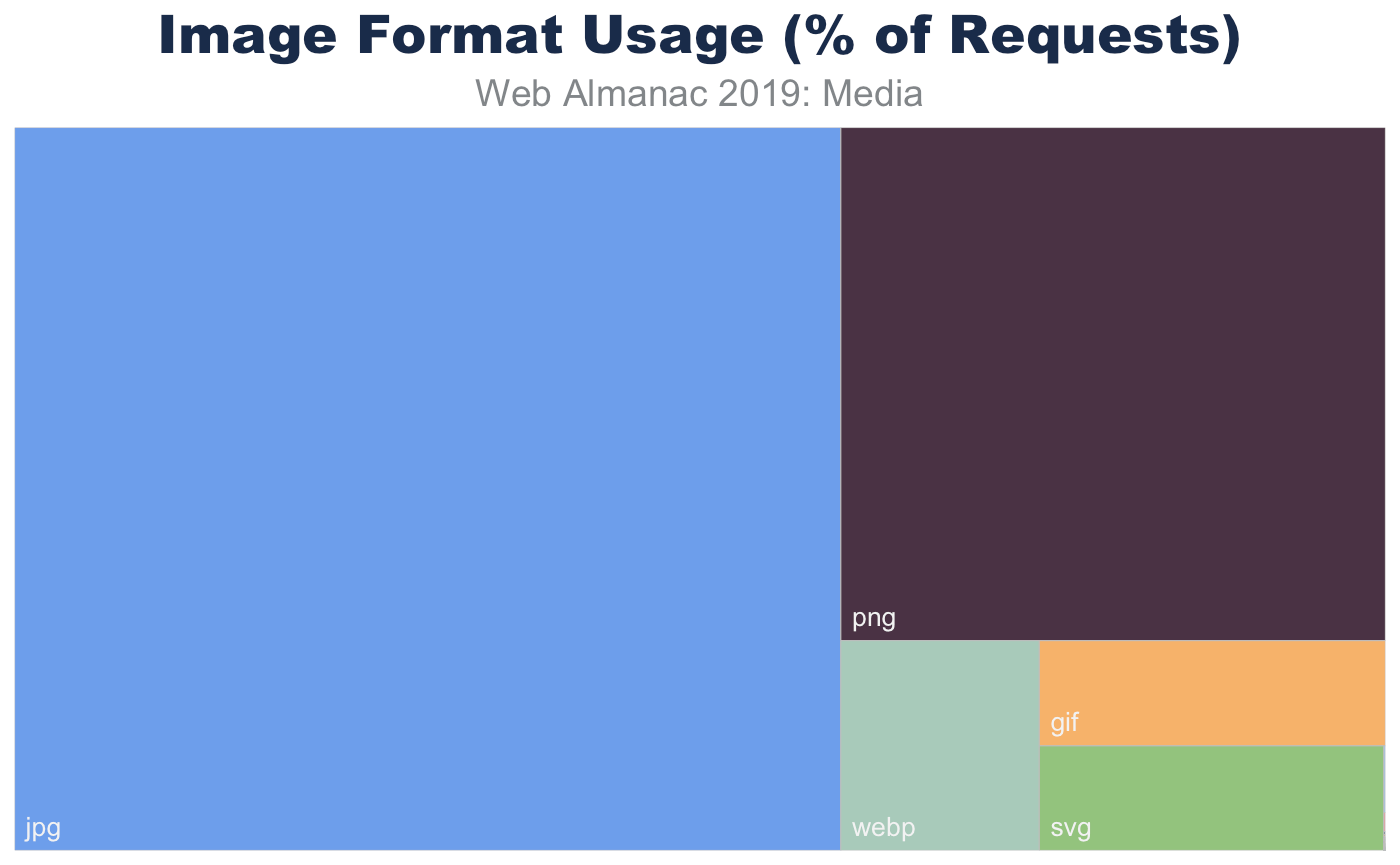
Formatos de imagen
Además, en toda la página, podemos ver la prevalencia de estos formatos. JPEG, uno de los formatos más antiguos de la web, es de lejos el que más comúnmente se utiliza como formato de imagen, con un 60% de peticiones de imagen y un 65% de todos los bytes de imagen. Curiosamente, el PNG es el segundo formato de imagen más común, con un 28% de peticiones de imágenes y bytes. La ubicuidad de la compatibilidad junto con la precisión del color y el contenido creativo son, probablemente, el porqué de su extendido uso. Por otro lado, SVG, GIF y WebP comparten un porcentaje de uso muy similar, el 4%.
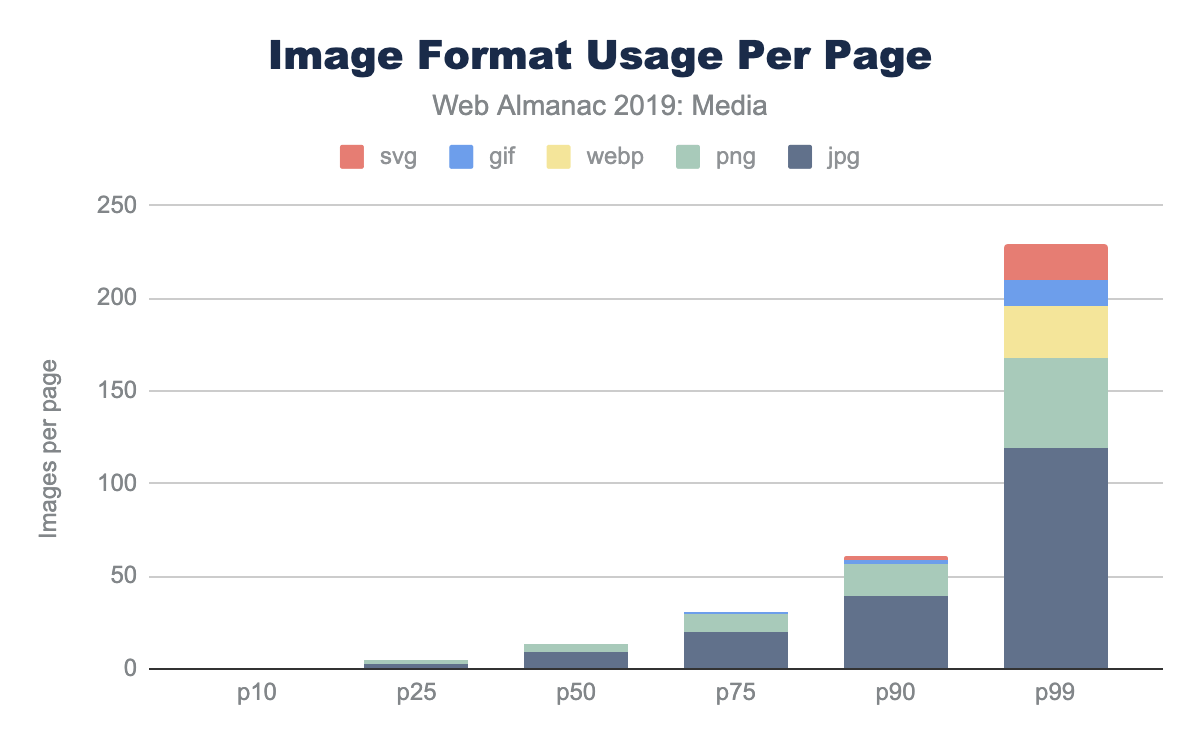
Por supuesto, las páginas webs no son uniformes en el uso del contenido de imagen. Algunas dependen de las imágenes más que otras. Basta con que mires la página principal de google.com y veas las pocas imágenes que muestra en comparación con el resto de las típicas páginas webs modernas. De hecho, la página web media tiene 13 imágenes, 61 imágenes en el percentil 90, y se dispara en el percentil 99 a 229 imágenes.
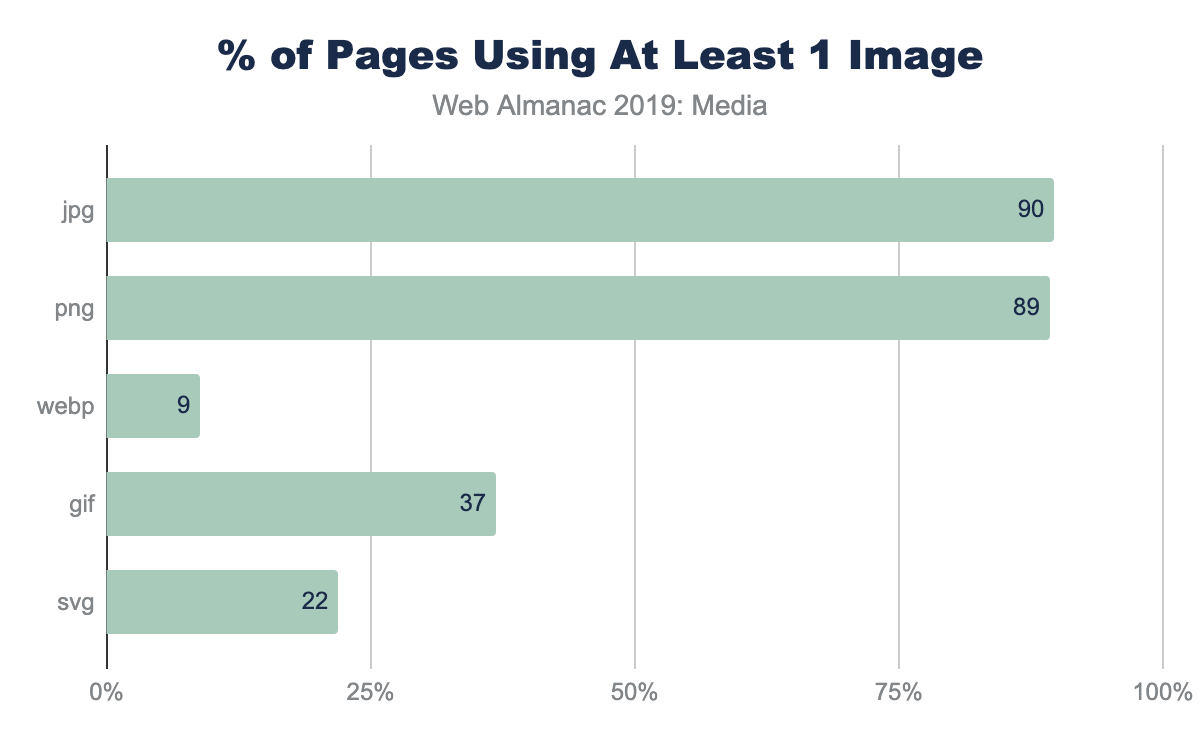
Mientras que la página media tiene nueve JPEGS y cuatro PNGs, y solamente en el primer 25% de las páginas se usan GIFs, esto no representa la tasa de adopción. El uso y recurrencia de cada formato por página no proporciona información sobre la adopción de formatos más modernos. Concretamente, qué porcentaje de páginas incluye al menos una imagen por cada formato.
Esto ayuda a explicar por qué, incluso en el percentil 90 de las páginas, la recurrencia del WebP es todavía nula; únicamente el 9% de las páginas web tienen al menos un recurso. Hay muchas razones por las que WebP podría no ser la mejor elección para una imagen, pero la adopción de las mejores prácticas multimedia, como la adopción del propio WebP, es todavía incipiente.
Tamaños de archivo de imagen
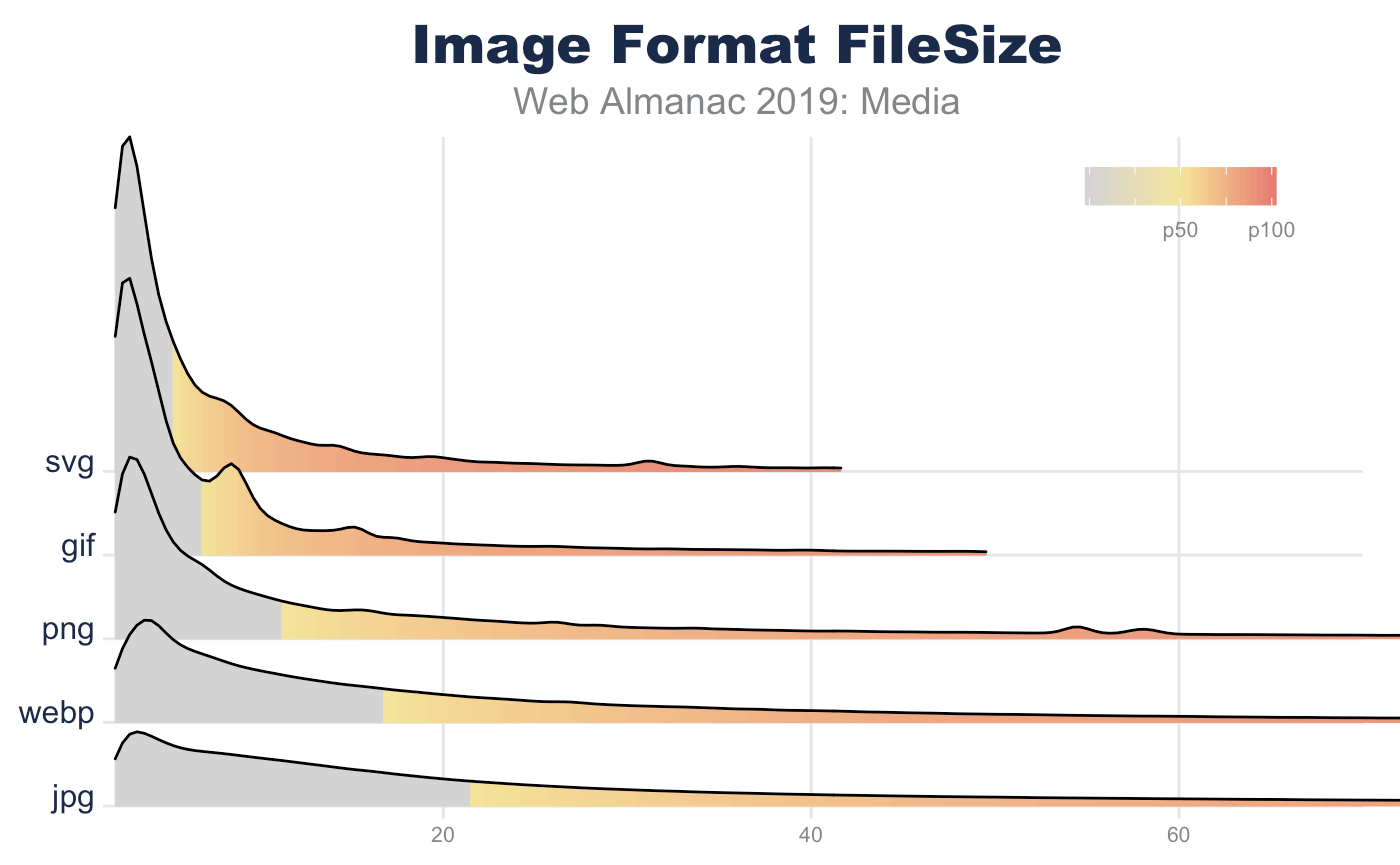
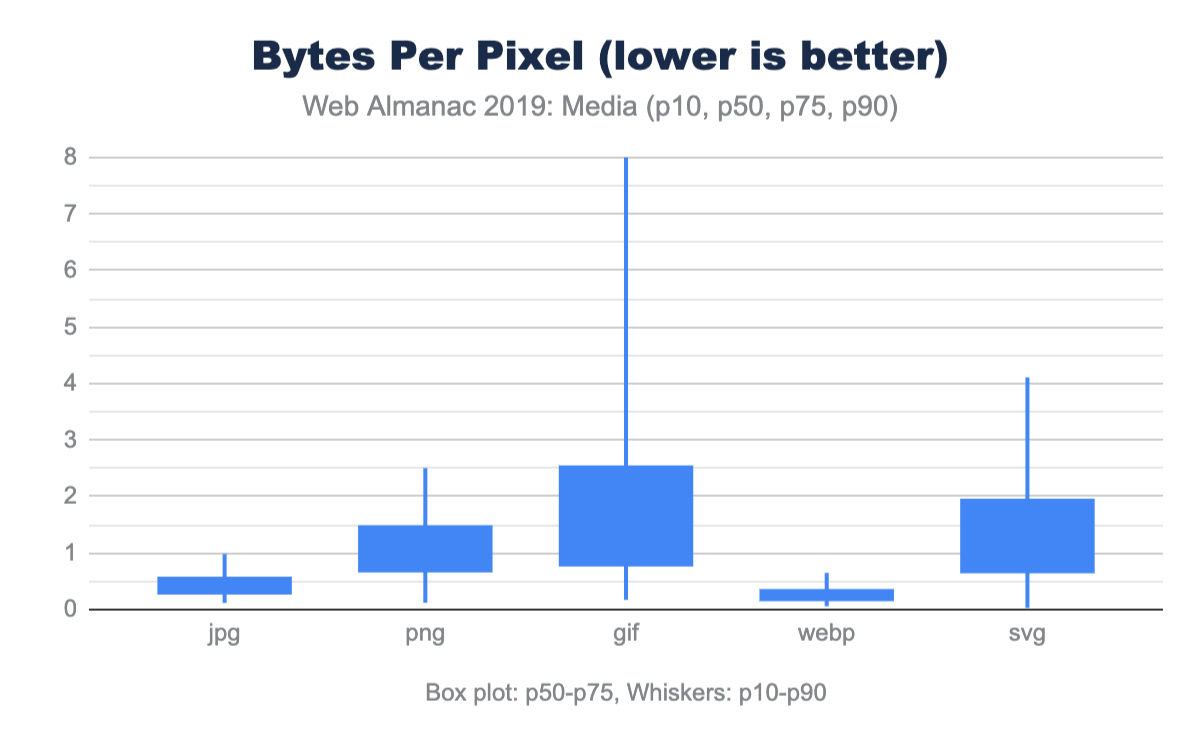
Hay dos formas de analizar los tamaños de archivo de imagen: total de bytes por recursos y bytes por pixel.
A partir de esto, podemos hacer una idea de cuán grande o pequeño es el recurso habitual de una web. Sin embargo, esto no nos muestra la cantidad de píxeles en pantalla para estas distribuciones de archivo. Para ello podemos dividir cada recurso de bytes por la cantidad de píxeles lógicos de la imagen. A menor cuantía de bytes por pixel, mayor eficiencia en la transmisión del contenido visual.
Aunque previamente se había visto que los archivos GIF son más pequeños que los JPEG, ahora podemos ver claramente que la razón de esos recursos JPEG de mayor envergadura es su cantidad de píxeles. Seguramente no sea una sorpresa ver que los GIF muestran una densidad de píxeles mucho menor que la de otros formatos, en comparación. Además, aunque el PNG puede gestionar una alta profundidad de bits y no verse afectado por el desenfoque del submuestreo de crominancia, se traduce en el doble de tamaño que en JPG o WebP para el mismo número de píxeles.
Cabe señalar que el volumen de pixel usado para SVG es el tamaño del elemento del DOM en pantalla (en píxeles CSS). Pese a ser considerablemente menor en tamaño de archivo, esto nos da pie a pensar que normalmente los SVGs son usados en las partes del diseño más pequeñas. Esta es la razón por la que los bytes por pixel empeoran en comparación con el PNG.
Nuevamente, cabe destacar que esta comparación de densidad de pixel no es equivalente a comparar las imágenes. Más bien muestra la experiencia de usuario típica. Como veremos más adelante, incluso en cada uno de estos formatos hay diferentes técnicas que pueden ser usadas para optimizar todavía más y reducir los bytes por pixel.
Optimización del formato de imagen
Ser capaz de seleccionar el mejor formato para cada experiencia es el arte de poder equilibrar las capacidades del formato reduciendo el total de bytes. Con las páginas web, un objetivo es la mejora del rendimiento de la web mediante la optimización de imágenes. Y aún así, dentro de cada formato hay funciones adicionales que permiten reducir los bytes.
Algunas funciones pueden afectar a la experiencia de usuario. Por ejemplo, tanto JPEG como WebP pueden utilizar la cuantificación (comúnmente conocida como niveles de calidad) y el submuestreo de crominancia, con lo que reducen los bits almacenados en la imagen sin afectar la experiencia visual. Como el MP3 para la música, esta técnica depende de un fallo en el ojo humano que nos permite disfrutar de la misma experiencia pese a haber perdido información del color. Pese a todo, no todas las imágenes son adecuadas para usar estas técnicas ya que podrían volverse borrosas o dentadas, así como que se distorsionen los colores o que los bloques de texto se vuelvan ilegibles.
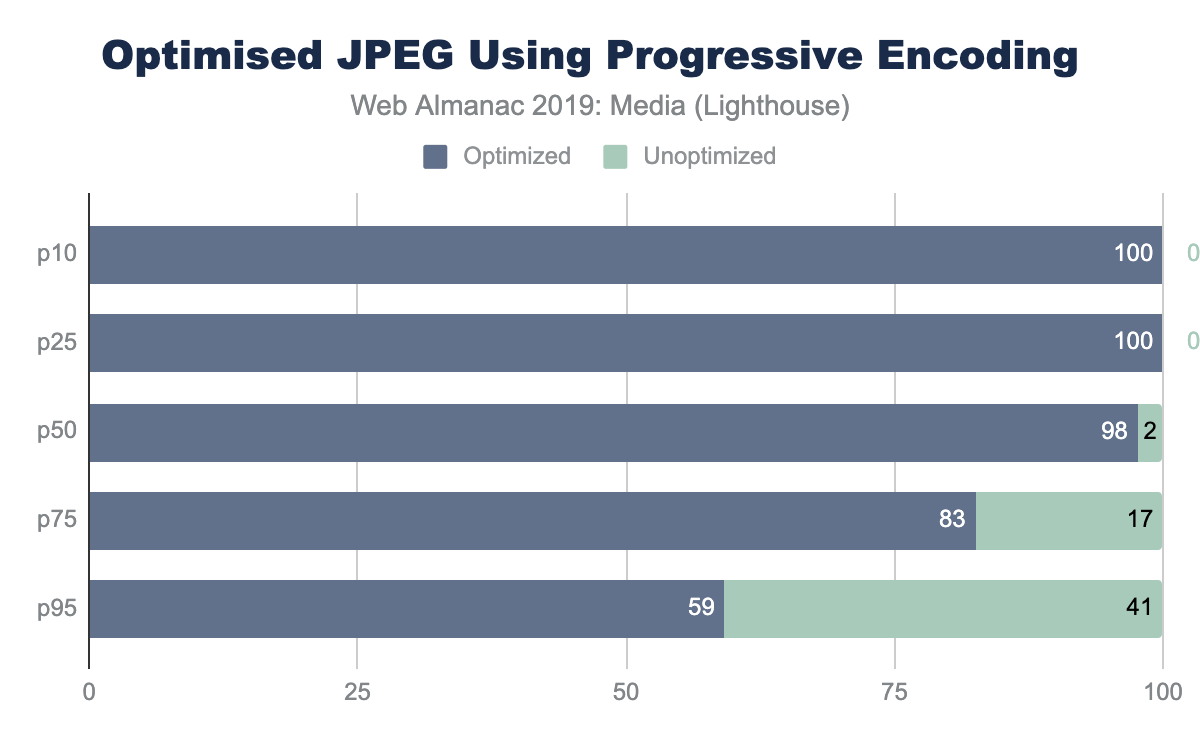
Otras funciones del formato simplemente organizan el contenido y, a veces, necesitan tener un contexto. Por ejemplo, aplicar una encriptación progresiva en un JPEG reorganizará los píxeles en capas digitales que permitirán al navegador completar la estructura más rápidamente y, a su vez, reducirá el volumen de píxeles.
El test Lighthouse es una comparación A/B con una encriptación progresiva del JPEG. Esto facilita una guía para saber qué imágenes pueden ser optimizadas un poco más con técnicas sin pérdida y potencialmente con técnicas con pérdida como usar diferentes niveles de calidad.
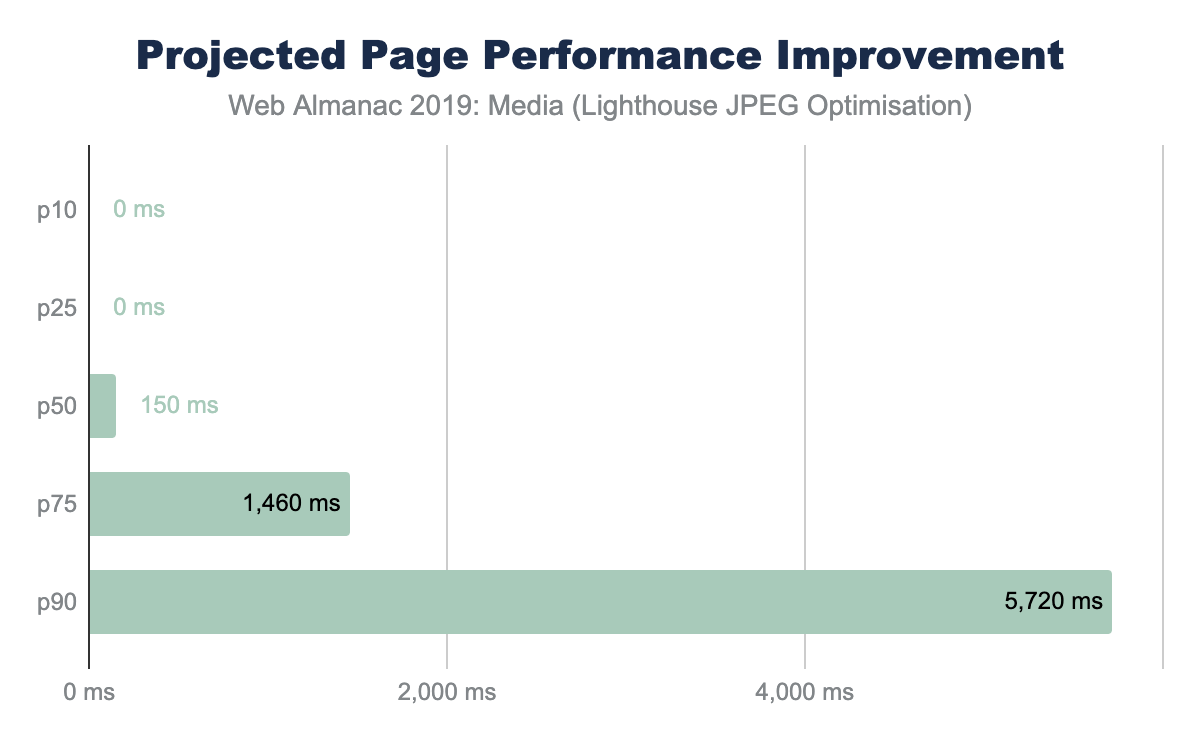
La ventaja de este test AB Lighthouse no es solo la potencial reducción de bytes, la cual puede suponer bastantes MBs en el p95, sino que también muestra la mejora del rendimiento de la página.
Imágenes adaptables (responsive)
Otra forma de mejorar el rendimiento de la página es usar imágenes responsive. Esta técnica se basa en la reducción de bytes por imagen, mediante la reducción de aquellos pixeles de más que no estarán visibles debido al encogimiento de la imagen. Al comenzar este capítulo, viste cómo la página web media, en escritorio, usaba un MP de marcadores de imagen aunque transfiere 2,1 MP de volumen de pixel. Dado que esto era un test de 1x DPR, 1,1 MP de píxeles fueron transferidos por la red, pero no mostrados. Para reducir esta carga, podemos usar cualquiera de estas dos (posiblemente tres) técnicas:
- Marcado HTML - a través de la combinación de los elementos
<picture>y<source>, junto con los atributossrcsetysizes, se facilita que el navegador pueda seleccionar la mejor imagen, basándose en las dimensiones de la ventana y la densidad de pantalla. - Client Hints - esto pasa la selección de posibles imágenes redimensionadas a negociación de contenido HTTP.
- BONUS: Librerías de JavaScript para retrasar la carga de las imágenes hasta que el código JavaScript pueda ejecutar e inspeccionar el DOM del navegador e inyectar la mejor imagen para ese contenedor.
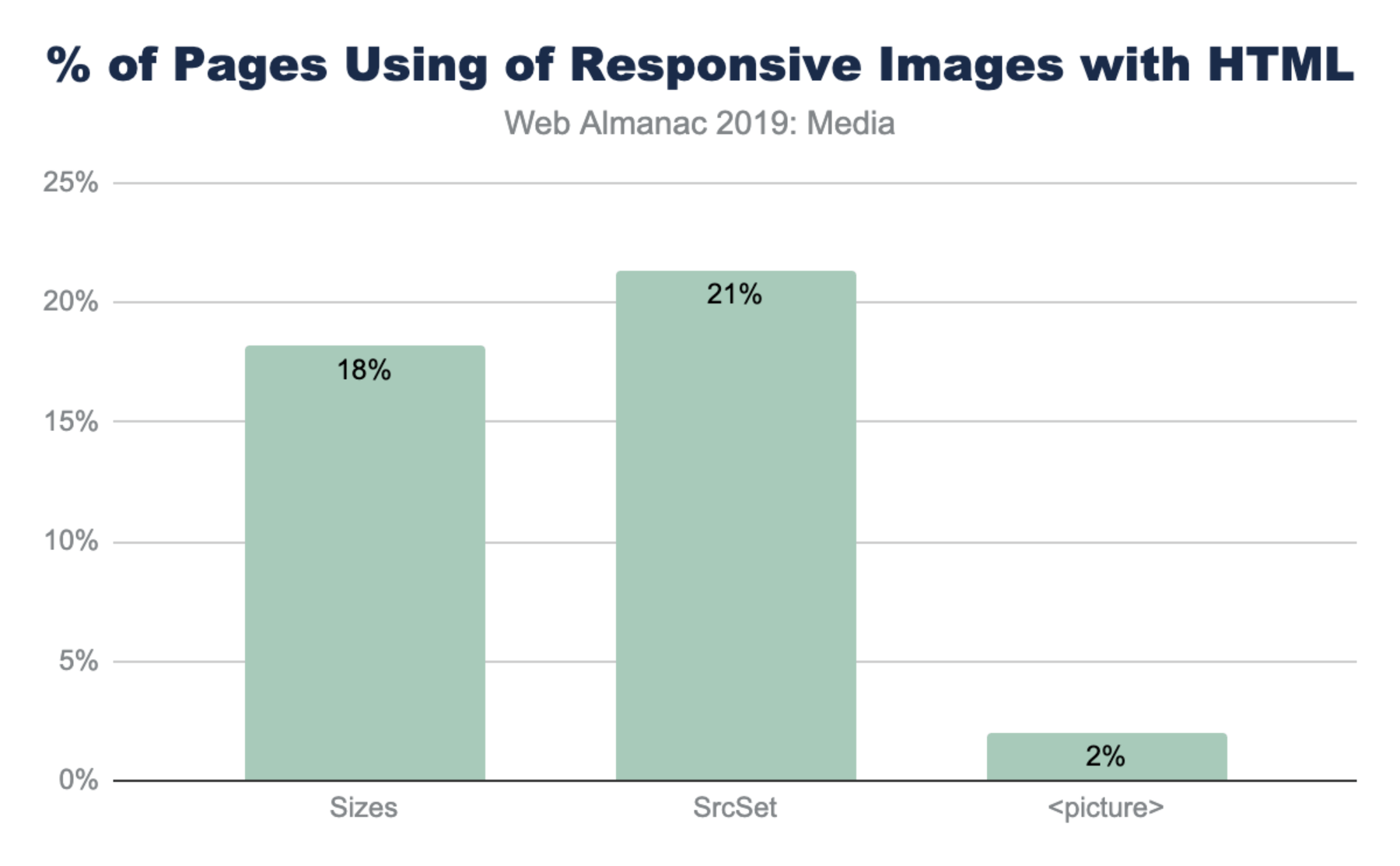
Uso del marcado HTML
El método más usado para implementar las imágenes responsive es construir una lista de imágenes alternativas usando tanto <img srcset> como <source srcset>. Si el srcset está basado en DPR, el navegador podrá seleccionar la imagen correcta del listado sin información adicional. De todos modos, la mayoría de implementaciones también usan <img sizes> para ayudar a enseñar al navegador cómo realizar los cálculos de estructura necesarios para seleccionar la imagen correcta en el srcset en función de las dimensiones en píxeles.
No es sorprendente el notable menor uso del <picture> ya que se usan más a menudo para el diseño web responsive (RWD, siglas del inglés responsive web design) avanzado como el de dirección de arte.
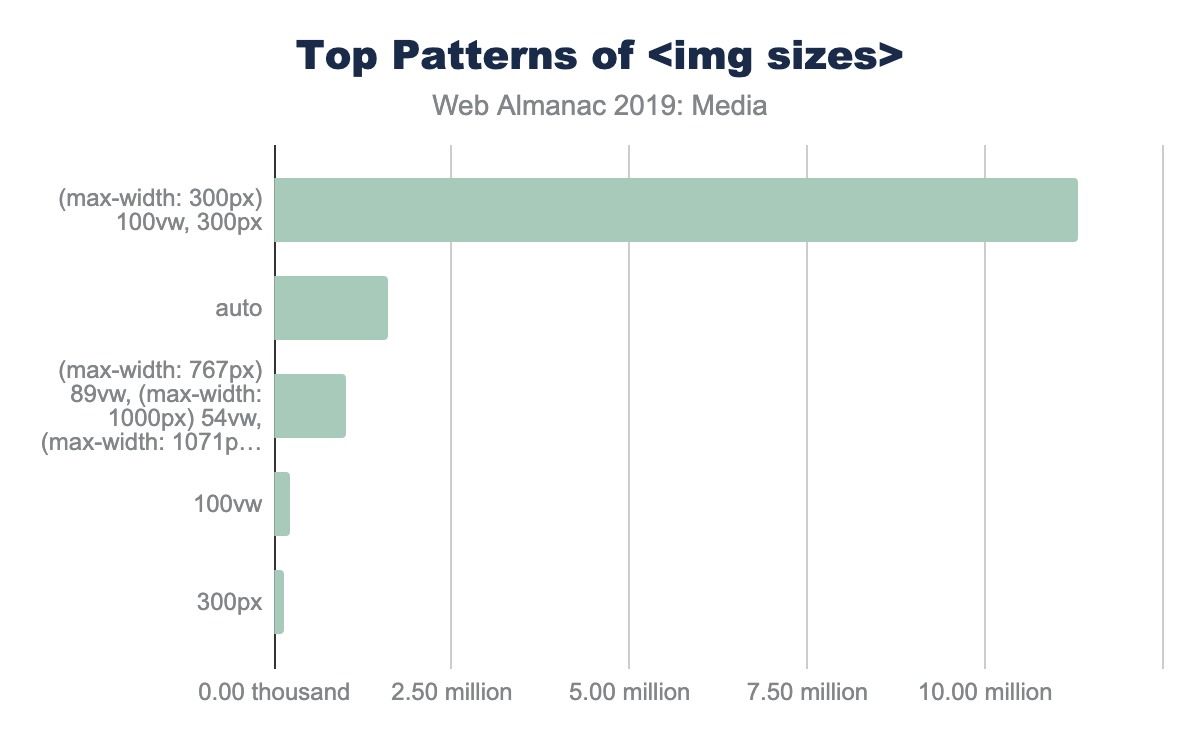
Uso de sizes
La utilidad de srcset normalmente depende de la precisión de la media query sizes. Sin sizes el navegador asumirá que la etiqueta <img> ocupará la ventana entera en lugar de un componente de menor tamaño. Curiosamente, hay 5 patrones comunes que los desarrolladores web han adoptado para <img sizes>:
-
<img sizes="100vw">- este indica que la imagen ocupará toda la anchura de la ventana (el que se aplica por defecto). -
<img sizes="200px">- este es útil para la selección del navegador basada en DPR. -
<img sizes="(max-width: 300px) 100vw, 300px">- este es el segundo patrón de diseño más popular. Es el que se autogenera por WordPress y otro par de plataformas. Aparece autogenerado en base a su tamaño de imagen original (en este caso 300px). -
<img sizes="(max-width: 767px) 89vw, (max-width: 1000px) 54vw, ...">- este patrón es el patrón de diseño personalizado que se alinea con el diseño responsive del CSS. Cada punto de ruptura (breakpoint) tiene un cálculo diferente para los tamaños a usar.
<img sizes> |
Frecuencia (millones) | % |
|---|---|---|
(max-width: 300px) 100vw, 300px |
1.47 | 5% |
(max-width: 150px) 100vw, 150px |
0.63 | 2% |
(max-width: 100px) 100vw, 100px |
0.37 | 1% |
(max-width: 400px) 100vw, 400px |
0.32 | 1% |
(max-width: 80px) 100vw, 80px |
0.28 | 1% |
sizes más populares.
-
<img sizes="auto">- éste es el que más se usa, aunque en realidad no es standard, sino producto del uso de la librería JavaScriptlazy_sizes. Ésta usa un código del lado del cliente que inyecta mejores cálculos desizespara el navegador. Su desventaja es que depende de la carga del JavaScript y de que el DOM esté completamente listo, retrasando sustancialmente la carga de las imágenes.
(max-width: 300px) 100vw, 300px’, 1,60 millones usan ’auto’, 1 millón usan ’img sizes=(max-width: 767px) 89vw...etc.’, 0,23 millones usan ’100vw’ y 0,13 millones usan ’300px’<img sizes>.
Client Hints
Los Client Hints permiten a los creadores de contenido cambiar el redimensionamiento de imágenes por la negociación de contenido HTTP. De este modo, el HTML no necesita de <img srcset> adicionales para reordenar el marcado, y en su lugar depende de un servidor o imagen CDN para elegir la imagen óptima en cada contexto. Esto permite simplificar el HTML y habilita a los servidores de origen para adaptar y desconectar el contenido y las capas de presentación.
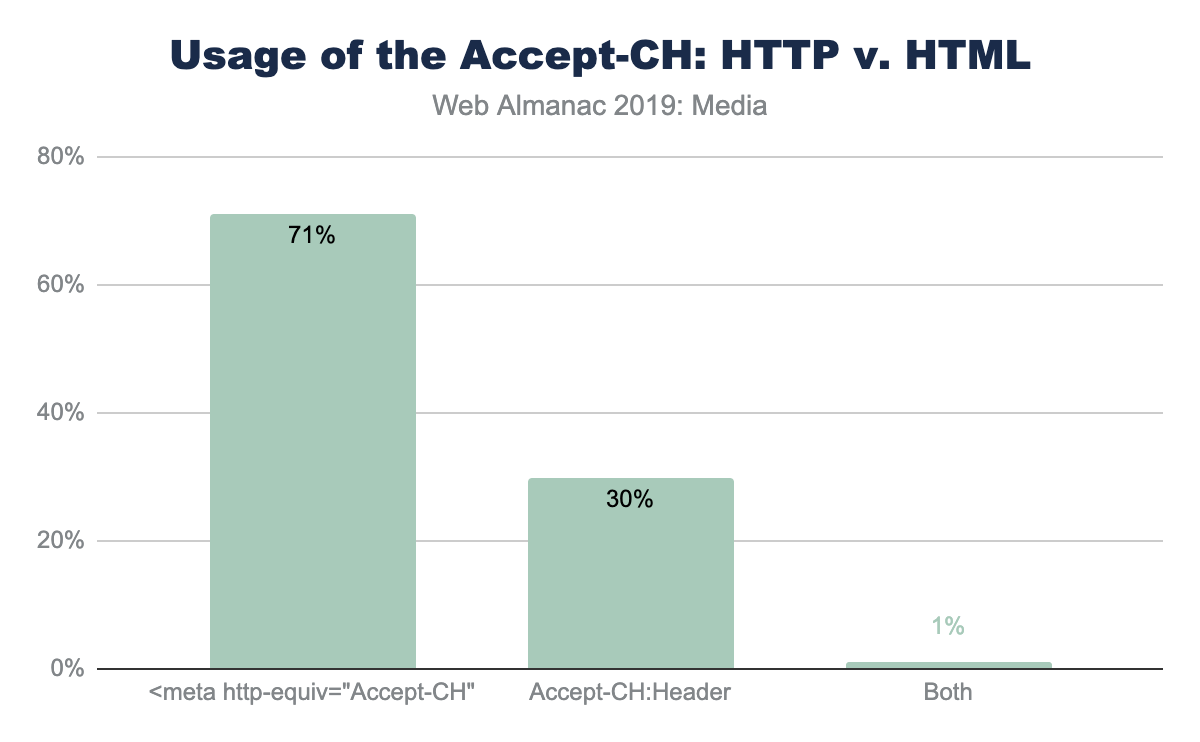
Para habilitar los Client Hints, la página web debe señalizárselo al navegador usando bien un encabezado HTTP adicional Accept-CH: DPR, Width, Viewport-Width o bien añadiendo el HTML <meta http-equiv="Accept-CH" content="DPR, Width, Viewport-Width">. La conveniencia de usar una u otra técnica depende del equipo que las esté implementando, ambas se ofrecen por conveniencia.
Accept-CH versus la etiqueta <meta> equivalente.
El uso de la etiqueta <meta> en HTML para invocar los Client Hints es bastante más común en comparación con el del encabezado HTTP. Esto es un claro reflejo de la comodidad de modificar el marcado de las plantillas en comparación con añadir los encabezados HTTP en cajas intermedias. De todos modos, analizando el uso del encabezado HTTP, más del 50% de estos casos provienen de una sola plataforma SaaS (Mercado).
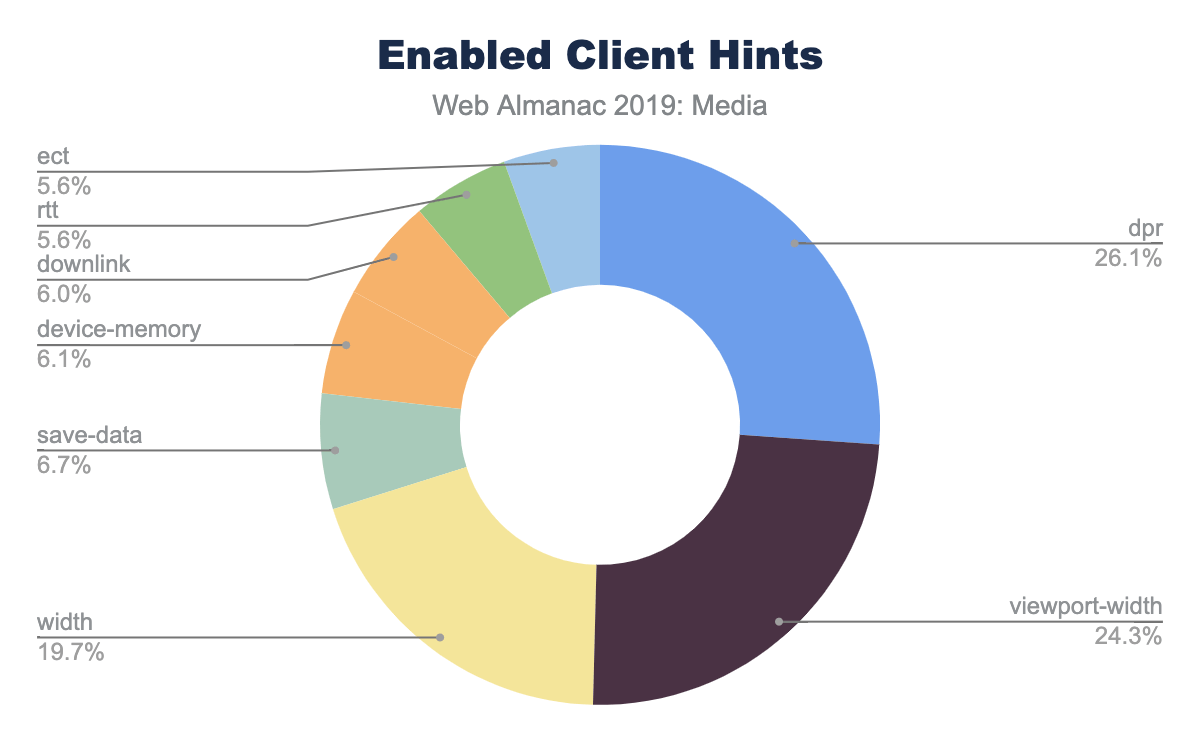
De los Client Hints solicitados, la mayoría de las páginas los usan para los tres casos originales de DPR, ViewportWidth y Width. Por supuesto, el Client Hint Width necesita del uso de <img sizes> para que el navegador tenga el contexto necesario relativo al diseño.
Los Client Hints relacionados con la red, downlink, rtt, y ect, solamente están disponibles en Android Chrome.
Lazy loading
Mejorar el rendimiento de una página web puede ser parcialmente descrito como un juego de ilusiones; moviendo las cosas más lentas fuera de banda y lejos de la vista del usuario. De este modo, el lazy loading de imágenes es una de esas ilusiones donde la imagen y el contenido multimedia solamente se cargan cuando el usuario se desplaza por la página. Esto mejora el rendimiento que se percibe, incluso en conexiones lentas, y evita al usuario la descarga de bytes que no van a estar visibles.
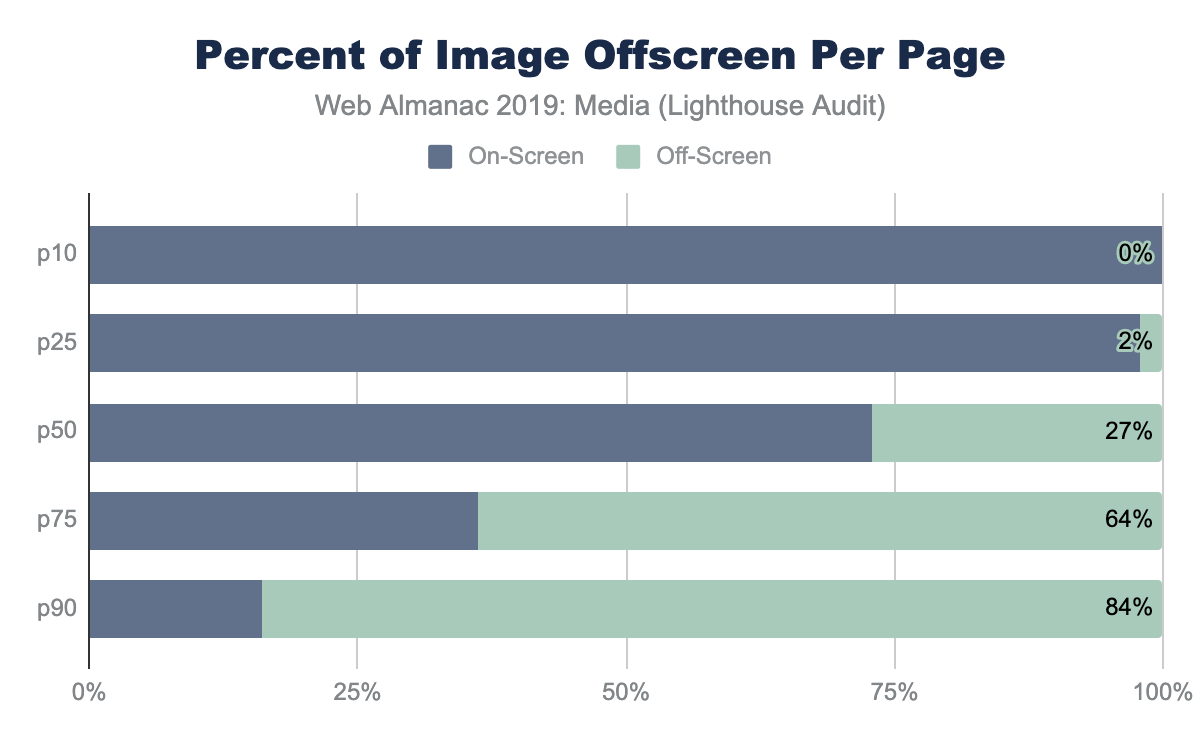
Anteriormente, en la Figura 4.5, mostramos como el volumen del contenido de imagen en el percentil 75 es bastante más de lo que, en principio, puede verse en una sola ventana de escritorio o móvil. La auditoría Lighthouse de imágenes fuera de pantalla confirma nuestras sospechas. La página web media tiene un 27% de contenido de imagen significativamente por debajo del borde. Esto aumenta hasta el 84% en el percentil 90.
La auditoría Lighthouse nos da solo una idea ya que hay un buen número de situaciones que pueden ser difíciles de detectar, como el uso de marcadores de calidad.
El lazy loading puede ser implementado de muchas maneras, incluyendo el uso de una combinación de Observadores de intersección (Intersection Observers), Observadores de redimensión (Resize Observers), o el uso de librerías de JavaScript como lazySizes, lozad, y otras tantas.
En agosto de 2019, Chrome 76 fue lanzado con la compatibilidad para un lazy loading basado en marcado usando <img loading="lazy">. Aunque la instantánea de los sitios web usada para el 2019 Web Almanac utilizaba datos de julio de 2019, más de 2.509 sitios web ya utilizaban esta función.
Accesibilidad
En el centro de la accesibilidad de imagen se encuentra la etiqueta alt. Cuando la etiqueta alt es añadida a una imagen, su texto puede ser usado para describir la imagen a un usuario que no puede ver dichas imágenes (bien debido a una discapacidad, o bien debido a una mala conexión a internet).
Podemos encontrar todas las etiquetas de imagen en los archivos HTML del conjunto de datos. De las 13 millones de etiquetas de imagen que hay en versión escritorio y de las 15 millones que hay en versión móvil, un 91,6% tienen una etiqueta alt asociada. A primera vista, parece que la accesibilidad de imagen en la web está en muy buena forma. Pero, tras un análisis más profundo, el panorama no pinta tan bien. Si estudiamos la longitud de las etiquetas alt presentes en el conjunto de datos, podemos ver que su longitud media es de seis caracteres. Esto nos conduce a una etiqueta alt vacía (representada como alt=""). Solamente un 39% de las imágenes usa un texto alt con más de seis caracteres. El valor medio de texto alt “real” es de 31 caracteres, de los cuales 25 realmente se corresponden con la descripción de la imagen.
Vídeo
Aunque las imágenes dominan los medios multimedia de las páginas web, los vídeos están empezando a adquirir mayor relevancia como transmisores de contenido en la web. Según el HTTP Archive, vemos que el 4,06% de sitios para escritorio y el 2,99% de sitios para móvil tienen archivos de vídeo auto-hospedados (self-hosting). En otras palabras, archivos de vídeo que no están alojados en otro sitio web como Youtube o Facebook.
Formatos de vídeo
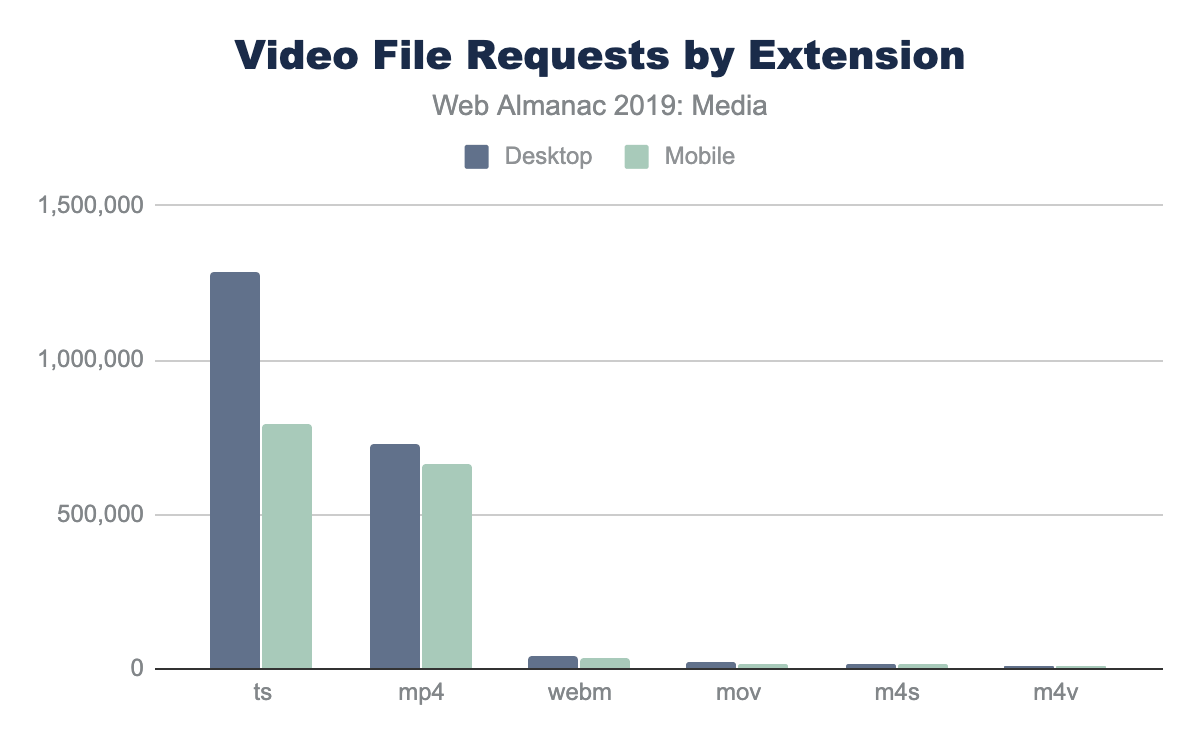
El vídeo puede ser mostrado en muchos formatos y reproductores diferentes. Los formatos que dominan en móvil y escritorio son el .ts (segmentos de transmisión HLS) y el .mp4 (el H264 MPEG):
Otros formatos vistos incluyen webm, mov, m4s y m4v (segmentos de transmisión MPEG-DASH). Queda claro que la mayoría de las transmisiones (streamings) en la web son HLS y que el formato por excelencia para vídeos estáticos es el mp4.
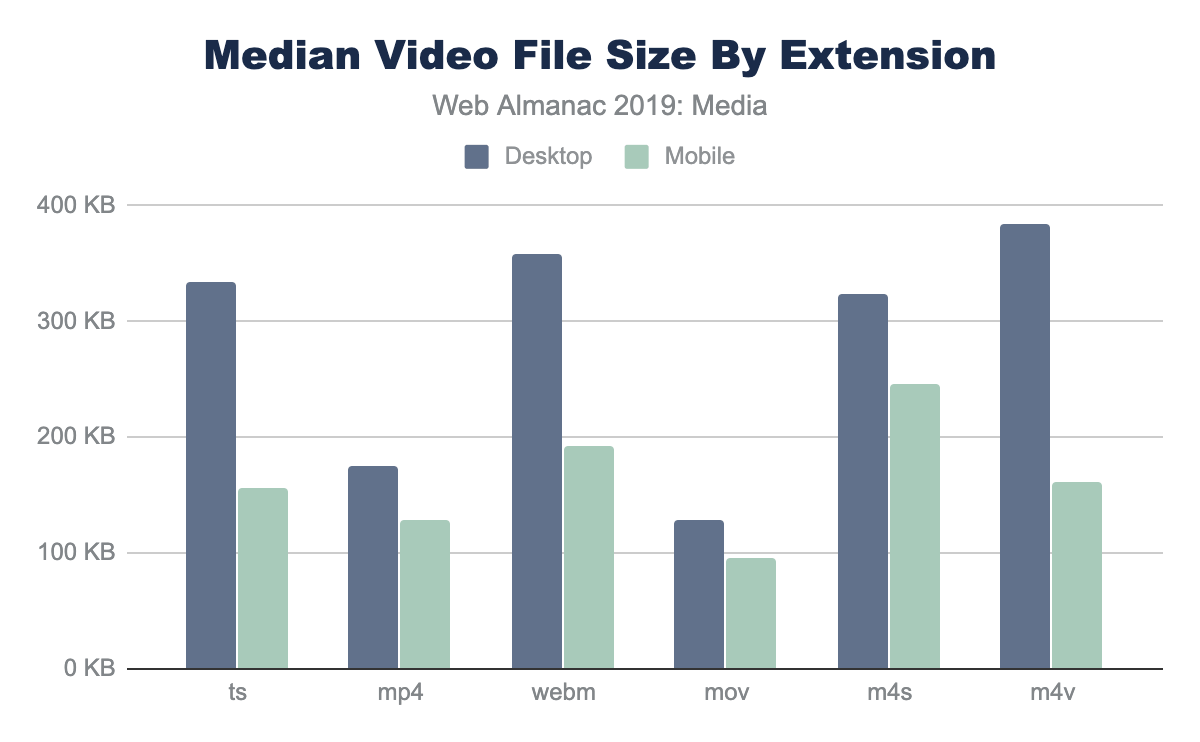
Bajo estas líneas puede verse el tamaño de vídeo medio para cada formato:
Los valores medios son menores en versión móvil, lo que puede significar simplemente que algunos sitios que tienen vídeos de gran tamaño en versión de escritorio no los muestran en la versión móvil, y que las transmisiones de vídeo ofrecen versiones menores de dichos vídeos para las pantallas más pequeñas.
Tamaño de archivos de vídeo
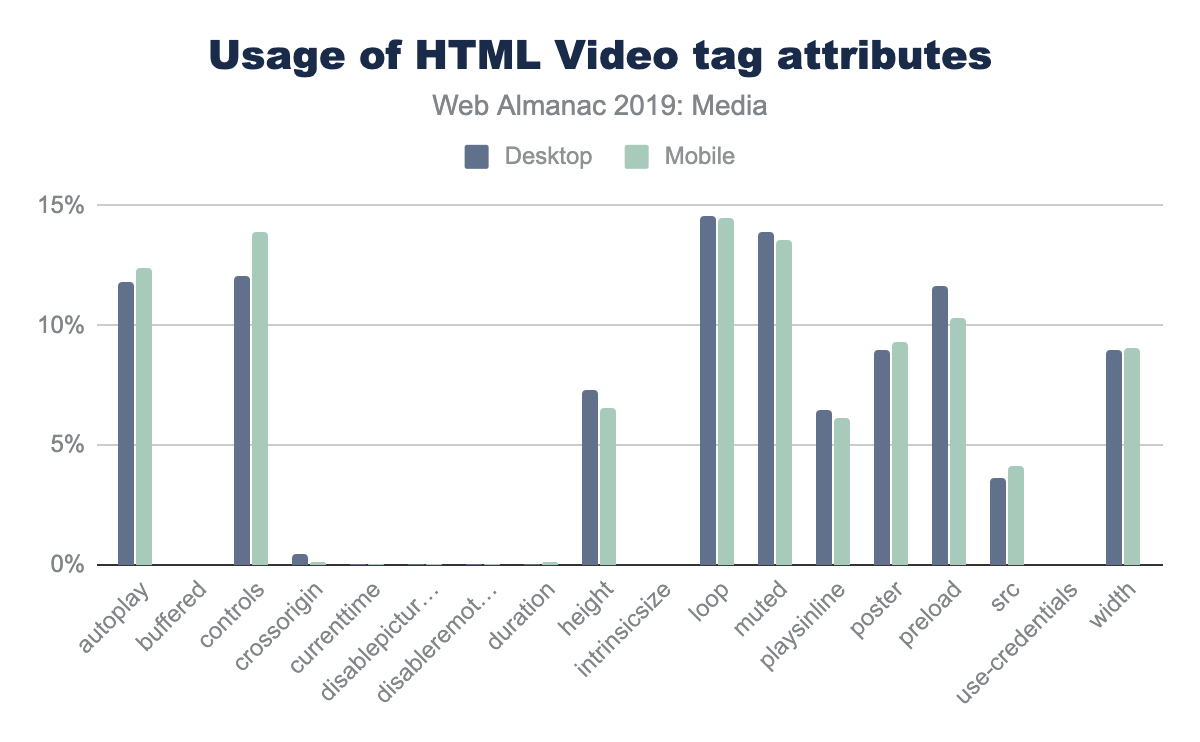
Cuando se muestran vídeos en la web, la mayoría de ellos son reproducidos con el reproductor de vídeo de HTML5. El reproductor de vídeo de HTML es altamente personalizable para poder mostrar vídeos con fines muy diferentes. Por ejemplo, para reproducir un vídeo automáticamente, los parámetros autoplay y muted han de ser añadidos. El atributo controls permite al usuario iniciar/parar y moverse a través del vídeo. Si analizamos las etiquetas de vídeo en el HTTP Archive, podemos ver el uso de cada uno de estos atributos:
Los atributos más comunes son autoplay, muted y loop, seguidos por la etiqueta preload y por width y height. El uso del atributo loop es para vídeos de fondo y también para vídeos usados para reemplazar animaciones GIFs, así que no es sorprendente ver que se usa habitualmente en la página de inicio de los sitios web.
Aunque muchos de estos atributos tienen un uso muy parecido tanto en escritorio como en móvil, hay unos pocos que tienen diferencias significativas. Los dos atributos que mayor diferencia presentan entre móvil y escritorio son width y height, con un 4% menos de sitios que los usen en móvil. Curiosamente, hay un pequeño incremento del atributo poster (sitúa una imagen sobre la ventana de vídeo antes de la reproducción) en móvil.
Desde el punto de vista de la accesibilidad, la etiqueta <track> puede ser usada para añadir descripciones o subtítulos. Hay información en el HTTP Archive sobre con qué frecuencia se usa <track>, pero tras analizarlo, la mayoría de instancias del conjunto de datos estaban comentadas o apuntaban a una dirección que devolvía un error 404. Parece ser que muchos sitios usan plantillas de JavaScript o HTML y no eliminan el registro, incluso cuando éste ya no se usa más.
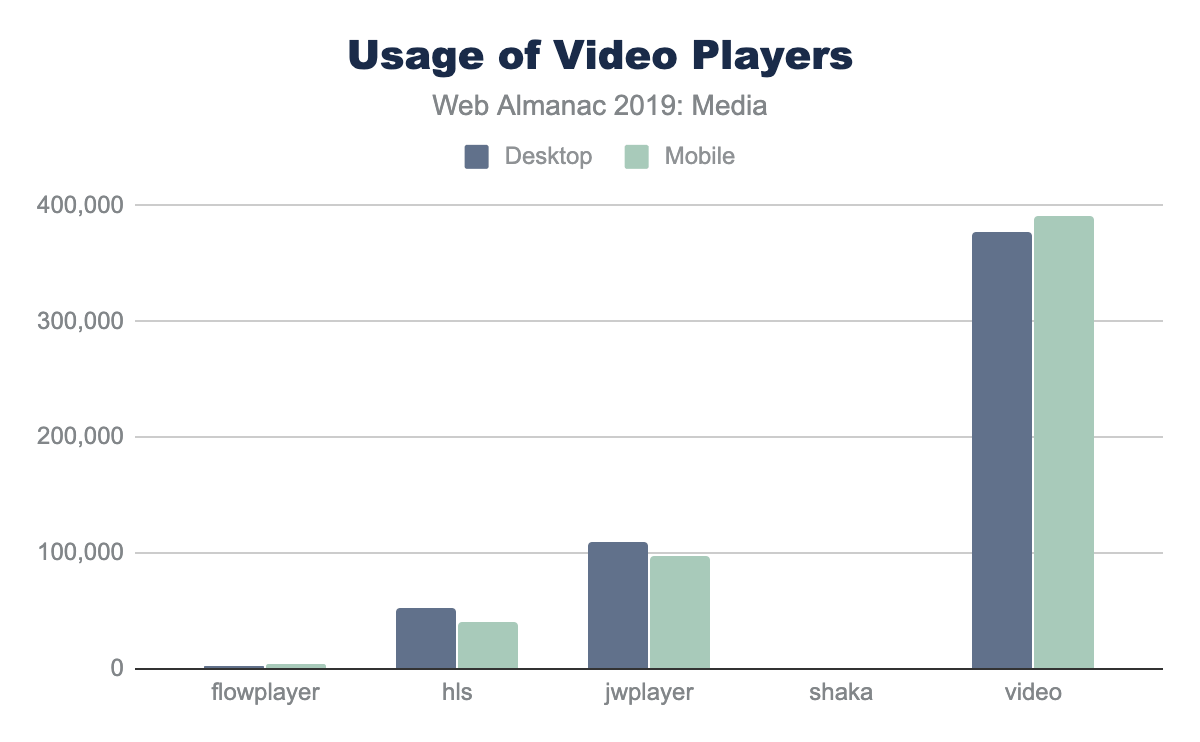
Reproductores de vídeo
Para una reproducción más avanzada (y para iniciar la transmisión de vídeo), el reproductor de vídeo nativo de HTML5 no servirá. Hay otras pocas librerías de vídeo populares que son usadas para reproducir vídeo:
El más popular (de lejos) es el vídeo.js, seguido por JWPLayer y HLS.js. Los autores advierten de que es posible que haya otros archivos con el nombre “vídeo.js” que puedan no ser la misma librería de reproducción de vídeo.
Conclusiones
Casi todas las páginas web usan imágenes y vídeo en cierta medida para mejorar la experiencia de usuario y crear significado. Estos archivos multimedia utilizan una gran cantidad de recursos y son un gran porcentaje del tonelaje de las páginas web (¡y no se van a ir!) El uso de formatos alternativos, lazy loading, imágenes adaptables, y la optimización de imagen pueden ayudar mucho a minimizar el tamaño de los archivos multimedia en la web.